CLSのズレの原因になるCSSをインライン化する
CLS対応の続きです。
前回の記事を未読の方はこちらもぜひ!
CLS(Cumulative Layout Shift)を改善するべくimgタグにwidthとheight属性を追加して、Loading画像を用意したのに、まだ目視でレイアウトのズレが発生していました。
1stビューのコンテンツにCSSがレンダリング直後には効いていないために発生していることが原因でした。
なんでCSSが効かないかといいますと、WEB表示速度改善の対策で、CSSの一部を遅延読み込みさせていたことが原因です。
↑この時にやった対策がね、CLSの足かせになるとは思いもよらなかったですね。

CSSをインライン化してCLSをなくす
CSSの遅延読み込みを行う要素を見直して、ファーストビューに使われるCSSはもちろん、共通で使うCSSをすべてインライン化しました。
外部読み込みしてるCSSを全部インライン化してやろうかと思ったんですけど、そうすると無駄なCSSの読み込みが増えて、表示速度に影響が出てしまうので、絶対に使う共通パーツのみをCSSのインライン化したと。
CSSのインライン化とは
CSSを書くときは「.css」というファイルを作って、<link rel="stylesheet" href="common.css">の用にCSSファイルを読み込ませて使います。
これをCSSの外部読み込みと言います。
こうやって使うのが当たり前だったんですけどね、WEBの表示高速化という観点から、ページをスクロールさせずに見える範囲のCSSはインラインで書けよ。
とPageSpeed Insightsに怒られるので、インライン化で書くようになりました。
なので、このサイトのHTMLソースを見るとぐちゃぐちゃで気持ち悪くなります。
ただ、それは人間の目で見たときの話で、コンピュータが解読するには都合の良い書き方になっていると。
ひと昔前にこんな書き方したら、職場の先輩に怒られそうです。ソースが汚ねぇと。
メンテナンス性を確保しつつCSSをインライン化させる
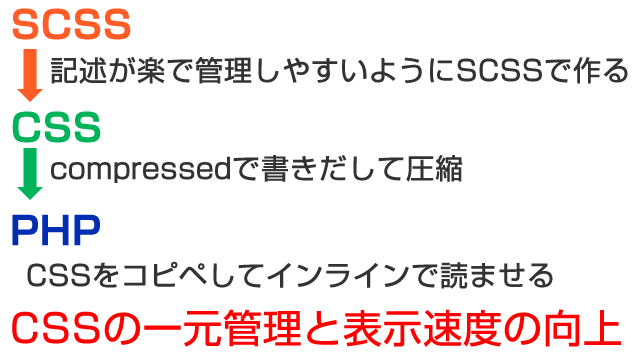
CSSをHTMLソース内に直接記述すると、CSSの変更が入った時にすべてのHTMLのソースを変更しなくてはならなくなるので、PHPでCSSを記述してメンテナンス性を確保しました。
ドリームウィーバーのSCSSの書きだし機能を使って、SCSSでスタイルシートを作り、出力されたCSSをコピーしてPHPに張り付けます。
そのPHPをHTMLから外部読み込みさせるという手法です。

PHPを外部読み込みするのとCSSの外部読み込みで何が違うのよ?
