ブログのアイキャッチ(OGP画像)の作り方の流れ
ブログを書いたらTwitterやSNSで投稿します。
その時に画像を表示させるためにOGP画像を作るわけですが、今回はそのOGP画像の作り方を紹介します。
OGPとはなんぞやというかたにはこちら
OGPタグの作り方とTwitterカードの設定方法の記事です。
ブログ用アイキャッチ(OGP画像)の作り方
最初にあやまっておくと、アイキャッチの作り方のコツとかクリック率が高いアイキャッチの作り方とかではなくて、「私はこうやってます」という、ただただそういう紹介です。
背景を写真で埋めよう
OGPの画像サイズって1200px × 675pxで作っているので、結構大きいんですよね。
で、イラストとか描けないので、写真で背景埋めて、文字をバーンとのせてそれっぽい雰囲気をだしています。
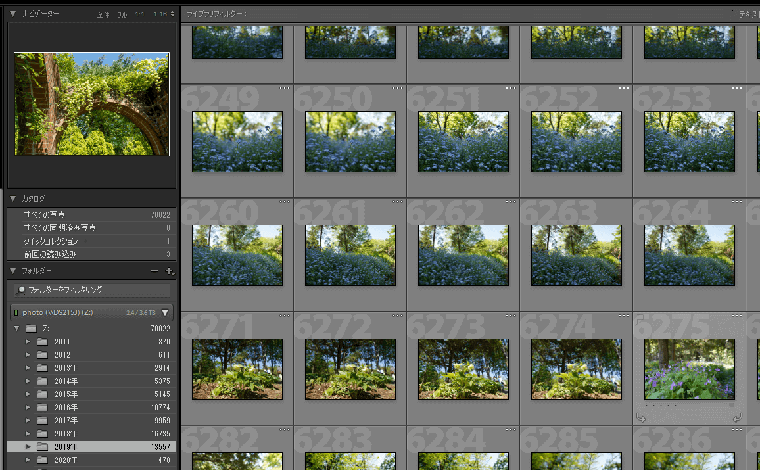
背景に使う写真も、フリー素材使うのが一般的だと思うんですけど、私趣味で写真撮ってまして、それをもとにいつも作ってます。

7万枚くらい写真がありまして、JPGとRAWで同じ写真が2枚くらいあるので3万枚くらいあります。多分。
写真撮って、SNSとかにUPしたり、ちょこちょこ印刷したりはするんですけど、使い道がなくてもったいないなぁということで、アイキャッチに使っていると。
記事の内容にマッチした画像を選定
撮りたいもの撮っているだけなので、アイキャッチ用の写真ってわけじゃないんですけど、
アイキャッチの背景画像なんてだれも気にしないでしょ?
という精神でなんとなく使っています。
とはいえ、誰にも伝わらない程度に関連性のある画像を選んでいるわけです。はい。
アイキャッチ(OGP画像)作例集
前回書いた、GTMの始め方というアイキャッチはこれ。

この写真は、埼玉県にある国営武蔵丘陵森林公園にある、ハーブガーデンの入り口の写真です。
GTMの導入 → 入口 → ゲート というわけでこの写真にしたと。
色味はGoogleのロゴを参考に、GTMという略称があるので、それを暗喩するために最初の文字を大きく縦書に。
そしたらほかの文字が入らなくなったので、右側の文字も縦書になったと。
必然ですね。
写真を撮影した国営武蔵丘陵森林公園
入園料も安くて、すんごい大きい公園なので家族で一日遊べる楽しい公園です。
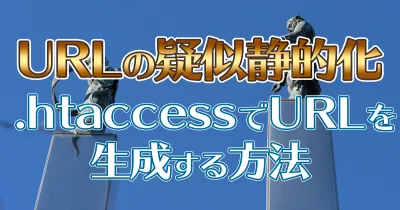
カノニカルタグの説明のアイキャッチ
ちょっと前にUPしたURLの正規化「カノニカルタグ」の説明のアイキャッチはこれ。

文字がかぶっててよくわからないので文字を外すとこんな画像です。

なんでこんな画像を選んだかと言いますと、URLの正規化って、正しいURLに導くってことじゃないですか。
なんで、「羊を柵に追い込むが如く」という意味でこの画像にしました。
文字が多いからなんでも良かったんですけどね。
写真を撮った茨城県の「イバライド」
観光牧場のような観光施設で、有料だけどおもしろいアトラクションや、動物がいるので家族連れにオススメの観光スポットです。
オライリーの書籍をリスペクトWEBカテゴリのアイキャッチ
このBLOGにWEB制作というカテゴリがありまして、その子カテゴリにジャンルごとのカテゴリをもうけているんですけど、それは動物をあしらったアイキャッチにしています。
画像が7枚くらいあるので、絵本風に仕上げてみました。
パラパラめくってご覧いただけます。







