HTMLとCSSとJavascriptとJqueryの役割
私がWEB制作に使ういろいろなものをまとめて全部、どういう役割なのかを説明したいと思います。
厳密に言うと、と注意書きをいれたくなので最初に断りを入れさせていただくと「概念」的な話なので、多少間違ったり、拡大解釈したりすると思いますが何卒ご容赦ください。
気軽に読んでもらえれば幸いです。雑学的な。
HTMLの役割 WEBページを支える屋台骨
HTMLとは、Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略で、タグと呼ばれる<>で囲われた色んな種類のタグを使ってブラウザを通して見れる状態にするための言語です。
タグには色々な意味があって、役割があるのですが、その役割を無視して適当に作っても、表示上の問題はあまりなく、エラーなども出ません。(表示が崩れるくらい)
本来の役割に沿った使い方を厳密に行い、なるべく無駄なタグを使わないのが美徳とされています。

タグの役割に基づく使用方法などをめぐってしばしば論争が起きます。
また、HTMLはプログラミング言語かどうか、HTMLは簡単だ、いや難しい、ソースが汚い、<img>タグはH1で囲うべきではない、などその火種が尽きることはないでしょう。
コーディングを正しく、美しく組めるコーダーの人は尊敬されます。
HTMLの純度をどこまで高められるかという点において、妥協しない人ほどHTMLは難しいと言い、見た目が良ければよいという人には簡単と言われる不思議な言語です。
CSSの役割 レイアウトや装飾担当
CSSはCascading Style Sheets、カスケーディング・スタイル・シートと呼ばれる、主に見た目のレイアウトや色、文字の大きさなどを担当しています。
CSSがなかった(一般的でなかったのか)頃は、タグに文字の大きさやセンタリングのタグがあったのですが、それらのタグはCSSでやることを前提とされ、HTMLのバージョンによっては廃止タグという扱いで、使わないことを推奨されています。
もっというとtableタグでレイアウトしてたんだぜ。

CSSのおかげで、WEBページのスタイルに一貫性を持たせることが可能になり、HTMLは論理構造にそって作れるようになった。
また、CSSはバージョンアップを重ねるたびにできることが増える反面、ブラウザによっては思い通りに表示されないスタイルがあったり、めんどくさいところもあります。
IE(インターネットエクスプローラ)で見られると、意図しないデザインになることが多い。IE10まではサポート終わってんだからIEは使うなと、WEBデザイナーはもれなく思っている。
IE11は2025年でサポート期間終了と。ながい。
最近では、この次に紹介するJavascriptのように、色々な動きを付けることもできるようになってきました。
Javascriptの役割 動きやインタラクションの担当
インタラクションは双方向という意味で、ユーザーのアクションに応じて何かをさせることを指します。

Javascriptは昔、ユーザー側がJavascriptをオフにしている場合があるから、Javascriptを切られても表示できるようにWEBを作れと言われていました。
最近はそんなことを気にしなくなりましたね。
Ajaxが生まれたころから、一気に息を吹き返し、一気に覇権をとったイメージ。
AjaxはGoogleマップのように、ページ遷移することなくどんどん情報を読み込むことができる仕組み、と思ってください。非同期通信と呼ばれます。
サーバーサイドJavascriptと呼ばれるものまで生まれてきて、大活躍しています。
私はサーバーサイドジャバスクリプトは使ったことがありません。node.jsとか興味はあるんですけどね。
プログラミング言語のJavaとは一切互換性がないので、Javascriptが使えてもJavaは使えないです。
THE BLUE HEARTS と THA BLUE HERBくらい違います。
画面を遷移させずに、色々な動きを付けることができるのが特徴。
Jqueryの役割 動きやインタラクションの担当
役割やできることはJavascriptと同じです。というかJavascriptです。
Javascriptのめんどくさい記述を劇的に簡単かつわかりやすく使えるようにしてくれたのがJquery。
HTML、CSS、Javascriptは何もしないで、HTMLファイルに記述すれば使えるけど、JqueryはJqueryのファイルを読み込まないと使えません。

Jqueryの登場以前と以後で、WEBの世界は大きく変わったと思ってます。
簡単な記述で、表現の幅がものすごい広がり、思わず使いたくなるサンプル集が世界各地で作られ、それをコピペして使うWEBデザイナーを量産しました。
アコーディオン、タブ、フェードイン、フェードアウト、トグルなどなど、Jqueryによってもたらされたものは数多い。
JavascriptなのでJavascriptと同様、画面を遷移させずに、色々な動きを付けることができるのが特徴。
ここをクリックすると
隠れてた要素が表示されます。
これはアコーディオンと呼ばれます。
最近はWEB高速化のトレンドが逆風になり、脱Jqueryの動きが広まっている。
でも便利だからなかなか忘れられない。
花の慶次でいうおまつ様的なポジション。

