アドセンスの効果測定をして収益をUPさせる
Googleアドセンスの収益をあげるべく、色々とテストをしていますが、テストの結果が良かったのか悪かったのかをちゃんと効果測定をしないと、ただの自己満足で終わります。
そこで、アドセンスの収益がどのユニットが良くて、どのページから上がっているのかを把握するべく、効果測定の方法を紹介します。
Googleアドセンスのレポート どこをみてますか?
Googleアドセンスのレポートをみることが、効果測定の第一歩なわけですが、収益だけみて終わっていませんか?
レポートを使いこなすと、かなり細かい粒度で効果測定ができます。
ただし、設計をしないと細かいところまで確認するのは難しいですが。

アドセンスのレポート画面で確認できる項目
最近アドセンスの収益改善をしようとやっきになっているので、色々とレポートを眺めていますが、私が良く見るのは以下の項目です。
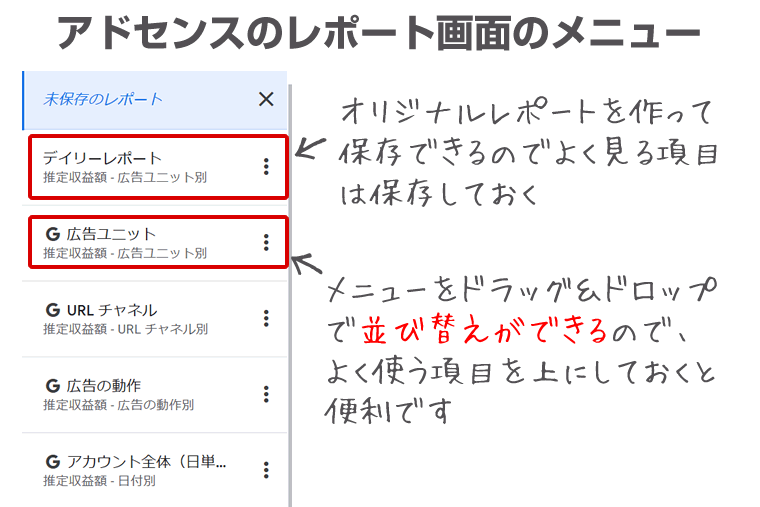
- オリジナル保存のレポート
- 広告ユニットレポート
- URLチャネル
- 広告の動作
日々の収支、ユニット単位での収益、URLごとの収益、自動広告での収益を確認しています。
このへんのレポートの使い方を解説してきます。
デフォルトのレポートと項目追加のやりかた
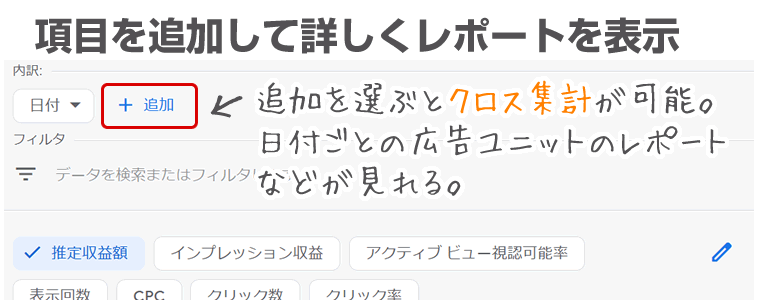
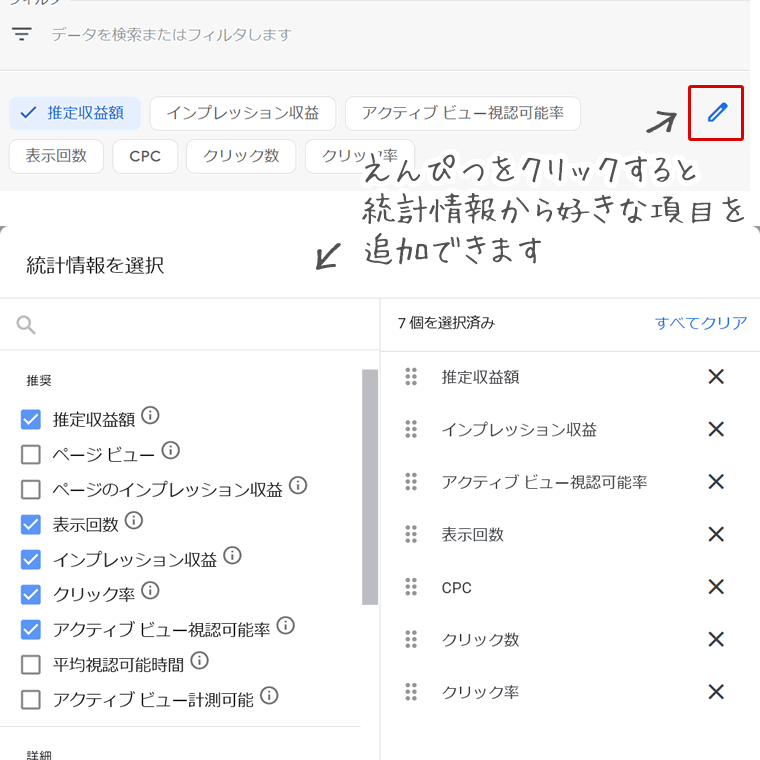
レポートは自分の知りたい情報がわかればそれで要件を満たしているわけですが、ちょっと手を加えるといろいろと便利な情報が入手できます。

