クイズや診断コンテンツのPHPプログラムの作り方教えます
このサイトのコンテンツの中心である、クイズや診断コンテンツのPHPプログラムの作り方を教えます。作り方はいたって簡単。むしろアイデアのほうが重要です。何回かに分けて詳しく解説します。
第1回目は基礎の基礎で、作り方の概要を簡単にまとめます。
PHPを使って作ります。全体設計は、設問ページ → 答え合わせのページという2ページ構成です。
HTMLのformタグを使って、送信された内容をPHPを使って受け取り、答え合わせと採点を行うという流れです。
デザインにかかわるところは省きますので、CSSやカッコいい画像なんかをうまいこと組み合わせて面白いものを作ってみてください!
実践の前に簡単な座学から。理解して作ってみましょう
いきなりコードを書いてもいいのですが、せっかくですのでどういった流れでプログラムが動いているのかを簡単に解説します。わかりやすく説明するために、本来の意味とは少し違う説明をするかもしれませんが、細かいことは多めに見てください。
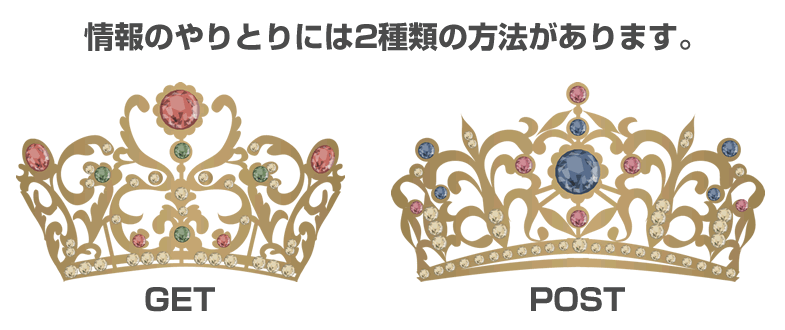
GETとPOSTの違いと役割
formタグで情報を送信する方法にはGETとPOSTという2種類の方法があります。GETはURLにパラメータをくっつけて送信する方法です。

