WEB制作のなかでHTML、CSSのお役立ち情報を掲載
HTMLとCSSを使ったWEB表示の簡単な小技や、フロントエンドに役立つ情報を掲載しています。
html カテゴリ 記事一覧
WEB制作 カテゴリ一覧
HTMLのタグとタイピングゲームが学べるゲーム
HTMLのタグが出題されるタイピングゲームを作りました。
PC専用になりますが、良かったら遊んでください!

HTMLとCSSのちょっとした小技や覚えておくといつか役に立つかもしれないという、コーディング方法やメソッド、プロパティなどを紹介します。 網羅的なものではなくて、ピンポイントでこれよかったなぁというやつを紹介します。
公開日:
最終更新日:
商品リンクにアフィリエイト広告を利用しています
HTMLとCSSを使ったWEB表示の簡単な小技や、フロントエンドに役立つ情報を掲載しています。
HTMLのタグが出題されるタイピングゲームを作りました。
PC専用になりますが、良かったら遊んでください!

女性の絵を書いていたら、胸の形とその先にある風景を書かねばならんわけですが、正直良くわからないんですよね。

東京都立川市にある国営昭和記念公園に家族で遊びに行きました。 広大な園内にはいろいろな遊具や春の花や大きな原っぱがあります。

MusicBee 3.1のレイアウトをデフォルトの状態から、自分好みのレイアウト設定に変更する方法を写真付きで紹介しています。

本をめくるようなモーションを実現するbookblock.jsを改造してレスポンシブ対応にしてみました。

スマホをカーナビとして使うと熱さで充電ができなくなるので、熱対策と1年間使って外れることがなかったスマホホルダーの紹介。

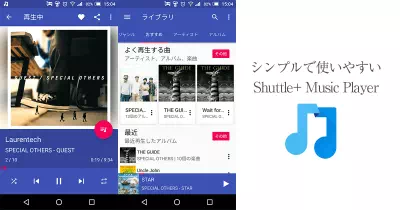
アンドロイド用の音楽再生アプリで愛用しているShttle+(シャトル プラス)を紹介します。有料版ですが無料版もあります。

ノートパソコンを横にしまうと結構な専有面積があるのですが、立てて収納できればわずか数cmで使えるので本当に快適です!

Bluetoothイヤホンのペアリング方法やリモコンの操作方法、リダイヤルの防止策を画像入りで解説します。

茨城県稲敷市にある「イバライド」に行きました。無料WEBクーポンで入園無料!イバライドの様子を写真付きでレポートします。

オリジナルのデザインTシャツをSUZURIで購入した話です。 既製品とは一線を画すオリジナルTシャツはいいですね!

世の中にある比較サイトや、いかがでしたか系サイトが嫌いなんです。使ってないのにえらそうなこと言うなと。なので体験談です。

WEBサイトを作れますと一言に言っても色々な技術があるわけですよ。アウトプットの形は一緒でもいろいろこだわりがあるんです。

2018年4月に購入したソニーのミラーレス一眼「α7Ⅲ」に関連する記事一覧ページです。 作例集やカメラグッズレビューなど。

食に関してはあまりこだわりがないんですけどね、こだわりがない分美味しいと思ったものは本当においしいと思ったものなんですよ

Amazonプライム会員なら無料で利用できるAmazonプライム動画から、いろいろな動画をみたレビュー記事のまとめページ

家族旅行やおでかけした際の旅ブログです。夏休みの家族旅行(4人家族)で訪れた観光名所の感想などを記しています。

Start-Point.netの管理人のプロフィール紹介を兼ねた、自分の中のルールや決め事やエピソードなでお書いていきます

日記と言っても色々な日記があるわけで、記録的な日記や心理描写を色濃く描いた日記などをまとめたページです。

自分を表現することって意外と難しいんですよね。照れがあったり、間違ったこといってないかとよくわからない何かと戦ったりして。