CLS対応と高速表示でPageSpeed Insightsと Google Search Consoleのウェブに関する主な指標を改善
Webマスター必須のツール。「Googleサーチコンソール」にあらたな指標が加わり、ユーザーにとって快適なWEBサイトの指標が増えました。
コアウェブバイタルと呼ばれ、「LCP」「FID」「CLS」という3つの指標が登場。
サイトに色々と手を加えて、この指標を改善させるべく手を尽くしました。
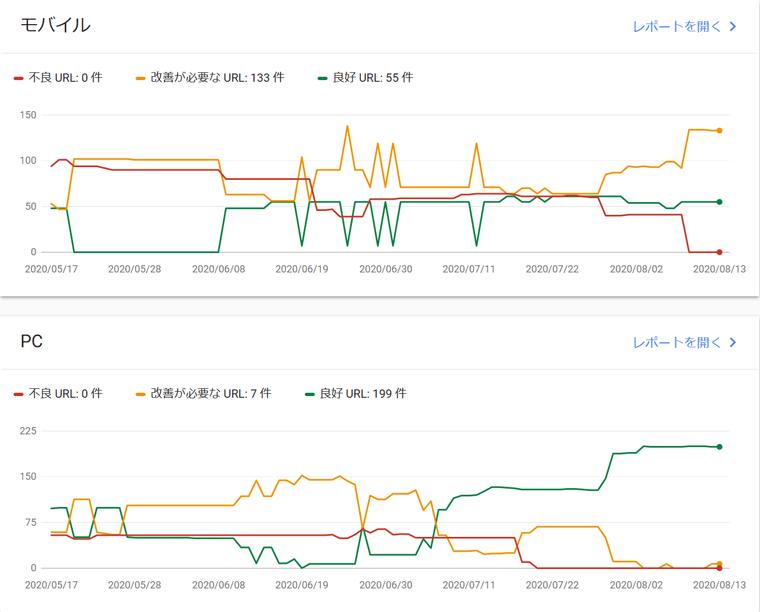
結論から言うとPCではすべてが良好になり、モバイルは不良はなくなりました。

PCで改善が必要なURL7件がでてますが、こちらも対応済みなので、良好に戻るはず!
モバイルも大体80くらいのスコアはでてるのでこちらも時間がたてば良好が増えてくるはず!
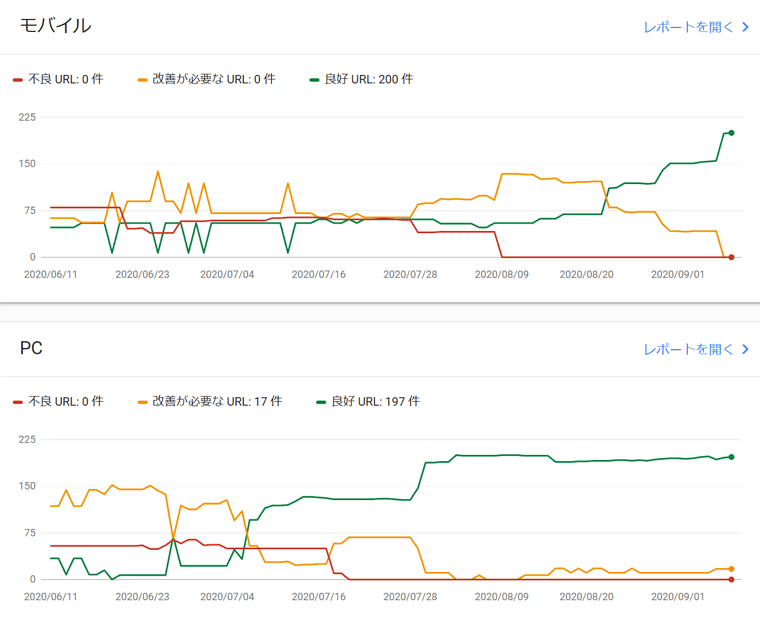
2020年9月12日追記 モバイルも良好になりました!
PCの良好から送れること約1ヵ月。
無事モバイルもオール良好になりました!