使い方が簡単なGET送信とパラメータ
よくURLの後ろのほうに「http://www.start-point.net/blog/?page=2」というように「?」で区切られて、「=」でつながれた文字があるのをご存知でしょうか。
これがGET送信という方法で、「=」の左と右で1セットになっています。このセットをパラメーターと呼び、左側を変数名、右側を値、と呼びます。
指定の変数名と値の組み合わせで、表示するページの内容を変更したりするのに使います。
ここまで言えば、page=2 が意味するものが分かりますよね。
pageはページ、2は2ページ目を指しているわけです。
ただし、page=2と名付ければ自動で2ページ目を表示するわけではなく、「page」という変数名の値が「2」だったときは、2ページの内容を表示せよと、という命令文が裏側で仕込まれているわけです。ページ送りに限らず、いろいろな識別子としても使われます。
GETはURLにくっつけて送信される
GETの特徴として、URLの後ろにくっつけて送信するので、目に見えても差し支えのない情報のやりとりに使います。間違ってもパスワードやメールアドレスをGETで送信してはいけません。だって、見えてしまいますから。
パラメーターは1つではなく、2つでも3つでも送れるのですが、あまり多くのパラメータをくっつけるとURLが長くなるのと、文字数制限があるので、そんなに多くのパラメータを使うことはあまりありません。複数をつなげるときは ?page=2&category=img のように「&」でつなぎます。
1つめの変数は「?」でつなぎ、2個目以降は「&」でつなぎます。
GET送信はformタグをつかわなくても情報を送れるので、ページ送りなどに使われます。<a>タグにそのまま <a href="http://www.start-point.net/blog/?page=2">2ページ目</a>という具合に使います。
手軽にいろいろと判別できるので、ページ送り以外にもいろいろな使われ方をしています。
重要な情報や送信する項目が多いときはPOST送信を使う
POST送信の場合、表面上はなにもわからない状態で情報を送信します。ログインや問い合わせフォームなどで使われる方法です。
表側からはどんな情報をどんな変数名で送信しているかはわかりません。ソース見ればわかるんですけどね。formタグの中身に使われる <input type="radio" name="性別" value="男性">この name属性が変数名になります。value="男性" これが値になります。
GETと同様、変数名と値が1セットになっているわけです。ここ重要なので覚えておいてください。
GETだろうとPOSTだろうと、変数名にセットされた値を取り扱っていろいろな処理を行います。
ここから本番。実際に簡単な問題を作ってみましょう
「GET」か「POST」と「変数」と「値」これさえあればクイズでも診断でも占いでも作れます。
漢字の読み方を答えるクイズを作ってみましょう。
問題「薔薇」の正しい読み方を答えてください。
1.ばら 2.きく 3.ひまわり
こういう問題を作るとして、情報を分解して考えます。1問目の漢字クイズの問題が「薔薇」。
回答が3つ。そのうち1つは正解、のこりの2つは不正解。「ばら」が正解。
これをフォームにするとこうなります。
問題を構成するHTML
<form method="post" action="kaitou.php"> <p>薔薇</p> <input type="radio" name="q1" value="ばら" checked="checked">ばら<br> <input type="radio" name="q1" value="きく">きく<br> <input type="radio" name="q1" value="ひまわり">ひまわり<br> <input type="submit" value="答え合わせ"> </form>
変数名は「q1」、その値がvalueで指定されたいずれか。ばら、きく、ひまわりのどれか1つの回答になりますので、radioボタンを使って回答を作ります。
ちなみに変数名はなんでもOKなので、わかりやすい名前を付けてください。私は1問目とわかりやすいように「q1」と名付けました。
それを送信するための <input type="submit" value="答え合わせ"> submit属性を使うと自動で送信ボタンを作ってくれます。
HTMLのレンダリングデモ(ボタンをおしても動きません)
薔薇
submitボタンが押されると、formタグの中に actionで指定されたURLのページに遷移します。
送信方法はmethodで指定されたpost送信です。
勘の言い方はお気づきかと思いますが、ここまではPHPは使われておりません。HTMLだけです。
PHPが出てくるのは遷移先のkaitou.phpの中身になります。
PHPを使ってpostで送られた情報を受け取る方法
送信された情報を受け取るのは超簡単です。
<?php $q1 = $_POST["q1"]; ?>
1行書くだけ。これだけ。
$q1 はPHP側の変数名で、= の右側の $_POST["q1"];、[ ]の中身がformタグで指定した <input radio name="q1">のq1。つまり変数名です。
ちなみにGET送信の場合は $_GET["q1"]; で受け取ります。
radioで作った変数名をPHPで受け取って、$q1という変数名にいれてあります。で、これに対して正解か不正解かをジャッジして、正解だったら正解と表示して、間違いだったら不正解と表示してみます。
クイズの採点プログラム kaitou.php のPHP
<?php
$q1 = $_POST["q1"];
if($q1 == 'ばら'){
echo '正解';
}else{
echo '不正解';
}
?>
$_POST["q1"]で送られてきた回答を $q1に受け取ります。この中身は回答者によって様々なので、何が入ってくるかはこの時点ではわかりません。
受け取った内容を格納した $q1 の中身を if文で判定します。
今回は、正解か否かの二択の判別なので、単純に正解の「ばら」と一致しているかどうかを判別します。
if($q1 == 'ばら') これだけ。超簡単ですね。 $q1が「ばら」かどうか。
1つ目の{ } 中に正解($q1がばら)だった時の処理を書きます。
echo で表示したい文字を書くだけ。今回は「正解」と表示させます。
で次にelse{ }でくくられた中に、不正解($q1が「ばら」でないとき)の処理を書きます。
正解と同じやり方で echo で「不正解」と表示しましょう。
if文の考え方はエクセルのif文とほぼ同じです。書き方が若干違うだけで、正しいときの処理と、間違いだった時の処理を書くだけ。
これで漢字クイズのコアな部分は完成です。
あとはこれを設問の数だけ増やせば良いわけです。
このサイトの漢字クイズはこんな感じ
設問数を増やすとなると考え方が変わってくる
設問数が1問のみのクイズを作るにはこんな感じで作れます。ただし、設問数を増やすといろいろな追加処理をしたくなります。
クイズに限らずたいていの処理に関して、1つだけ表示するのは簡単、2つ表示するのはちょっと難しい、3つ以上作るとなかなか難しくなる。という法則があります。
1つだけの場合は、作り方も考え方もシンプルなので簡単なんです。
処理が2つになると、YES or No、2通りの処理を考えなくてはならないので、少し面倒になります。
処理が3つになると、どうやったら楽に制作できるか、頭の使い方を変える必要が出てくるとともに、もっとこうしたい、ああしたいという欲がでてくるんです。ちなみに3つより上はだいたい同じ考えでできます。
例えば、1つ場合は正解か不正解の2択なので、あまり深く考えなくてよいのですが、問題数を2つ以上にすると、得点をつけたくなりませんか?そうすると、正解数に応じて採点をする処理を考える必要ができます。
さらに、正解不正解のジャッジをひとつづつif文で構築していくが面倒になるので、使いまわしの効く方法をとりたくなってくるわけです。
プログラミングの巧拙は、こういった繰り返し処理をいかにシンプルに、簡単に、汎用性が高く作れるかが腕の見せ所です。私はここがあまりうまくないんですけどね。
次回、複数問題の作りかたを解説したいと思います。
複数問題のクイズプログラムの作り方を作りました!
連想配列の多次元配列を使うことで、複数問題の管理が簡単にできます!








![3ステップでしっかり学ぶ MySQL入門 [改訂2版]](https://m.media-amazon.com/images/I/51FX0tNDn0L._SL500_.jpg)

![WordPressユーザーのためのPHP入門 はじめから、ていねいに。[第3版] 〈WordPress 5.x/Gutenberg対応〉](https://m.media-amazon.com/images/I/51rM2DlCdlL._SL500_.jpg)




















 LINEで送る
LINEで送る Tweetする
Tweetする Facebook
Facebook


