デフォルトのレポートの場合、日付単位で収益が並んで表示されていると思いますが、そこに広告ユニットを追加すると、日付順の広告ユニット単位の収益が見れるようになります。

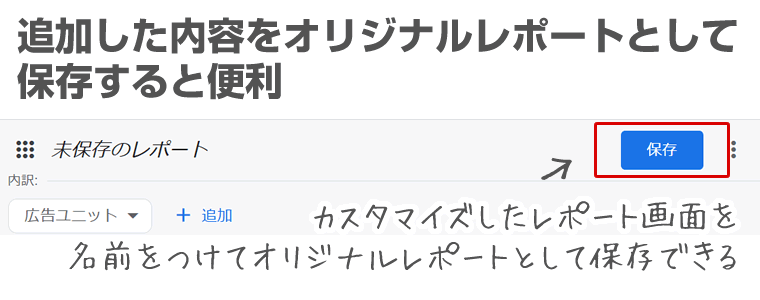
自分の知りたい情報を追加したら、保存ボタンを押して、名前を付けると、そのレポートを保存できます。
保存したレポートがレポート画面から簡単に見ることができます。

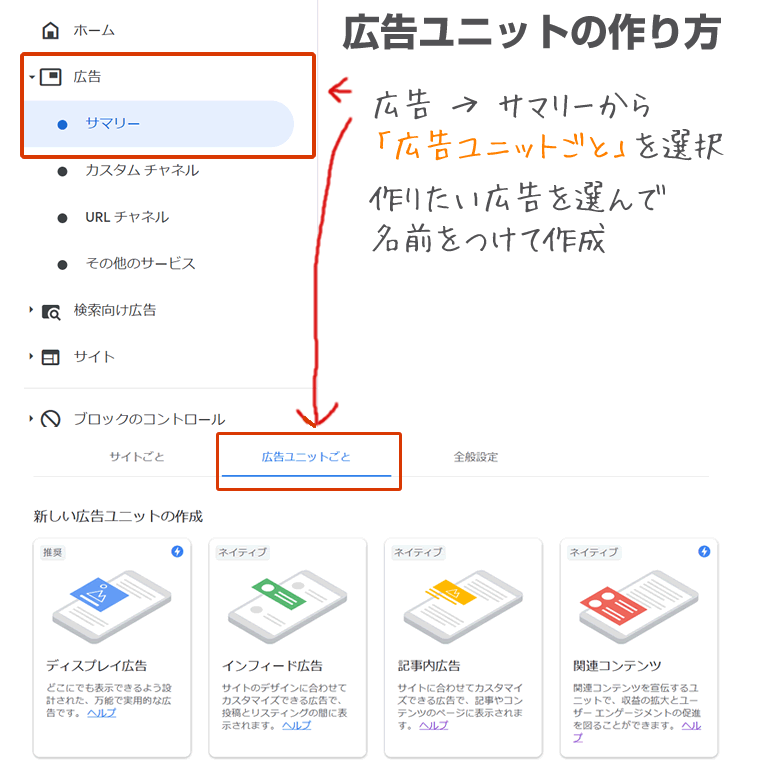
広告ユニットを掲載位置別に作る
広告ユニットは、使いたい広告を選んで、コードを取得してサイトに張り付ける。
これが一般的な使い方だと思うんですよ。
それで十分なんですけどね、効果測定に重きをおいた作り方だとちょっと作り方が変わります。