補足すると、慶次はおまつに惚れていたわけですが、おまつは前田利家の奥さんなので、道ならぬ恋なわけですよね。
なんやかんやでおまつ様のことは忘れるんだけど、慶次の心の中にはおまつ様がいるわけです。
HTML CSS JavascriptとJquery はクライアントサイドの言語
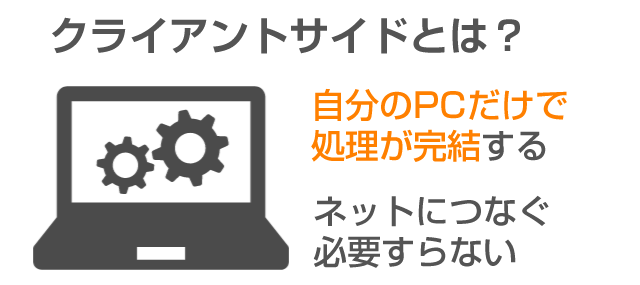
今あげた4つはクライアントサイドで動く言語です。
サーバーサイドの反対語で、簡単に言うとHTMLを開けばそのままちゃんとブラウザで見れる言語。
最近の言い方でいうところのフロントエンドです。
サーバーのレスポンスが不要で、手軽に確認もできるというナイスな特徴があります。

PHPの役割 サーバーサイドの処理担当
Personal Home Page Toolsの略で、動的なページを作るために作られた言語。
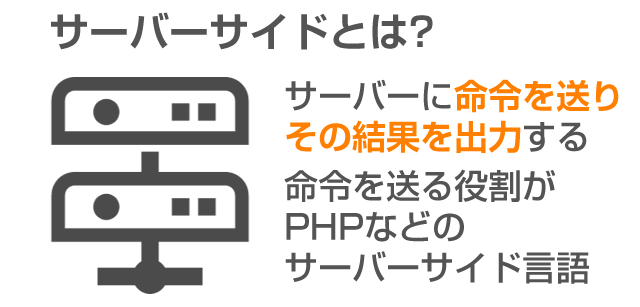
サーバーサイドの処理担当。ここからへんから説明が一気に難しくなってきます。
サーバーに情報を送って、そのレスポンスに応じた内容をHTMLとしてレンダリング(描画)するため、開発環境と呼ばれるものを準備する必要があります。
Apache(アパッチ)と呼ばれるサーバーを個人のPCにインストールするのが一般的で、これがないとPHPファイルは動きません。

サーバーサイドってなんだ?バックエンド
サーバーサイドのサーバーはWEBサーバーです。WEBサーバーがサーバーサイドの言語を読み取って、HTMLの状態を返す処理をします。
最近の言い方でいうところのバックエンド。
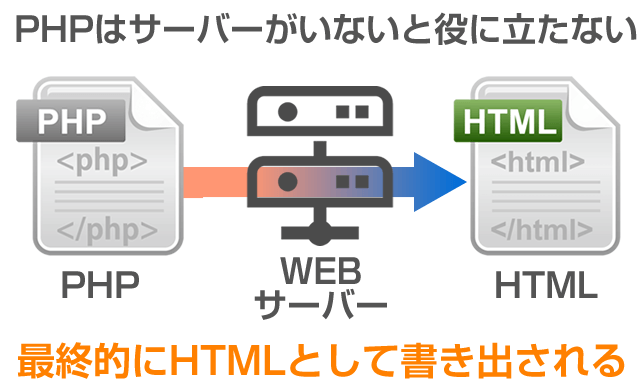
HTMLで「こんにちは」と書くのは <p>こんにちは</p> と書きます。
PHPで書くときは <?php echo '<p>こんにちは</p>'; ?> と書きます。
ブラウザでレンダリングされた結果を見ると、どちらも <p>こんにちは</p> となります。
わかりました?同じ結果でもプロセスが違うんです。

