アドセンス広告のCPC(クリック単価)をUPさせる方法を考える
Googleアドセンスの収益最大化に向けて、今回はCPCをあげるにはどうすれば良いかを考えていきます。
クリック単価の源泉は広告主の広告出稿
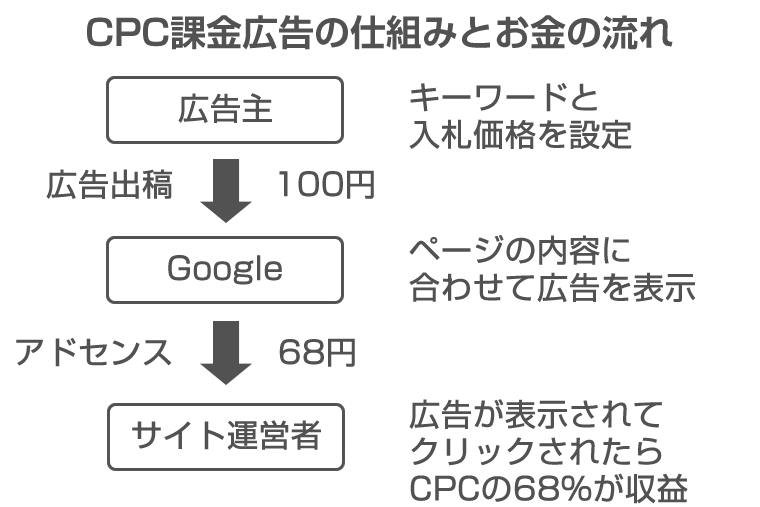
クリック単価の話の前に、アドセンスからお金が入る仕組みを復習しておきましょう。
お金の出どころをちゃんと理解することが、収益構造の最大化の重要ポイントです。

広告主が広告を出稿する金額の68%がサイト運営者の収益になります。
ってことはですよ、CPCの入札額が高いキーワードが広告表示されるページを作れば、CPCはあがりますよね。
CPC単価の高いキーワードに即したテーマでサイトやページを作るのが王道の手です。
でもこの方法は使いません。
今さらサイトのテーマは変えられないし、よくわからない業界の記事は書けないので。
なので、現状のサイトのままCPCを最大化させる方法を考えていきます。
CPC(クリック単価)が高い掲載位置はページの上部
現状のサイトのまま、アドセンス広告を工夫することでCPCを高める施策を考えていきます。
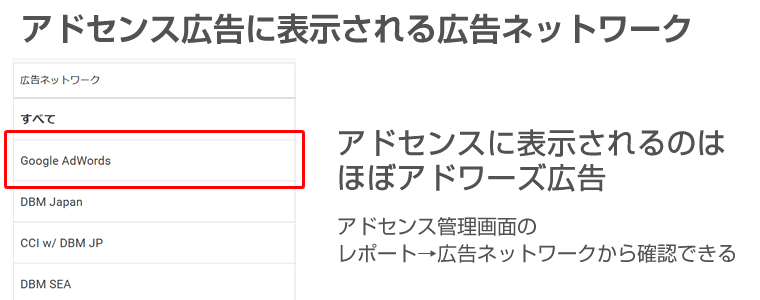
そもそもアドセンスに表示される広告ってなに?
これは、アドセンスの管理画面の広告ネットワークをみればわかります。

もしかしたらサイトによって違うかもしれませんが、おそらく多くの人の広告ネットワークはアドワーズ広告が一番多いと思います。
アドワーズの管理画面にある一文
アドワーズからの広告掲載が多いので、アドワーズの管理画面を見てみます。
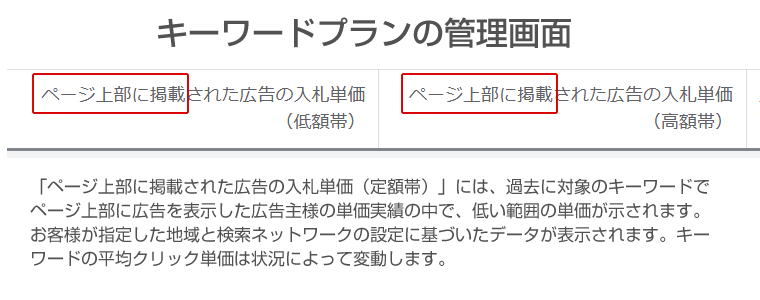
Googleアドワーズ(現Google広告)の出稿画面に以下の一文があります。

ページ上部というキーワードが見えますね。
ただし、これは検索広告のキーワードプランなので、アドセンスの上部に表示すれば良いというわけではないです。
しかしながら、広告の表示位置と言うのは、ページ上部が一番良いと言われておりますので、アドセンスであっても、ページ上部に掲載することは重要です。
掲載実績でもページ上部の表示枠が好調
私の広告掲載実績でもページ上部での表示が一番クリック率が高く出ています。
クリック率も高めで、CPCも比較的高めに出ています。
これは単純に、ページ上部ほど表示回数が高まり、結果として、クリックされやすくなる、という理屈が通ります。
ページの上部、可能であれば1st Viewに入る位置に広告を設置するのがCPCを高める第一歩です。