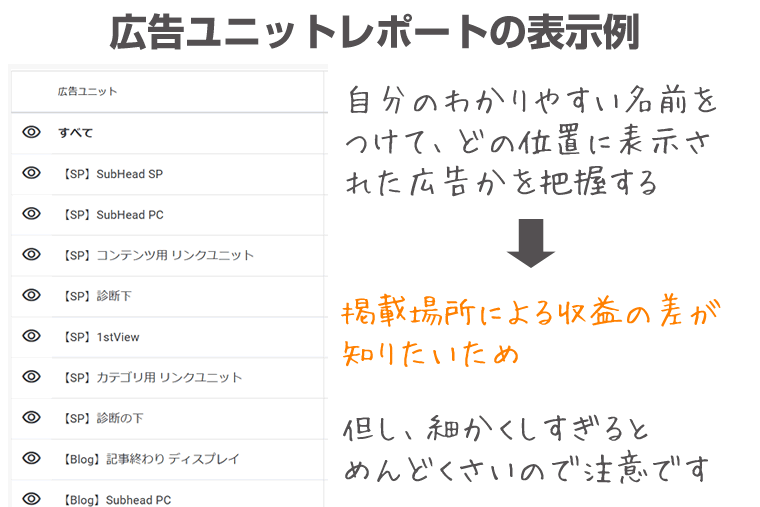
広告掲載位置による収益の差を知りたい!
手動広告でアドセンス広告を追加するときに、掲載する場所に合わせてユニットを作ると、効果測定がしやすくなります。

これをやるメリットは、掲載位置による収益の差や、表示回数、クリック数などを細かく知れることです。
広告の種類(ディスプレイ、リンクユニット等)はアドセンスレポート上で確認できるのですが、どの位置のどの広告がクリックされたか、という細かい情報はデフォルトのレポートではわかりません。
それを知りたいために、こういう作り方をしています。

広告ユニットを細分化することで分かったこと
アドセンス収益UPの過去記事に掲載している結果は、この広告ユニットの位置ごとの収益から、改善を確認できました。
ページ上部のディスプレイ広告と、ページ下部のディスプレイ広告の収益差は、かなり大きいことがわかりました。
(詳細な数字はアドセンス規約のため公表できません。m(__)m)
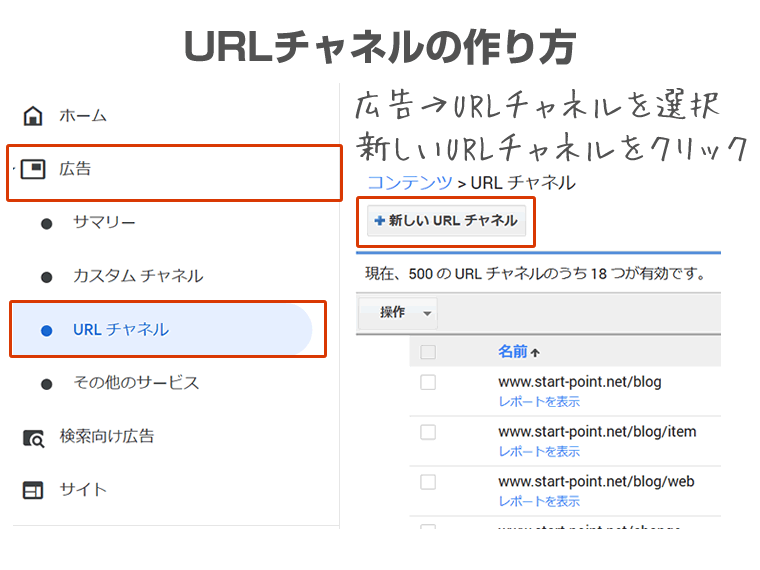
URLチャネルでどのページの収益率が良いかを知る
次にURLチャネルごとのレポートを見て、どのページからの収益が良いかを見ます。
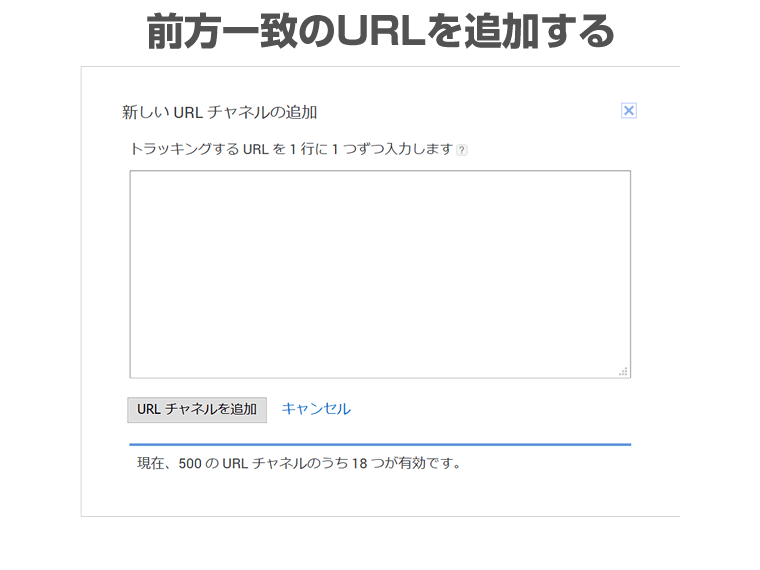
このURLチャネルを使うには、チャネルの設定が必要になります。