と思われる方もいるかもしれませんが、PHPはサーバーサイドで処理されるので、ブラウザで見るときにはHTML内に記述された状態になります。
CSSに変更があった場合、直接CSSが修正されないめんどくささはあるものの、CLSは改善され、表示速度の向上も担保できたので、当面はこの方法でいこうと思います。
Google Adcenceの広告エリアようにエリアを確保する
これでほぼCLS対策は完了したわけなんですが、最後の難関、Adcenceの広告が読み込まれるとCLSが発生してしまいます。
これはGoogleさんサイドの問題なんだらかそっちでなんとかしてくれよ、そういう強い思いはあるものの、現実問題として起きているので対処しました。
手動広告の場合はあらかじめエリアを確保
私のサイトは手動広告と自動広告の両方を掲載しています。
一応テストしたら自動広告あったほうが収益上がるって言われたので、そうしてるんですがあんまり変わらない気もするですけどね。
手動広告の場合、自分の意図した位置に広告が表示されるので、広告の出るサイズもある程度予測がつきます。
なのでそれに合わせた要素の高さと幅を用意しておけばよいと。
私のサイトのPCの広告サイズは高さが280px 横幅が1200px(サイトの固定最大サイズの横幅)で表示されるので、
.h280 {
min-height: 280px;
height: 280px;
text-align: center;
margin: auto;
}
こんな感じでPC広告の表示エリアを用意しました。
スマホの場合はこんな感じ
.h280 {
min-height: auto;
min-height: 300px;
width: 100%;
height: auto;
}
これで手動広告の場合はCLSが発生しなくなりました。
問題は自動広告なんですよねぇ。
Googleの自動広告でCLSを発生させない方法
ここから先の話は、多少リスクがあり、Googleは推奨していない方法になるので、マネする際は自己責任でお願いします。
なにをやったかというと、Google広告の遅延読み込みという荒業で対応しました。
いろいろググった結果、すごく参考になるサイトを発見しまして、そちらのコードを使わせていただきました。
JavaScriptのソースなどはリンク先を見ていただくのが良いかと思います。
コードの解説などもありますし、詳しい解説付きで非常にわかりやすいです。
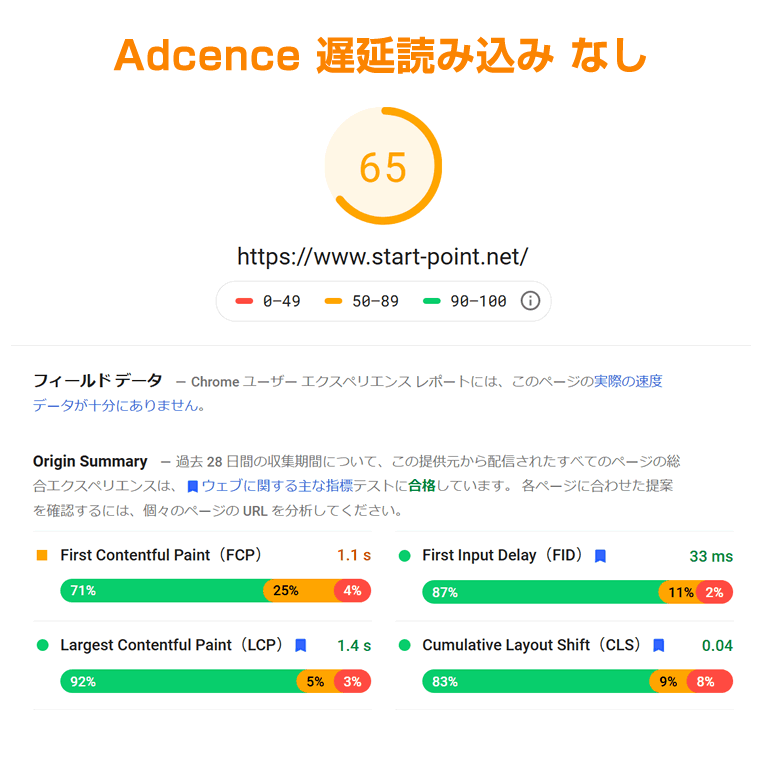
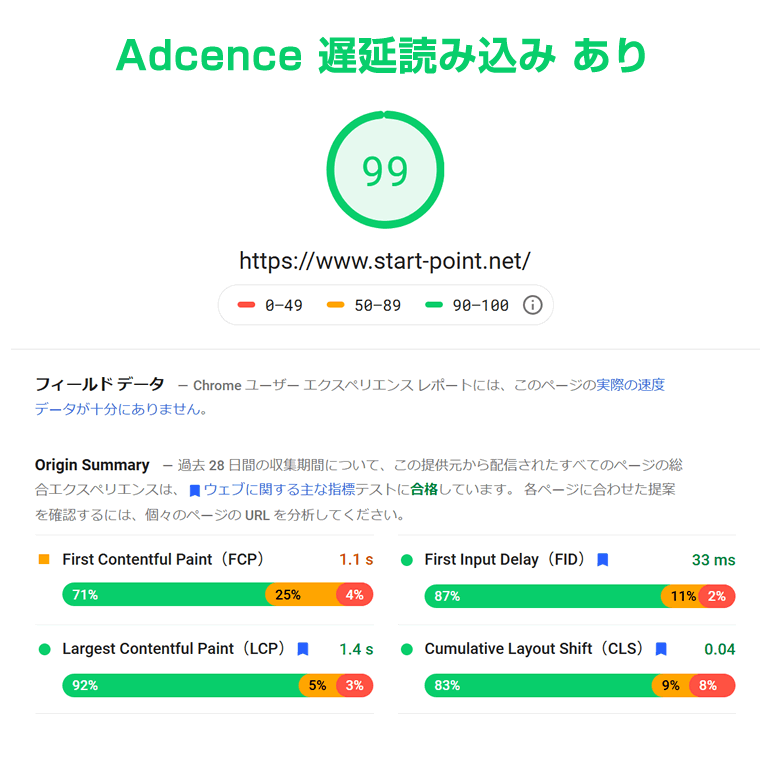
Adcence遅延読み込みでスコア劇的改善
