PHPとMySQLで作る 自作CMSのススメ
PHPを勉強中の人があまりデータベース連携のツイートをしないなぁとつぶやいたら、びっくりするぐらい広がったので、実際に自分がPHP+データベースを使って作ったものの中から、役に立ちそうなものを紹介します!
自作のCMS!
CMS:コンテンツマネージメントシステム を自力で作る
私も昔、ムーバブルタイプというCMSから始まって、ワードプレスなどのサーバーインストール型のCMSや、アメブロなどのブログサービスを利用したことがあります。
今やワードプレスは誰もが使っているCMS、ブログサービスとなっていて、超便利なんですけどね、ワードプレスはいろいろとめんどくさいところがあるじゃないですか。
あまり悪く言うと、愛用者の方から怒られそうなので、ちょっとだけ。
ワードプレスはバージョンアップがめんどくさい。
これは愛用者の方ほど感じているのではないかと思うんですけど、バージョンアップのたびに、ドキドキしながらアップデートしなきゃいけなくて、アップデートしなかったら脆弱性が、となるわけですよね。
したらしたで、プラグインが死んだり、表示が崩れたり、まぁめんどくさい。
こまかいところがいじりづらい
簡単にブログをはじめられる汎用性がある分、細かい調整がすごい大変。
テーマを変えるという方法もありますが、どこをどう弄ったらなにが変わるかを把握するのが大変。
自分で作ってしまえば、見た目や機能は自由自在。(実現できるかどうかは自分次第なんですけど)
CMSを作るには何が必要か、どういう作りになっているかが学べる
私が大事にしていることで、どういう仕組みで物事がなりたっているかを理解するというものがあります。
仕組みを理解すると、なにをどういじればどう動くか、が見えてくるので、それがわかるといろいろと理解が深まります。
CMSに必要なものを考える
1.記事のINDEX情報
2.カテゴリ管理
3.投稿画面
最低限必要な機能は上の3つです。
スモールスタートで機能を後から追加していくのが良いと思います。
多分、ある程度作ったらもう一回最初から作りたくなると思うので。
初めて作ると設計の甘さが見えてくるので、もっとこうすればよかった、という点が見えたらぶっ壊して作り直すといいですよ。(さらっと)
今さらですが、CMSの作り方のレクチャーページではないので、そこは期待しないでくださいね。レベルアップのために作ってみるといいよ、っていうテーマです。
ちなみにこのサイトのCMSは自作で作りました。3代目です。
CMSの簡単な全体像を考える
私の場合は、HTMLデータをブラウザ上で書くの嫌だったので、静的なHTML情報は普通にローカルPCからアップロードして、インデックス情報をデータベースに登録する、というセミCMSのような作りにしています。
.phpファイルをレンタルサーバーにUPして、そのphpファイルからDBのインデックス情報を読み込み、ページをレンダリングして表示させています。
管理すべきインデックス情報を考える
ここから先は正解なんてなくて、自分が作りたいように作るのが面白いと思いますが、一例として私のCMSの例をあげさせていただきます。
インデックステーブル カテゴリ用と記事用の2つ
id:ユニークキー
カテゴリ:ブログのカテゴリ
サブカテゴリ:ブログのサブカテゴリ
タイトル:HTMLのタイトル
名前:パンくずとかに出す用の名前
H1:H1タグ
ディスクリプション:meta description
パス:記事のパス
制作日:投稿日
そのほかちょいちょいあるんですが、そこはお好みで追加ということで。
で、DBに登録する情報は管理画面を作って、そこからデータベースに登録します。
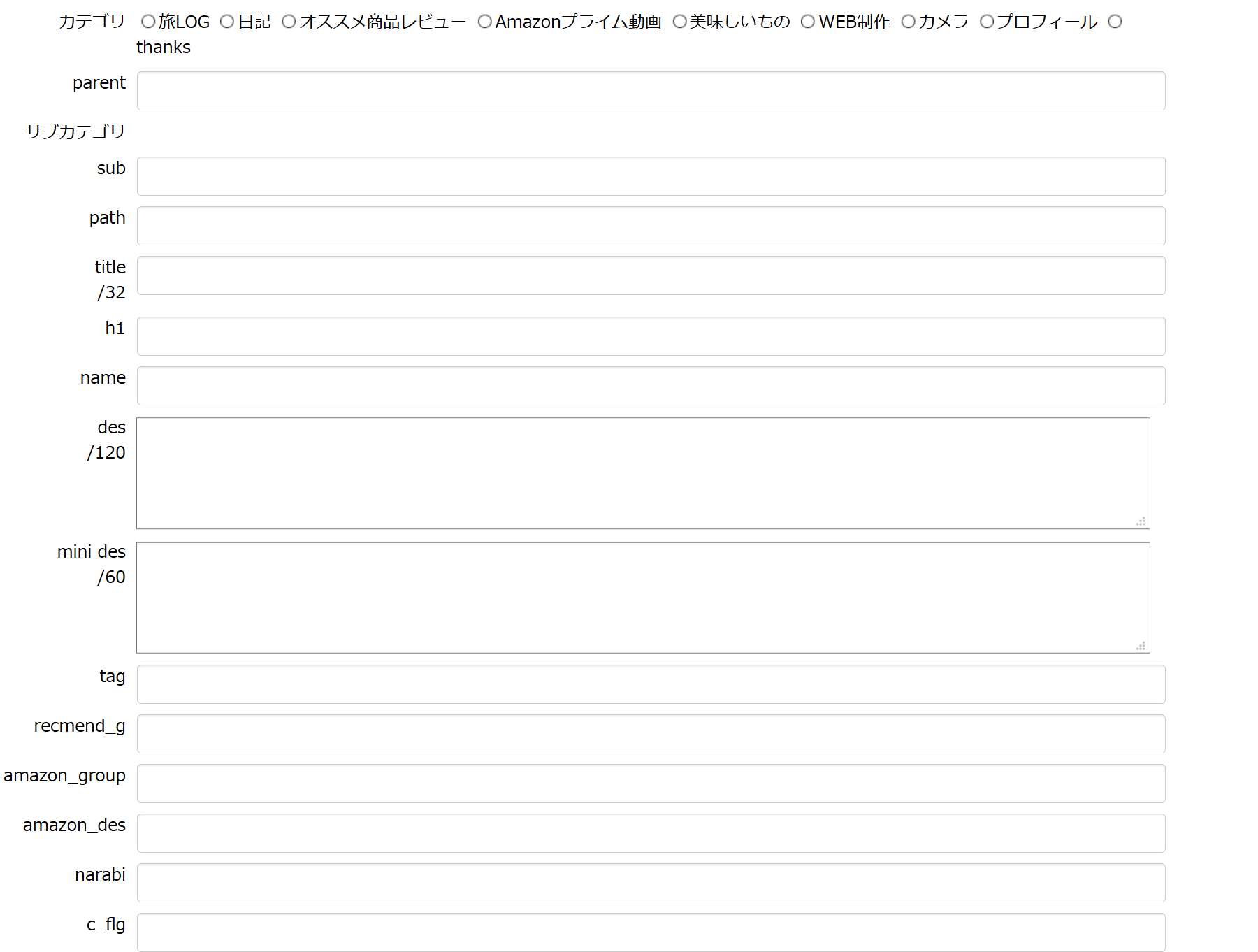
データベースに登録する用の管理画面
実際に使っている投稿画面のキャプチャです。