PCで改善が増えてるのが気になりますが、計測すると90点以上なのでほっておきます。
CLSに関する問題を解決するには?不良をなくす方法
GoogleのSEOのスコアへの影響は今のところ(2021年5月現在)はありませんので、SEO対策という点ではあまり意味はありません。
但し、2021年6月以降にコアウェブバイタルをランキング指標として取り入れると公表されているので、将来的に重要な指標になることがわかります。
ユーザービリティの向上につながるのでやっておきたい
SEO的な効果はさておき、LCP、FID、CLSの3点ともともとあったFCPはサイト閲覧者(ユーザー)にとってどれも快適にサイトを閲覧する上で重要な項目を数値化したものになります。
LCP(Largest Contentful Paint:最大コンテンツの表示速度)とFID(First Input Delay:ユーザー操作に対する反応時間)は画面の表示速度に関する項目になります。
WEB Vitalsについての詳しい解説はGoogleの公式ページを見ておくのがオススメです。
CLS(Cumulative Layout Shift)に焦点をあてて紹介していきます
色々なところを改善して、高速表示に磨きをかけたりもしたのですが、長くなるので今回はCLS改善に的を絞ってお伝えしていきます。
WEB高速表示は次の記事で書こうと思います。
CLS(Cumulative Layout Shift)とは何かをまず知る
簡単に言うと、表示されたWEBページが画像などの読み込みにより、初回読み込み時とコンテンツの位置がズレる現象をいいます。
そのズレ幅が大きいほどスコアが悪くなるという寸法です。
わかりやすい事例をGoogleのAddy OsmaniさんがTwitterで動画にして紹介してくれています。
Tip: Set width & height on your <img> elements. This now allows modern browsers to infer their intrinsic size pre-download, reducing layout shifts. pic.twitter.com/yhsIftiJzR
— Addy Osmani (@addyosmani) June 27, 2020
CLSが発生しているのは左側で、画像の領域が確保されずに、画像が読み込まれたらテキストが右にズレる、という動画になっています。
CLSが発生する要因を考える
レイアウトがズレる原因は大きく3つあると思っています。
1つは画像の大きさを指定しないで画像を読み込むことで、レンダリングされたときに画像の大きさ分だけレイアウトがズレる「画像によるズレ」
2つ目はHTMLレンダリング後のCSSの読み込みによりpaddingやmarginによる「CSSによるズレ」
3つ目がGoogle Adcenceなどの広告読み込みによるレイアウトのズレ。
原因が分かっていれば対策が立てられるので、この3点に対して対策をしていきます。
CLSが発生しているかどうかを確認する方法
CLSが起きている箇所を確認する方法はいくつかあります。
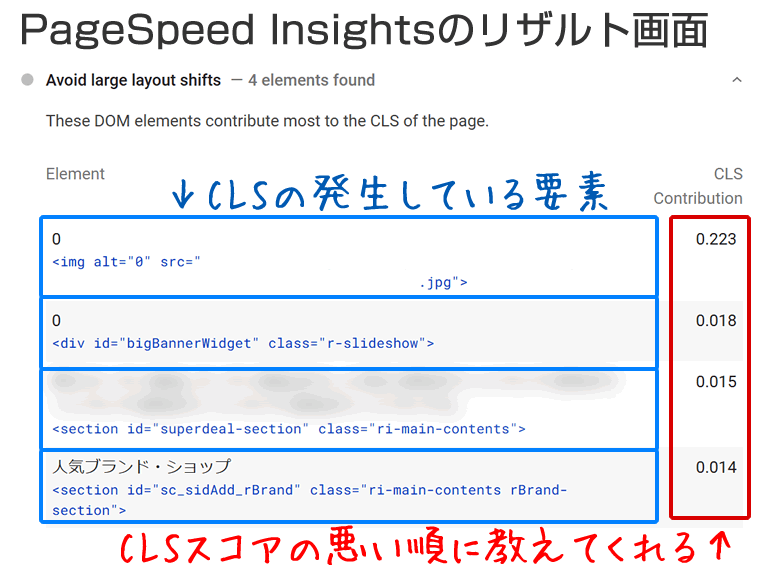
1つ目は、「PageSpeed Insights」でCLSスコアを確認します。

スコア的に問題のある個所をどれくらいズレているかの値と、発生個所を教えてくれます。
ここのElementに書かれた箇所を確認して、ズレを修正しましょう。
Choromeのアドオン Web Vitals を使う
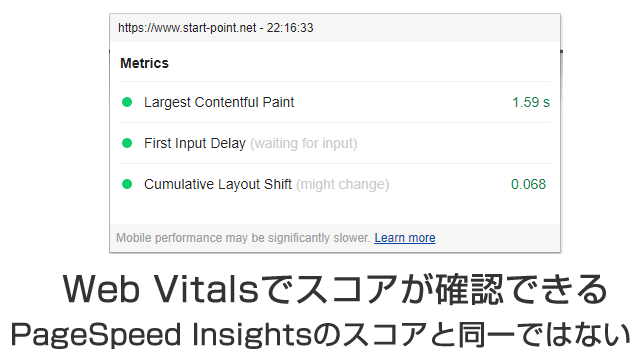
2つ目は、ChoromeのアドオンのWeb Vitalsを使う方法です。
ダウンロードはここから

Choromeでアドオンをインストールしてツールバーに常駐させると、勝手に計測してくれます。
緑色のアイコンをクリックすると上記の画像のような結果が表示されます。
このCLSの数値はページの閲覧の仕方で結構、数値が動くんですよね。
下から上に閲覧するとめちゃくちゃ悪い数値になったり、高速でスクロールすると数値が悪くなります。
LazyLoadが発動する前に高速スクロールすることでCLSスコアが悪くなると。
なので、これでスコアを確認するときは、上から普通に見ていくようにしましょう。
CLS改善 初級編 画像のサイズをimgタグに記述する
確実にやっておきたいことが img タグに 「width」と 「height」を記述すること。