この広告の遅延読み込みを行うことで、PageSpeed Insightsのスコアが劇的に改善されました。
とくにモバイルで。
第三者サイト由来の減点が一気に無くなって、サイト本来の実力で評価されるようになりましたよね、多分。


第三者サイトの読み込みを遅延読み込みにするだけで34点向上します。
結構大きな差ですよね。
ユーザーイベントがないと広告の読み込みが発生しないので、PageSpeed Insightsの採点の時には広告が読み込まれない、という寸法です。
実際にサイトを閲覧するときには、スクロールなどのユーザーアクションがあったら広告が呼び出されるので、広告自体はきちんと表示されます。
正直、PageSpeed Insightsのスコアが変わるだけで、大きくなにが変わるわけではないんですけどね、やっぱ採点されるものは高得点とりたいじゃないですか。
サーチコンソールで「要改善」とか言われるのに、「いやいや改善必要なのはGoogle Adcence広告の仕様のほうだよ!もっと表示速度の最適化しろよ!」と、やり場のない怒りで枕を濡らす日々から脱出できます。
アドセンスの遅延読み込みは問題ないのか
先に多少リスクがある、と書いたのは、Googleの広告配信がされなくなるリスクが多少なりともある、という前提で使う必要があります。
現状、とくに問題ないので大丈夫かと思いますが、仕様変更だったり、意図しない表示やデザインで広告が配信されると配信停止になる可能性があります。
これはご自身のサイトでどういう挙動をしているか、によるところなので自己責任で導入してください、としか言えないところですね。
読み込みが遅れるのでアドセンスのアクティブビュー視認可能率が下がる問題
このアドセンスの遅延読み込みを行うことで、アクティブビュー視認可能率が下がるという問題に気づきました。
ユーザーアクションが発生してから広告が読み込まれるので、ページ上部に設置した広告の場合、完全に表示される前にスクロールが発生し、アクティブビュー視認可能率が下がるようです。
アクティブビュー視認可能率が下がることのデメリットがはっきりとはわかりませんが、私の個人的な見解だとCPC、CTRが下がるという弊害があると思っています。
そのため、現在は遅延読み込みをしない設定にしております。
※スコアはめっちゃ下がる。。
あとJavaScriptの設定間違えると広告が表示されなくなると思うので、知識がない方がいじるのもあまり推奨しません。
特にワードプレスユーザーの方。
プラグインや既存のJavaScriptと競合して何かが起きるかもしれませんので。
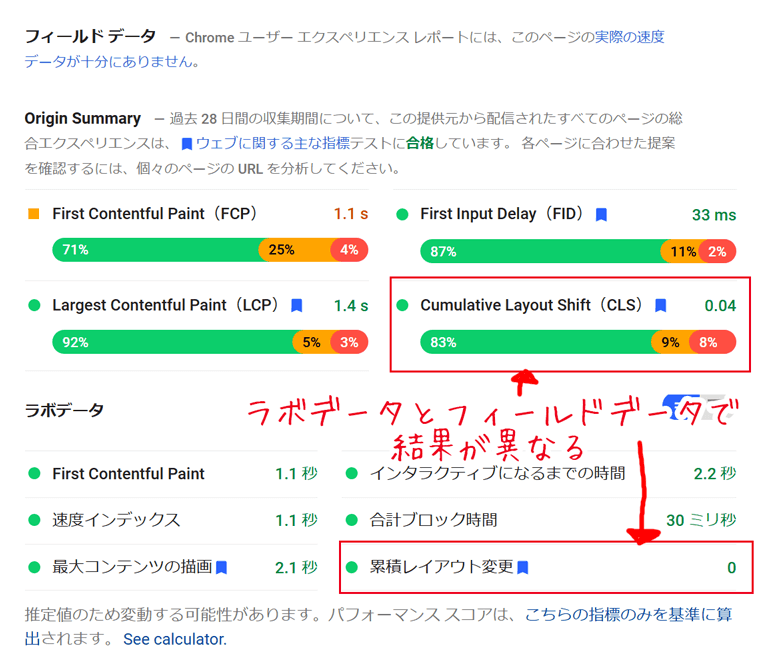
