横スライドをCSSだけで簡単に実装する方法
スマホではおなじみの横スライダー。
ひと昔前はJavascriptやJqueryを使って高機能なスライダーのライブラリが人気でしたが、今はCSSだけで簡単に使うことができます。
Jqueryをつかわずに、簡単に横スライドを導入する方法の紹介です。
.slide{overflow-x: scroll;}
この1行だけでスクロールが実装できると。
overflow したときの処理をどうするかというプロパティなんですけど、x で横軸があふれたらスクロールさせると。
これで終わりなんですが、もう少し実践的な使い方を紹介します。
あふれるコンテンツを調整してスライドできるように見せる
途中でわざと要素をちぎって暗喩でスライドできることを伝えます。
▼実例

PHP+HTMLで作る 祝日対応のカレンダーの作り方
forとifとforeachがメインのPHPによるカレンダーの作り方です。 祝日設定がちょっとめんどくさいんですよね。

PHPを覚えたらSQLも覚えて自作のCMSを作ってみよう
PHPを覚えたらデータベース回りも一緒に覚えるのがオススメです、 制作できるものの幅が広がって色々な仕組みを理解できます

本をめくるJqueryライブラリ bookblock
本をめくるようなモーションを実現するbookblock.jsを改造してレスポンシブ対応にしてみました。

JavaScriptのIndexOfの使い方の復習
indexOfを使ってindex番号を取得する方法の解説記事を書いていたら、indexOfを使わなくても取得できました。

【2024年4月更新】ロリポップの最適プランの選び方
ロリポップのレンタルサーバーのプランからライトプラン、スタンダードプラン、ハイスピードプランの3つの違いをレビューしました

CSSとSVGを使った三角形背景の作り方
SVG背景を覚えたらborderで背景画像を作るのが馬鹿らしくなります。 それくらい簡単で汎用性の高い方法です。

PHPを使った漢字クイズの作り方解説 その1 POST送信
【初心者向け】PHPを使った漢字クイズの作り方を解説します。1回目はGETとPOSTの簡単な解説から実際に使うPHPの紹介です。
HTMLの概要部分
<div class="sample"> <ul> <li>スライドしたい要素1</li> <li>スライドしたい要素2</li> <li>スライドしたい要素3</li> </ul> </div>
なんでもいいので横並びにできるように作ります。
スライド用CSS 概要部分
.sample ul{
display: flex;
overflow-x: scroll;
margin: 0;
padding: 0;
}
.sample li{
min-width: 40%;
margin: 10px;
padding: 0;
list-style: none;
}
<ul> にdisplay:flex を指定して、横並びにします。
要素が溢れたらスクロールを表示させる overflow-x: scroll を追加。
<li> に、min-width: 40%; で最小の横幅を指定。
40%指定なので3つ並ぶとスクロールが発生すると。要素の合計が100%を超えないとだめ。
あふれないとスクロールにはなりません。
40%なので3つ以上コンテンツが並ぶとスクロールが発生します。(もちろんここの数値を調整すれば、最低限の横幅が変わります。)
通常のwidth指定だと、flexの横幅に収める効力によって、大きさを縮小されてしまうので、要素があふれずにスライドが表示されません。
min-widthで最小値を縛るのがポイントです。
ループはしないけど簡単で便利
CSSでのスクロールなので、要素をが終わってもループしてスクロールしたりはできませんが、簡単に実装できるのがメリットです。
スマホのUIだとスクロールが一般的なので、相性がいいんじゃないかと思います。
スライドを導入したら回遊率があがった(と思う)
このサイトを2019年11月3日にリニューアルしたんですけど、そのタイミングでこのスライドを導入したんですね。
そしたら1人当たりのPV数が増えました。
リニューアルしたのはスライドを入れただけじゃないので、一概にこのおかげと断言できないんですが、多少は効果あったんじゃないかなと。

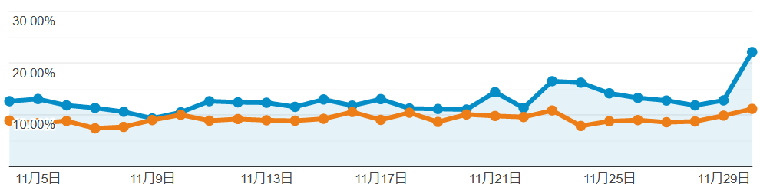
上のグラフは私のアナリティクスの目標の1つが、3PV以上というのがありまして、その数値の変動結果です。
オレンジがリニューアル前で、青がリニューアル後。
3PV以上の人の割合がそこそこ増えております。
少ない領域で多くの情報を伝えるのに便利
横スライドのメリットは、少ない専有面積で多くの情報を伝えるのに適しています。
関連コンテンツとかグルーピングして、同じような情報を横並びで伝えるのが良いです。
なによりも簡単に導入できるのでぜひ、お試し下さい!



































 LINEで送る
LINEで送る Tweetする
Tweetする Facebook
Facebook