クリックされない広告を削除してアクティブビュー視認可能率を上げる
次にクリック単価を高める方法として、「クリックされない広告を削除する」という方法があります。
あってもなくても変わらない(収益があがらない)広告は、ないほうがいいです。
邪魔だし、CTR下がるし、読み込みは遅くなる、という意味がないものになります。
アクティブビュー視認可能率という指標
ページ下部にあって表示されない広告の場合、「アクティブビュー視認可能率」が下がります。
この指標がCPCに対して影響があるのかないのかわからないのですが、わざわざ数値化してレポート画面に表示されるくらいなので、高いほうがよいであろうと推測できます。
アクティブビュー視認可能率とは、ページ内に張られた広告の総数を母数として、表示される広告が50%以上画面表示されて1秒見られたら「1」となります。
ページ内に広告が4つあり、ページの下まで閲覧されて1秒以上広告が表示された場合は 4/4 で100%になり、ページ途中で離脱され 2/4 が表示された場合は50%とカウントされます。
アクティブビュー視認可能率が下がるとなにがダメか
私の体験談なので、必ずしもすべてのサイトに当てはまるか不明ですが、以下のようなデータがあります。

特筆すべき点として、アクティブビュー視認可能率のベースが低すぎるという点があります。(自分のサイトの数値です)
この数値の平均値がインターネットの情報によると50%らしいので、「うわ、私のアクティブビュー視認可能率低すぎ」という状態でした。
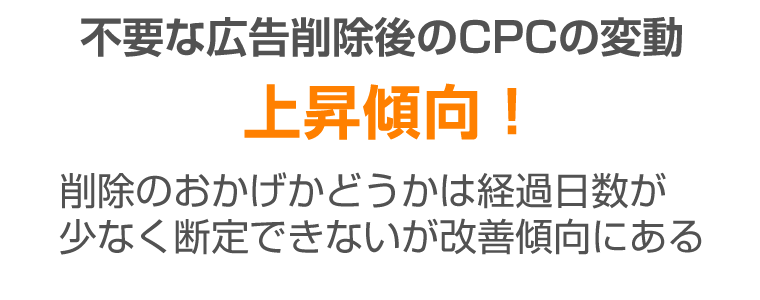
アクティブビュー視認可能率が低すぎることを懸念して、無駄な広告を排除し、アクティブビュー視認可能率をUPさせたら、CPCが上がった、というのが上図のポイントです。
削除した広告とその理由 ページ下部の広告排除
具体的になんの広告を削除したかと言いますと、ページの下部に表示していた「関連広告」と「ディスプレイ広告」を削除しました。
どちらもちょこちょこと広告クリックはあったものの、CPCとアクティブビュー視認可能率がかなり低かったので、いっそのこと削除してしまおうと、思い切って削除。

サイト内リンクの表示などのメリットはありますが、レコメンドは別途用意しているので、なくてもいいかと思いました。
一応、自動広告の中にある関連広告はONにしているので、自動広告側で表示されることもあります。
削除したらCPCが改善した ただし2日間だけのデータ
関連広告とページ下部のディスプレイ広告を削除したところ、でき過ぎなくらいにCPCが大幅に改善しました。

この記事がリアルタイムで改善しながら執筆しているので、検証に十分なデータがたまってないんですが、大幅に改善されたので一定の効果はあるんじゃないかと期待しています。
ただ、CPCの増減は2日間くらいだと上振れすることもあるので、データがたまってきたら再検証して更新したいと思っております。(2020年9月23日現在)
アクティブビュー視認可能率が激低な理由はコンテンツ
なんでこんなにアクティブビュー視認可能率が低いかと自己分析してみますと、このサイトのメインコンテンツはブログじゃなく、クイズや診断などのコンテンツなんですね。
▼こういうのがメイン!
診断コンテンツの場合、クイズの問題の下に広告を表示していてもほぼ見られないことが予測できます。
そのため、アクティブビュー視認可能率が平均値を大幅に下回って低いのではないかと思います。
CPC改善のまとめと注意点
CPCの改善に対して現在進行形で色々実験しているので、ここに書いたことを否定するようなことをやり始めるかもしれませんが、現時点でのベストプラクティスが今回の記事の内容でした。
要約してしまうと、ページ上部に広告を配置して、いらない広告は削除する、という当たり前のことに落ち着きますが、実際にデータを使って検証すると信ぴょう性が生まれますよね。
これがWEBマーケティングの楽しさです。
(これをマーケティングと呼んでいいのかはさておき)
もしこの記事を参考にしたい、という方がおられましたら、私の言っていることが正しいのではなく、実際にデータを検証して、数値の変動を「正」としてください。
ここに書いたことは私のサイトでの事例であって、すべてに当てはまるとは限りません。
ここをちゃんと理解しないと情弱ビジネスの餌食になります。
世間で言われている正しさに価値なんてなく、目の前の結果に価値があるわけです。
実験して検証して、自分のサイトにあった改善点を見出す手助けができたら幸いです!
引き続き、色々と検証していきますので、面白かったらはてブとか、Twitterで拡散してください!
よろしくお願いいたします!




![Google AdSense マネタイズの教科書[完全版]](https://m.media-amazon.com/images/I/41Do-5YqjQL._SL500_.jpg)




























 LINEで送る
LINEで送る Tweetする
Tweetする Facebook
Facebook

















