SEOに関するリンク構築についての情報をまとめました
SEOに関する情報って出どころが重要で、Twitterでまことしやかにツイートされる情報には、的外れな情報がチラホラあります。
もちろん、有意義な情報の方が多いのですが、初心者向けに歪曲した言い方をしているのか、本当に信じているのかわかりません。
経験測に基づく推測ならば構わないのですが、間違った情報の流布って怖いよなと思いました。

加えて、SEOの情報は時期によって重要視される項目が変わるので、ここで紹介している情報も含めて、現時点で紹介した方法が、最善の結果をもたらす方法であるという保証はありません。
そんなSEOの知識から、出典元が見つかった知識を紹介していきたいと思います。
大体がGoogleのジョンミュラー氏の発言に行き着くんですけどね。
情報のソースがないSEOの情報には気を付けたほうがいいぞ!
SEOの効果が高いリンクの使い方について
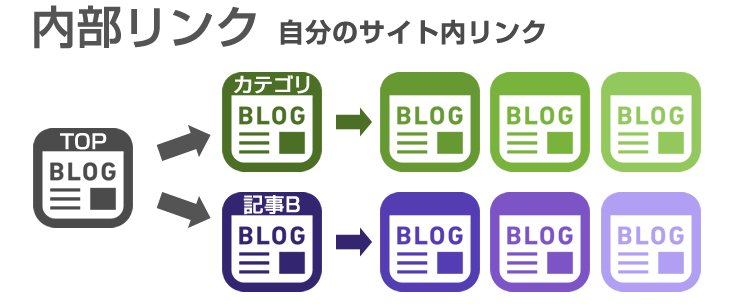
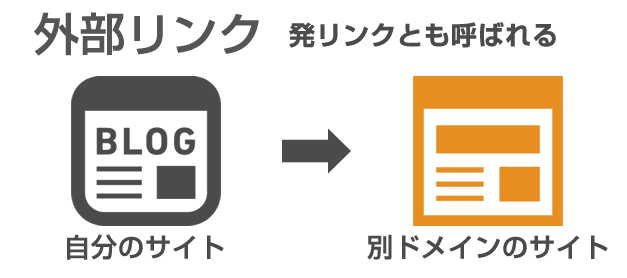
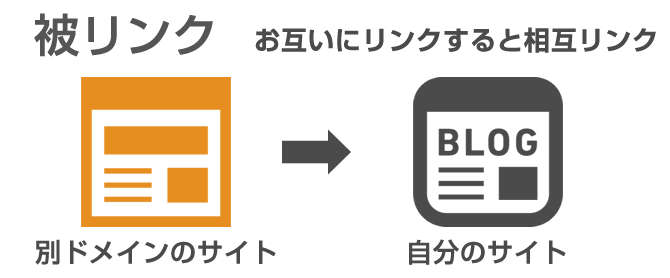
リンクというのは、自分のサイトから自分のサイトへリンクをはる「内部リンク」と、外部のサイトへリンクを張る「外部リンク」、外部リンクからリンクをされる「被リンク」という言葉があります。
リンクという言葉にもいろいろありますのでしっかり使い分けてください。
内部リンクの例
自分のサイトから自分の記事(ページ)へリンクを張ること。
自分でコントロールできるので、うまく活用したい。

外部リンクの例
これも自分でコントロールできる。
関連性の高いページへの外部リンクは評価があがるともいわれているが、リンクを張りすぎると逆効果になり、被リンクを稼ぐ目的だけのサイトやページからの被リンクは逆効果になり、最悪スパム判定になることも。

被リンクの例
これが一番評価が高い。
いい記事を書いて、第三者サイトからのリンクをもらえるのがベスト。

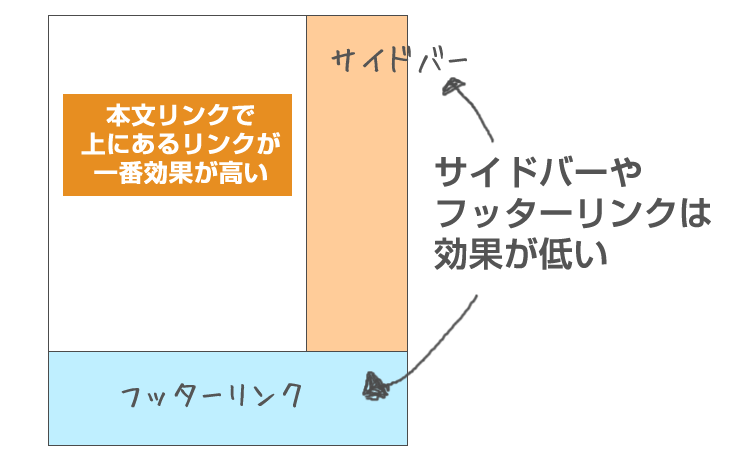
内部リンクは本文中からのリンクの方が効果が高い
ブログやWEBページを作るときに、過去記事や関連性の高いページからリンクを張るじゃないですか。
ブログだと、「関連コンテンツはこちら」みたいに記事終わりのテンプレート領域からリンクをするパターンが多いと思うんですが、決め打ちの場所からのリンクよりも本文中のリンクの方が重要度が高いとGoogleは判断します。
もちろん、固定領域からのリンクが意味がないとか、マイナスになるということはありません。
重要度が高いリンクがある場合は、本文中からリンクを張る方が効果が高いと覚えておくとよいです。

