アドセンスの広告の収益を最大化したい!
Googleアドセンスをサイトやブログに張り付けて、サイトの収益を得る。
ブロガーやサイト運営をしている方にはおなじみの方法ですね。
お金儲けのためにサイトを作っているわけではないんですけど、お金もらえるなら欲しいじゃないですか。
どうせもらうなら多いほうがいいじゃないですか。
WEBサイトの広告で収益上げるという、かけた時間とリターンがまったく見合わないのに、世間一般では不労所得を簡単に得られると思われがちな広告収益。
それを最大化するために、やれることを色々と実験していこうと思います。
最初に言っておくと、収益を最大化したい、というのは願望なので、「収益を最大化する方法」を紹介する記事ではありません。
そのために色々やるので、参考になれば幸いです。
Adecencの収益構造と主要KPIの洗い出し
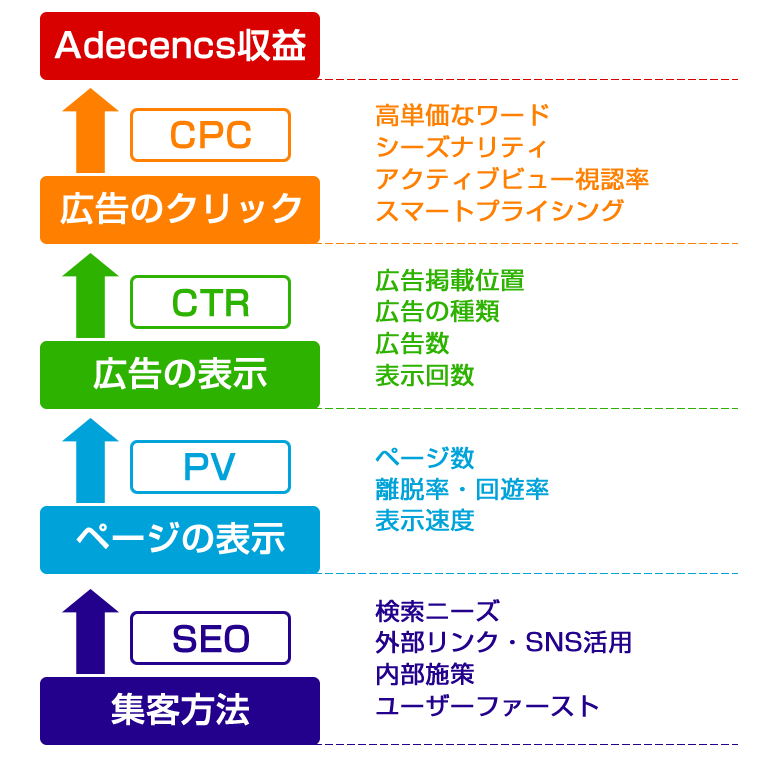
アドセンスの集計の最大化を目標に、収益があがる流れと主要KPIの洗い出しをしました。

アドセンスはサイトに表示された広告がクリックされることで、収益が生まれます。
それをどんどんドリルダウンしていくとこうなります。
広告のクリック CPC(クリック単価)
広告のクリックには、1クリックあたりの収益が設定されます。
CPC(シーピーシー:Cost Per Click クリック単価)が高ければ高いほど、効率よく収益があがるわけですが、このクリック単価はこちらでは指定することができません。
CPCをUPさせる要素があるので、それを満たしていけばクリック単価の上昇を望めるかもしれません。

広告の表示 CTR(クリック率)
広告の表示回数に対してのクリック数を測る指標がCTR(シーティーアール:Click Through Rate クリック率)です。
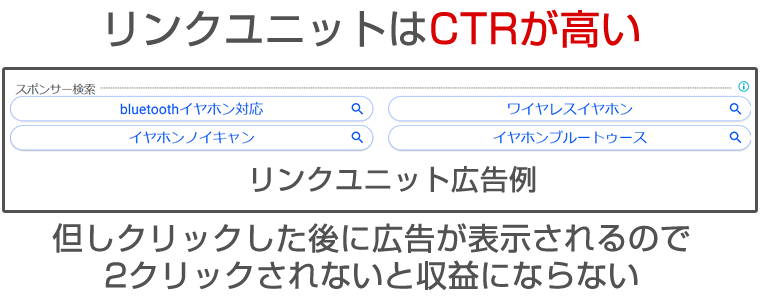
サイトに設置する広告の数、種類、位置などはこちらでコントロール可能です。
広告がクリックされやすい位置に最適な広告を配置することで、クリック率を高めることが可能です。
どの位置にどの広告が良いかは、WEB上でググるとでてきますけども、サイトによって違いがあると思うので、あまりうのみにせずテストを重ねるのがベストです。

ページの表示 PV
広告をいくら設置しても、サイトのページビューが低ければ収益化は進みません。
サイトそのもののPV数を増加させることで広告表示回数が増え、収益を生み出すチャンスが増えます。
PV数はアクセスだけに限らず、流入したユーザーに対してより多くのページを閲覧してもらうことでも増やせます。
離脱率の改善と回遊率の向上ですね。
1ユーザーあたりのページビュー数の増加と、新規ユーザーの流入の両方からページビューを増やしていきたいところ。
また、ページの表示速度が遅いと離脱率が上がるというデータもあるので、いろんな観点からの改善ポイントがありますね。
効果的な内部リンクの作り方はこちらの記事がオススメです。
集客方法 SEO
サイトの来訪者をより多く獲得することで、ページビューを増やす。
SEOとはしているものの、最近はTwitterやインスタグラム、LINEにYoutube、ピンタレストと検索以外の流入が増えてきました。
Googleを中心とする検索サイトはパイが大きいものの、変動要素が激しく、ここにばかり力を入れていると、ある日突然アクセス数が激減するということが頻繁に起こるので、力を入れつつも別の流入経路の確保が重要になっています。
広告効果を効果測定しながら収益を最大する
WEBマーケティングの世界では、どんなことでも数字で表されます。
広告の表示回数、クリック数、クリック単価、PV数、離脱率などなど。
この数字の変動を見極めながら、自分のサイトにとっての最適解を探っていきます。
Googleアドセンスの管理画面には、これらの指標を1日単位で確認することができます。
広告収入は日によって変動があるので、変更した施策と改善点の因果関係をしっかり見極めなければ間違った結果を採用することになるので注意が必要です。
行った施策の目的と改善されるべきポイントを見極めて、単純に収益が上がった下がったの判断ではなく、施策に対してのKPIの変動を確認することが重要です。
Googleアドセンスの収益シミュレーターを作りました
現状のアドセンスの指標と月間の目標金額を入力すると、目標達成が可能か、ここで紹介しているKPI「CPC、CTR、PV」が変動するとどの程度収益が改善するかを確認できます。
入力した情報の収集などは行っていないので、お気軽にお試しください。
目標達成には、具体的な数値目標があったほうが達成が早くなります。
こんな感じでいろいろと試行錯誤と実験を積み重ねて、アドセンスの収益改善を測っていきます!





![Google AdSense マネタイズの教科書[完全版]](https://m.media-amazon.com/images/I/41Do-5YqjQL._SL500_.jpg)




























 LINEで送る
LINEで送る Tweetする
Tweetする Facebook
Facebook


