こんな感じで、CMSに必要なものを考えて、データベースに何を登録して、どういう流れでWEBに表示させるか、とちゃんと考えて作らないとうまくいかないわけでです。
色々な知識とスキルがものをいう CMS制作
自分で何かを作ったことがない人が作ると、頭で描いていたものを実現するには、色々と面倒な仕組みが必要だと気づくことができます。
データベースに投稿するには、投稿画面が必要で、投稿画面を作ったら修正する画面が必要になる、と。
データベースを作るにはphpMyAdminの使い方を知らなきゃいけないし、phpMyAdminを使うにはMySQLの使い方を知らなければならない。
データベースから情報を呼び出すにはSQLのクエリーを覚えなければならないし、ブログのデザインを作るにはHTMLとCSSの知識が必要。
言葉にすると凄いめんどくさいんですけど、実際に作ると思っている以上にめんどくさいです。
SQLの入門にはこちらの書籍がわかりやすくてオススメです。
SQLの使い方から、わかりづらい JOIN まで分かりやすく説明されています。
めんどくさいの先にあるものが大きい
1クリックでブログが始められる便利な世の中で、こんな苦行をしてまでCMSを作らなくてもいいじゃないかと言われそうなんですが、作ると楽しいんですよ。
なにが楽しいって、自分でほしい機能を自分で追加できる。
フルスクラッチのシステム開発で、自分専用のCMSが作れる。これに勝る楽しさはないでしょ。
偉そうに言うと、これを作れる人は限られた人なわけですよ。
プログラムの知識とWEB制作の知識が必要で、今風で言うフロントエンドもバックエンドも両方使える必要があると。
自分で作ったブログの管理システムなら、ブログに対する愛着もわきますよね。
表示速度が遅いのも、デザインがうまくいかないのも全部自分のせいだと思えると、なんとかしてやろうとそう思えます。
誰にでも簡単に作れるものはそれなりの価値しか生まない。
この記事を読んでいる人で、HTMLとPHPとデータベースの勉強をしているのであればぜひ挑戦してみてほしいです。
完成させることができたら、WEBにおけるデータベースとPHPの使い方の視野が大きく広がると思います。データベースってこんなことにも使えるのかと。
めんどくさいけど、そこまで難しい知識は必要なく、割とシンプルな作りで実現できるので、やってみてもいいと思います!






![3ステップでしっかり学ぶ MySQL入門 [改訂2版]](https://m.media-amazon.com/images/I/51FX0tNDn0L._SL500_.jpg)

![WordPressユーザーのためのPHP入門 はじめから、ていねいに。[第3版] 〈WordPress 5.x/Gutenberg対応〉](https://m.media-amazon.com/images/I/51rM2DlCdlL._SL500_.jpg)





















 LINEで送る
LINEで送る Tweetする
Tweetする Facebook
Facebook


