カテゴリページなんてほとんど見られないから適当でいいか、というクオリティになっていることは否定しない。
ネタ元のオライリーの本
洋書の技術書なんですけど、結構高くて、言い回しがちょっと難しかったりするので愛読書ってわけじゃないんですよ。
このPerlのラクダが記憶の奥底にこびりついていて、そこから着想を得たと。
適当に作っているように見えて、理由はあったりすると。
何も考えないで使っている写真もいっぱいありますけどね。
アイキャッチを作るときに心がけていること
写真の選定理由はこんな感じで作っているんですけど、最近心がけていることは「文字を目立たせる」こと。
写真はほんと、ほとんど見られないし気にもされない前提なんですが、文字は別。
ここがメインで、これが読めないと意味がないと思って作っています。
加えて、OGP画像を縮小したものを、サイト内のサムネイルにもつかっているので、縮小しても読める、可読性を確保したもので作るようにしています。
アイキャッチ作成に使用しているソフト Photoshop
フォトショップでいつもアイキャッチを作っています。
作り方というより流れを簡単に説明しましょう!
文字を置く
タイトルを短くわかりやすいものにして、バランスをとりつつ可能な限り大きく配置。

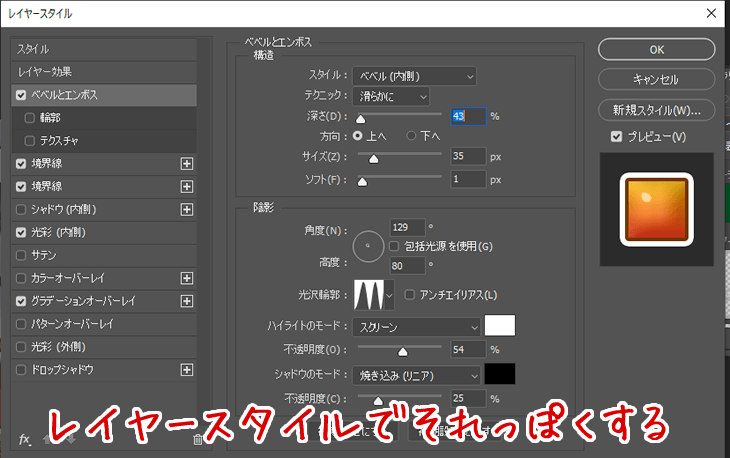
レイヤースタイルでごまかす
フォトショップの力を生かして、手間をかけずにアイキャッチっぽい文字を作ります。

最近の私の中の流行りが、「ベベルとエンボス」「境界線×2」「グラデーション」の3つです。
ベベルとエンボスのかけ具合もその時の気分によって、ツヤテカにしたり、ちょっと丸っぽいのにしたりと。

色味は写真の色にかぶらないように、可読性が良いように、写真の反対色にすることが多いです。
文字位置とカーニングを調整して完成
レイヤースタイルが入ると、字詰め(カーニング)が変わるので、文字を見ながら調整します。

センタリングしたり、縦位置を調整して完成です!
フォトショップ万歳!
難しいことはわかんないから自分の好みで
自分のブログのアイキャッチとか、誰に怒られるでもないから、好きなように作るのが一番楽しいわけですよね。
目的は集客だったり誘導だったりなので、そこはずらしちゃいけないけど、誰かに教わってその通りに作るとか違うと思うんですよ。
現代人はとかく答えを求めすぎる。
正解なんてないものに対して、誰かにこれが正しいものだ!と言われると右へならえですぐマネしたがるじゃないですか。
そういう風潮に一石を投じたいわけですよ。
これぐらい適用に作ってもいいんだぞ、と!
目的がなんなのかさえはっきりしてればアプローチの方法はいろいろあるんだと。
3Bの法則なんてしるか!と。
うまくいかないとか、どうやればいいのかとか悩んだときに、ちゃんとやろう、正しくやろう、という考え方ばっかりだと疲れちゃうじゃないですか。
そういうときは、自分がやりたいように、好きなように、わがままにふるまえる場所があるといいですよ。自分のWEBサイトとか。
参考にならないアイキャッチの作り方でした。よろしくお願いいたします。


























 LINEで送る
LINEで送る Tweetする
Tweetする Facebook
Facebook