画像リンクとテキストリンクはテキストリンクの方が効果が高い
サムネイルやバナー「のみ」に張られたリンクと、テキストのリンクでは扱いが異なります。
理由は、Googleが画像を文字として扱えないため。
テキストリンクの方が効果が高いと直接的な言い方はされていませんが、Googleのジョンミューラー氏がツイートしています。
A link to an image file vs to a web page? One has textual content, the other one doesn't? Seems pretty different :)
— 🍌 John 🍌 (@JohnMu) October 27, 2016
Google翻訳
画像ファイルとウェブページへのリンクですか? 一方にはテキストコンテンツがあり、もう一方にはありません。 かなり違うようです:)
またリンクに限った話じゃないですが、画像にALT属性を指定することで、どんな画像であるかを文字で伝えることはできます。
別の記事ではどっちでもいいとも言っている
効果が高いのはテキストリンクだと思いますが、画像リンクとテキストリンクどっちが良いかという質問に対して、「どっちでも構わない」という回答も。
こちらの方が最新情報なんですが、個人的には画像リンクよりもテキストリンクの方が、GoogleのBOTが理解しやすいのは予想がつきます。
ただ、そこまで大きな影響があるわけではない、ということがうかがえます。
サーチエンジンよりもユーザーのことを考えましょうと言ってますので、ユーザーに優しいリンク方法が一番いいと思います。
一言でいうと「画像だけ」のリンクよりは、テキストを付けたリンクの方がよさそうってことで。
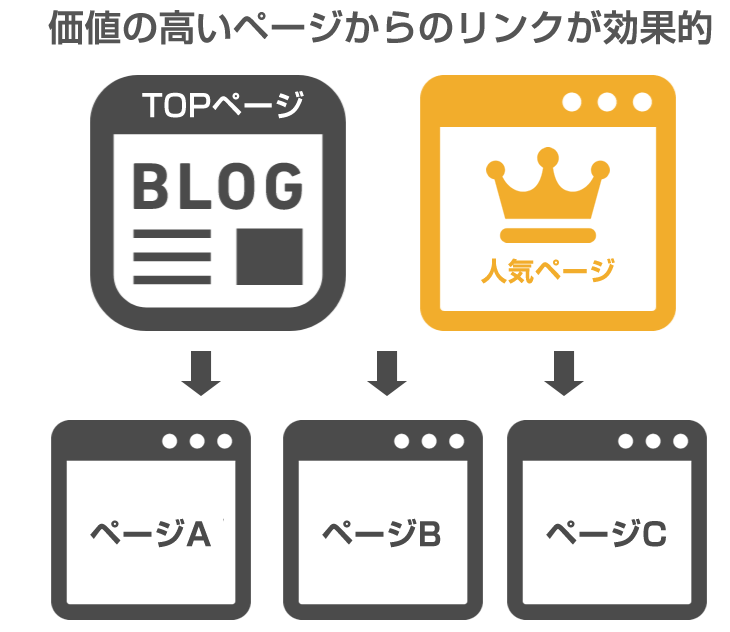
TOPページや人気ぺーからのリンクは価値が高い
ブログの形式であれば、最新の記事はTOPページからリンクが張られると思うので、特に意識する必要はありませんが、TOPページや人気の高いページからのリンクの方が価値が高いリンクを渡せます。
また、Google BotのクロールもTOPページからのリンクの方が早いとのこと。