カテゴリレベルのチャネル設計がオススメ
URLチャネルは指定したURLを含む、前方一致でチャネルが有効になります。
なので、カテゴリ単位でのチャネル設定がオススメです。
気になるページがあれば、ページ単位での設定でも全然OKなんですが、ページ単位の収益は「アナリティクス」から確認することができるので、ここではざっくりでいいかと思っております。
ページ単位でCPCや収益が大きくことなるのがわかる
このURLチャネルを活用すると、カテゴリによってCPCがだいぶ違うことがわかります。
うまく活用するとすれば、収益の上がっているページへの送客を強化することで、収益アップにつなげることができますね。
GoogleアナリティクスでURL単位での収益を見る方法
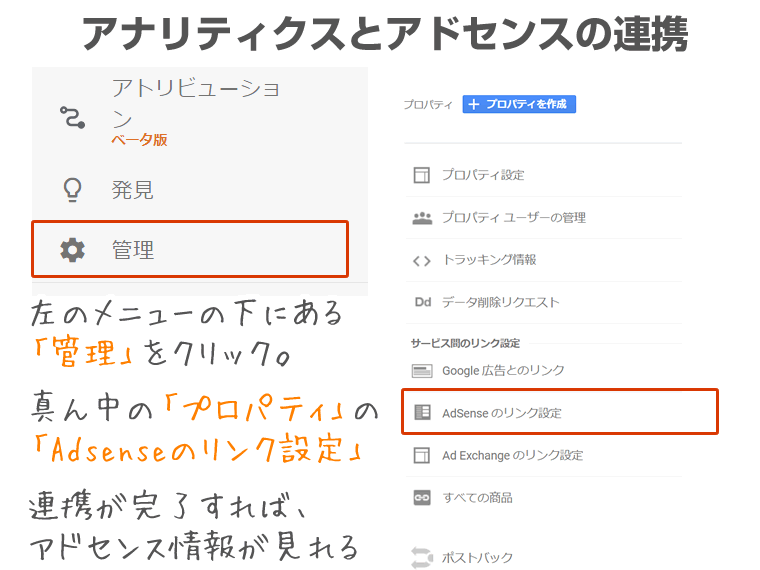
前提として、アナリティクスにアドセンスの連携がされている必要があります。
連携は簡単にできるので、もし連携していなかったらやっておくとよいですよ。

より詳しい連携についての情報は、Googleのヘルプをご覧ください。
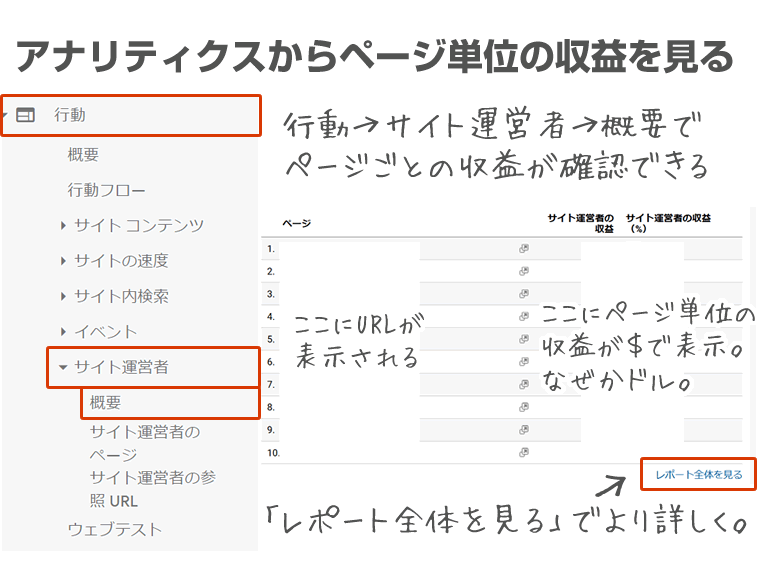
連携がされていれば、「行動」→「サイト運営者」という項目から、アドセンスのページ別収益情報を確認することができます。