CLS改善したけどフィールドデータとラボデータで数値が違う
こんな感じでCLS対策をほどこしてCLSはほぼほぼ解決できました。
スコアも向上していい感じになったと思っていたんですが、PageSpeed Insightsの表示がちょいと気になりました。

どちらもCLSに関するスコアを表示しているのになぜに数値が異なるのかと、疑問と不安に思っていたのですが、公式サイトのヘルプ内にその回答がありました。
該当箇所を引用すると、
フィールド データとラボデータが食い違うのはなぜですか?フィールド データでは遅いと表示される URL が、ラボデータでは速いと表示されることがあります。
フィールド データは特定の URL の今までのパフォーマンスについてのレポートであり、実際のさまざまな端末やネットワークの条件におけるユーザーから匿名で送られたパフォーマンス データです。
ラボデータは、一連の固定されたネットワーク条件で 1 台の端末でページ読み込みをシミュレートしたデータです。そのため、値が異なることがあります。Google Developersより引用
要約すると、フィールドデータは複数台の端末からの結果で、ラボデータは1台の端末の結果であり、そこで差分がでる、ということでしょうね。
個人的にはラボデータで0になったからいいかと納得してます。
どっちでも合格ラインだからいいかなと。
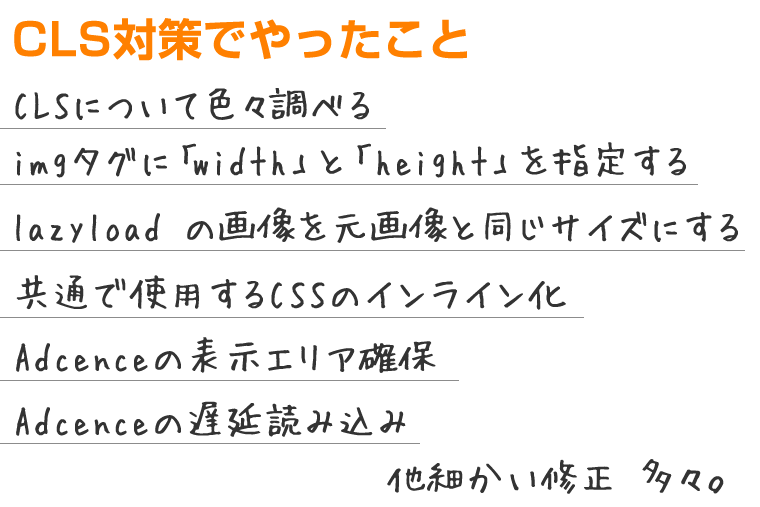
CLS対策のまとめとその後の状況
こんな感じで手間ひまかけてCLS対策を施しました。(ここに書いてないPHPの修正などもあるんですが)
Googleのスコア上の数字と、実際にレイアウトがズレる問題が大幅に改善できたので、個人的には満足してます。
PVが増えたとか、SEOの順位が上がった、という成果的なものは何一つないんですけどね!
実感できるかどうかわからないですけど、閲覧者の方のユーザーエクスペリエンスは多少向上したはず。

こういう実験的な施策を気軽に行えるのが個人サイトの良いところですね。
WEB制作者の方は自分のサイトをもって、色々実験できる場を持っておくことをお勧めします。
このページを読んで何かの参考にでもなれれば幸いです。
WEBの表示速度改善にはこちらの書籍がオススメ
コアウェブバイタルの改善の第一歩は表示速度の改善になりますが、表示速度を改善するための本ってあんまりないんですよね。
そんな中、私が参考にした書籍がこちらです。


































 LINEで送る
LINEで送る Tweetする
Tweetする Facebook
Facebook


