価値の高いというのはGoogleの検索結果が上位であるほうが、「Google」の価値が高いと言えます。
収益の高いページだから価値が高い、ではないのでご注意を。
注力している記事はTOPページからリンクする
新着記事以外に、「人気の記事はこちら」などのオススメページへのレコメンドリンクが有力であることがわかります。
人気記事ランキングのようなページを作って、そこの本文から記事リンクを張ることで効果的な内部リンクが構築できると。
この人気記事ランキングを作るときも、作った記事の概要を「引用」するだけなく、見出しをつけてどういった内容か、なぜ人気なのかなどを詳しく記述することで、レコメンド記事自体の価値を高めることが重要です。
ただの重複記事にならないように注意しましょうということです。
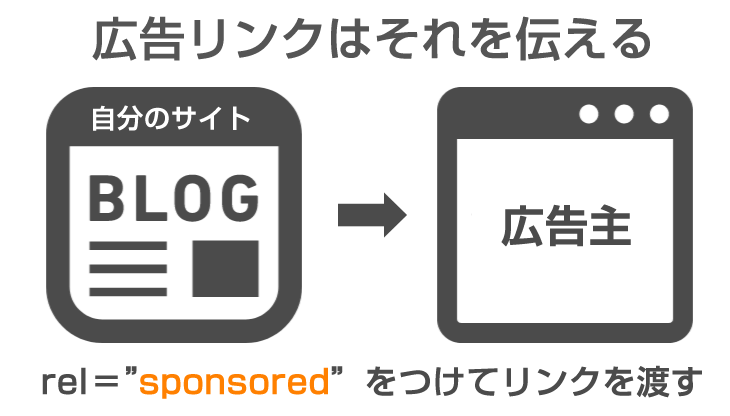
アフィリエイトリンクにつけるrel属性はsponsored
アフィリエイトリンクや、スポンサードリンクには「sponsored」属性を付けるのが良いです。
今までは nofollow 属性を使っていたわけですが、最近sponsored属性がリリースされました。
以下Googleのヘルプページからの引用です。
注: nofollow 属性は、このタイプのリンクに対して以前に推奨されていた属性で、今もリンクのマークアップに使用できますが、現在は sponsored が推奨されています。
お金をもらって紹介するレビュー記事やスポンサーバナーなどのリンクには sponsored 属性を付けるのが良いと。
レビュー記事書いても売れなければお金もらえないし、自分が気に入って書いた商品だから、アフィリエイトでも sponsored は要らない、という記事も見かけました。
このあたりの判断は、個人の判断で良いと思いますが、私はアフィリエイトリンクにはsponsoredを付けるようにしています。

rel="sponsored"の記述例
<a href="https://px.a8.net/svt/ejp?a8mat=35UO7C+57JKC2+3OTO+TSYJL" rel="noopener sponsored" target="_blank">
<a>タグに、rel="sponsored"をつければ完了です。
noopener属性について
rel属性にもう一つ「noopener」という属性を指定しております。
これは、target="_blank"を指定した時のセキュリティ対策につけている属性になります。
これはサイト表示の速度を計測する「Lighthouse」の項目に入っていまして、そこからつけるようにしました。
詳細はGoogleディベロッパーツールのヘルプページが詳しいのでそちらをご覧ください。
アフィリエイトサイトのGoogleの考え
Googleがアフィリエイトサイトに関してどういう考えを持っているのかも確認しておくとよいかも。
要約すると、アフィリエイトリンクばっかりだったり、広告主のページと同じ内容しかないような質の低いサイトはランキングが低くなる、と明記しています。
アフィリエイトリンクがダメ、ではなく、質の低いアフィリエイトばっかりのページはダメ、と言っているので、独自性とかオリジナリティで且つ、有意義なページを作ることが重要と。
アフィリエイトに限らず、質の低いページは評価されないので、ちゃんと作れ!ということですね。
SEOのリンク構築についてのまとめ
SEOの情報って正解がないので、色々な情報に飛びつきたくなるんですが、情報のソース元がどこかを確認しないと本当に正しいのかどうかの判断が難しくなります。
なかには、いわゆるブラックハットと言われる、一時的に効果はあるけど、長い目でみるとペナルティ対象になりえる方法もあったります。
簡単に言うと、ユーザーにとってなんのメリットもなく、Gooleの検索順位だけにフォーカスした施策は長期的に見ると良くないことが多いです。
ユーザーのことだけ考えればいいわけじゃない
ユーザー第一に考えるのは良いとして、自分が良いと思っていても実際にユーザーのためになっているとは限りません。
ゆえに、SEO上の評価基準を正しく理解することは、非常に重要なんです。
SEOは積み重ねの総合点で決まると私は勝手に思っています。
SEOには、HTMLの論理構造、構造化データ、URLの正規化、Hタグ、Titlteタグ、Metaタグ、サイトマップ送信、リンク構造の理解、など「コンテンツ以前の知識」が結構重要なんですよね。






![いちばんやさしい新しいSEOの教本 第2版 人気講師が教える検索に強いサイトの作り方[MFI対応] (「いちばんやさしい教本」シリーズ)](https://m.media-amazon.com/images/I/519qHZi-znL._SL500_.jpg)











 LINEで送る
LINEで送る Tweetする
Tweetする Facebook
Facebook


