HTMLで書かれた<p>こんにちは</p> はサーバーがいらないのでそのまま出力されるんですが、PHPで書くとサーバーを通らないと<p>こんにちは</p> にならない。
サーバーが<?php echo '<p>こんにちは</p>'; ?>という命令を受けとって、<p>こんにちは</p> を出力しているわけです。
「こんにちは」を出力するだけならわざわざPHPで書く必要はないんですが、サーバーサイドの面白いところは動的処理にあります。
動的処理とは?
動的の反対は静的で、これは基本的に同じ内容を表示させることしかできないページです。
Javascript使えば時間によってメッセージ変えたりできるんですけどね、それはまぁ置いといて。
動的っていうのは、時間であったり、リクエストであったりに応じて、出力結果を変えることができる処理です。
で、表示させる結果をプログラムで作ったり、データベースから引っ張ってきたりといろいろなことができます。
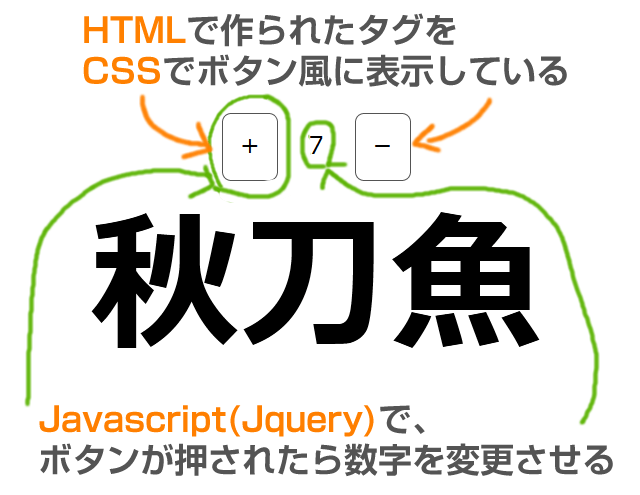
今まで紹介したものを全部使った簡単なコンテンツで説明
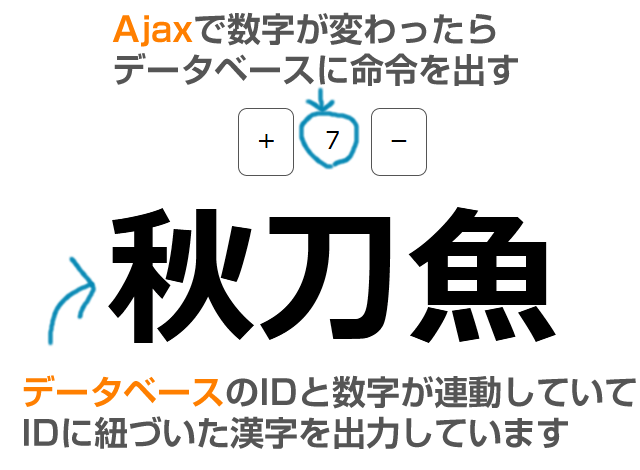
とりあえず「+」ボタンをを押してみてください。
漢字、出ましたかね?
ボタンを押すと数字が変わり、その数字に応じた漢字が出力されます。
なにやってるかの解説
HTMLで+と-、0を書きます。
ボタン化したい要素を<span>で囲って、そのspanにCSSで線を付けて、角を丸くしてボタンっぽく仕上げます。

Jquery(Javascript)で、ボタンが押されたら0の数字を1ずつ加算しなさいという処理がされます。
ボタンが押されたらAjaxを使ってPHPを通してデータベースにアクセスします。
Ajaxを使うことでサーバーサイドであってもページ遷移なしで動的にページを変更できると。

データベースは漢字クイズに使っているデータベースにつないでます。
現在140種の漢字が登録されているので、1~140の数字の間だったらそれに対応した漢字が表示されると。
本当は1~140以外の数字は押せないようにしないといけないんだけど、めんどくさいので今回はそのままにしてます。
0以下の数値、141以上の数字になるとなにも表示されません。
あとがき
こんな感じでいろいろな技術の組み合わせで、世の中のWEBサイトは作られているわけです。
色々と覚えないといけないことは多いんですけど、おもしろいからなんとかなりました。
思いついたアイデアを最善の形で作りたいとなると、色々覚えなきゃ表現できないわけです。
PHPを覚えたのもSE(システムエンジニア)になりたいから覚えたわけではなく、やりたいことをやるために必要だったので覚えました。
そんな感じで少しずつやれることを増やしていけば、やれることは増えると。
やりたいことが明確だとそこにたどり着くスピードが上がると思いますので、やりたいこを明確にすることが重要です!
データベースとMySQLの詳細はあえて触れずに終わります。
































 LINEで送る
LINEで送る Tweetする
Tweetする Facebook
Facebook

