昔は当たり前につけてたんですけどね、レスポンシブ対応が当たり前になったころから width と height を書かくなったんですよねぇ。個人的には。
で、昔はpxもつけてた気がするんですが、最近はpxつけないで書くのが主流みたいですね。
画像サイズはCSSでデバイスに応じたサイズに変更されるからなくてもいいかと。
やっぱり基本は大事ですねぇ。
対策は簡単なんだけど…、今までつけてなかった属性を全部手動でつけないといけないので死ぬほどめんどくさかった。
ワードプレスなんかだとプラグインとかで簡単に対応できそうです。
CSSでサイズ変更させているから画像のサイズ指定はいらないんじゃないの?
画像のサイズは基本的にCSSでサイズ調整をしている場合がほとんどだと思います。
わざわざHTML上にサイズ書かなくてもよくないかと思いますが(私もそう思って書いてなかったわけですが)widthとheightに書かれた数字のアスペクト比(縦横比)をブラウザが理解して、画像の予定サイズを算出することにより、レイアウトシフトを防ぐことができます。
lazy lodaでローディング画像を使っている人は要注意!
imgタグにwidth と heightを指定したんですけどね、レンダリングされるときにズレを目視で確認できたんですよ。
なんでだろうと思ってたんですが、私のサイトはlazy loadの読み込み時にローディング画像を指定していまして、その画像と実際に読み込まれる画像のサイズにズレがあって、画像サイズにズレが生じていました。

img に指定した画像サイズを元に、CSSが実際の画像幅で表示させます。
その時にこのloading画像のサイズを計算してレンダリングした後に、スクロールされて実際に表示される画像が表示される、という流れになります。
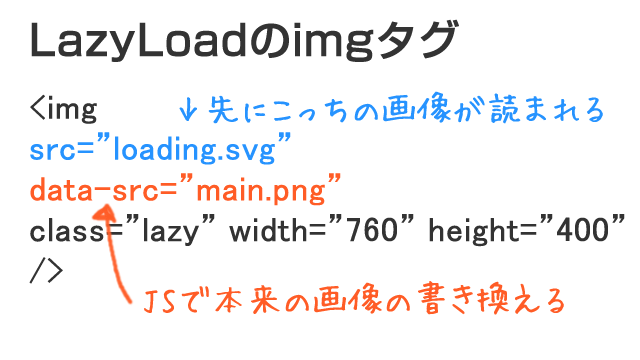
lazy loadの仕組みとして、src="" に書かれた画像(loading画像)を読み込み、JavaScriptが読み込まれたらdata-srcに書かれた画像を読み込みなおす、という仕組みになっています。

そのため、loading画像と遅延表示させる画像とのサイズ(正確にはアスペクト比)が異なる画像の場合、表示にズレが生じると。
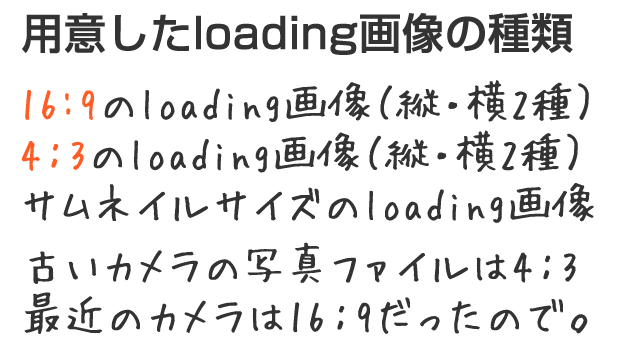
解決策として、読み込み画像と同等のloadingイメージを用意するという手法で対応しました。

全部の画像と同等のサイズのローディング画像を用意するのは大変だったので、よく使う画像サイズのローディング画像を用意して。
流石に全パターンを用意するのは大変すぎたので、そこは割り切って。。
ローディング画像使わないでlazy loadさせてもいいんですけどね。
なんとなく、こだわりがあって、ローディング画像を使っています。
これで最低限のCLS対策はできたと思っていたのですが、目視で確認できるレベルでズレが生じていました。
2022年6月追記 現在はネイティブのLazyLoadを使っています
執筆当時はまだまだ、loading="lazy" に未対応のブラウザが多かったので、JavaScriptで対応していましたが、現在は<img loading="lazy">が主流です。
私も今はこちらに修正しました!
WEBの表示速度改善にはこちらの書籍がオススメ
コアウェブバイタルの改善の第一歩は表示速度の改善になりますが、表示速度を改善するための本ってあんまりないんですよね。
そんな中、私が参考にした書籍がこちらです。
次回 CSSによる表示のズレ対策
ここまでが初級編のCLS対策となります。
次は、CSS設定によるレイアウトシフト対策を解説します。
imgタグにwidthとheightを指定するだけなので、技術的に難しいことはないわけですが、日々の積み重ねがちゃんとできてないと、修正がめんどくさいので、今後はしっかりwidthとheightを設定しようと心に強く近いました。
ほんと、3日間くらいずっとwidthとheightを指定するという単純作業を繰り返しましたからね。
▼続きはコチラです


































 LINEで送る
LINEで送る Tweetする
Tweetする Facebook
Facebook


