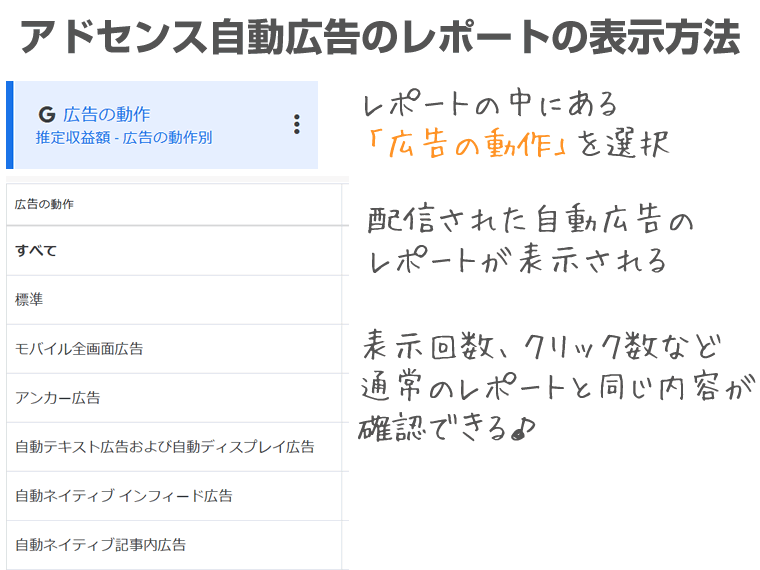
自動広告のレポートの確認方法
最後に「広告の動作」というレポートですが、これは「自動広告」の効果を確認するレポートです。

自動広告は通常のレポート画面には表示されませんが、ちゃんと効果を見ることができます。
ここで自動広告の効果をみて、あまり収益が上がっていないようだったら、自動広告配信をとめてしまうのもありですね。
私のサイトではそこそこ効果が良いので、うまく活用しています。
アドセンスのレポートを見る意味とは?
今回紹介したアドセンスのレポートの活用方法は、直接収益があがる、というものではありません。
こういったレポートや情報と言うのは、活用できる人にとっては非常に有意義なものになります。
一方で、別に知らなくても収益は上がるので、使わない人は全然使わないと思います。
収益が上がっているレポートより、上がっていないところを知れる方が大きい
このレポートなんですが、個人的には収益の良いところは特になにもしないので、「ふむふむ、いいね」と思うだけなので、そこまで価値はありません。
それよりも、上がっていないページやユニットを知ることで、改善の余地を見つけることができることの方が大きいです。
どん底にいると、なにやってもそれ以上下がる心配はないので、積極的に打ち手を探せて、改善できれば大きな効果が期待できるため。
変更したあとの挙動を確認して次につなげる
改善策をおこなったら、その策が想定通りに効果を上げているのかどうかを確認することが重要です。
新しく取り入れたものは、効果が上がるはず!という思い込みが強く働くので、冷静に数字を見て判断すること。
頑張って改善しても収益が下がったら、そのがんばりは忘れて、よりよい策を検討するべきです。
がんばったかどうかに価値なんてないのです。アドセンスの収益に対しては。
こんな感じで、少しでも収益アップにつながるようにトライ&エラーを繰り返しています。
人から言われたことや聞いた事よりも、自分のサイトのレポートを見ることが、収益アップの近道です。
ぜひアドセンスレポートを活用して収益アップにつなげてください!




![Google AdSense マネタイズの教科書[完全版]](https://m.media-amazon.com/images/I/41Do-5YqjQL._SL500_.jpg)


























 LINEで送る
LINEで送る Tweetする
Tweetする Facebook
Facebook

















