アドセンス広告のCTR(クリック率)をUPさせる方法を考える
アドセンス広告のクリック率をUPさせるためには、何ができるかを考えていきます。
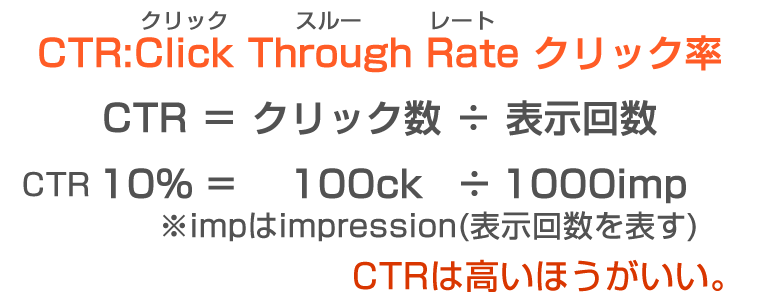
クリック率をCTRと呼びます。
簡単にクリック率の考え方を書きます。

表示された広告に対して、何回クリックをされたかを示す数値ですね。
WEBマーケティングでのCTRの場合は、バナーそのものの内容(クリエイティブと呼びます)もCTRに大きく関わるわけなんですが、アドセンスの場合は表示させる広告を選べないので、ここは広告主の方にCTRの高いクリエイティブを頑張って作っていただきたいところですね。
アドセンスは広告の種類によって広告率に差がある
アドセンスで配信できる広告の内容は選べないですが、広告の種類は選べます。
そのなかでクリック率は結構差が大きくでます。
平均的にクリック率が高いのは「リンクユニット」なんですが、これはクリック率の測定方法が普通の広告と違うという特徴があります。
それを加味しても、通常のディスプレイ広告よりも高めにでる傾向にあります。
加えて、廃止予定の広告なのか、最近アドセンスに参加した場合は、このリンクユニットが開放されないという話も聞きます。
が、リンクユニットを凌駕するイチオシ広告が見つかりました。

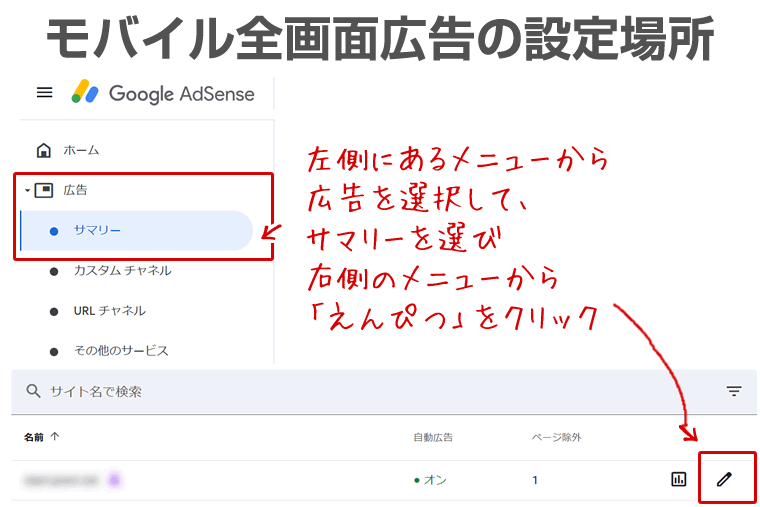
イチオシのモバイル全画面広告とは
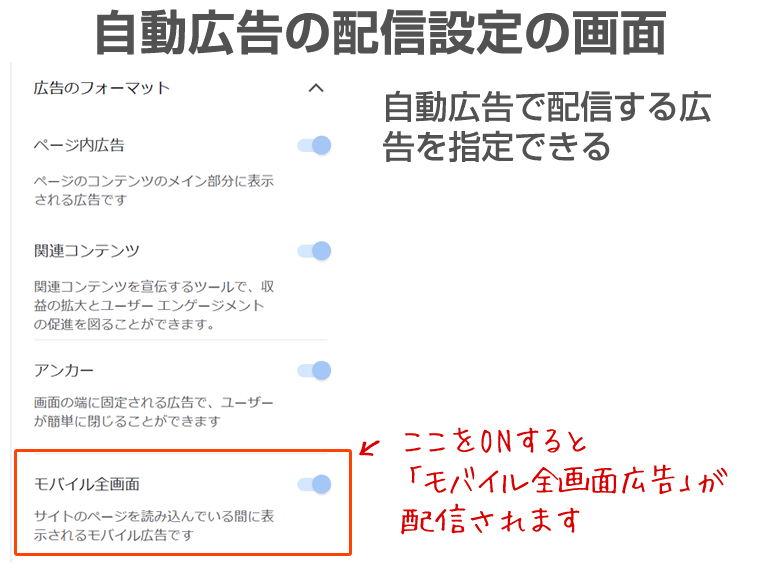
イチオシというかCTRが高い広告なんですが、これは自動広告の一部で、モバイル全画面広告を選択することで配信されるようになります。


ここの設定をONにすることで配信されます。
一度テストして、効果があがるか検証してから導入するのがオススメです。
モバイル全画面広告の挙動
モバイル全画面広告の表示はちょっとクセがありまして、まず、ページ内には表示されません。
別ページに移動するときに、広告が表示されます。全画面に!
なので、直帰されると広告が表示されずに終わると思います。
サイトの回遊率が低いとそもそも表示されないという弱点がありますが、私のサイトでのクリック率は抜群に高いです。
繰り返しになりますが、クリック率は高いけれど、表示回数がほかの広告枠よりも少なくなるので、収益率が高いかと言われると難しいところです。
クリック単価は高めでクリック率も高いので個人的にはありです。
まぁ表示方法が特殊で嫌な人は嫌な表示方法ですよね。
リンクユニットはコンテンツによってクリック率が変動する
次に、クリック率が高いことに定評のあるリンクユニットにふれておきたいと思います。
リンクユニットのクリック率は高いのですが、掲載する場所と内容にめちゃくちゃ影響を受けます。
ブログとの相性はイマイチな感じです。正直。
探し物系のコンテンツと相性が良いという経験則があります。
素材探しだったり、お悩み解決系のコンテンツと。
リンクユニットのベスポジは見出しの下
経験上、一番クリック率が良いのは見出しの下に短めの説明文を挟んだ下です。

誤クリックの誘導になってないかと思ったりもするんですけど、これをクリックした後に表示されるのが真の広告で、それをクリックするのはユーザーの意思なのでいいのかなと思いつつ、コンテンツに満足いただけなかったのでそっちに行ったんじゃないかと思ったりもします。
クリック単価は、割と低めなリンクユニットです。
ディスプレイ広告はページ上部がクリック率が高い
CPCの記事でも書いたんですが、ディスプレイ広告はページ上部がクリック率が高いです。
ページ上部はアクティブビュー視認可能率も高めで、表示回数も増えるので、それに伴ってクリック率が高いのではないかと思います。

ページ上部がオススメというか鉄板な位置なわけですが、ナビゲーションがマウスオーバーでビロビロっとでてくる、ドロップダウン式のメニューで、広告とかぶるとアドセンスの規約違反になるのでご注意ください。
関連コンテンツはありかなしか 広告クリック率は低め
一定以上のPV数があがると開放される「関連コンテンツ」という広告があります。
出たばかりの時は良かった記憶があるのですが、最近はあまり収益が良くなかったので私は排除した広告です。
ただ、サイト内の別ページに誘導できるというメリットがあり、広告収益以外の価値がある広告なので、収益だけで見切るのはなかなか勇気がいる広告枠ですね。

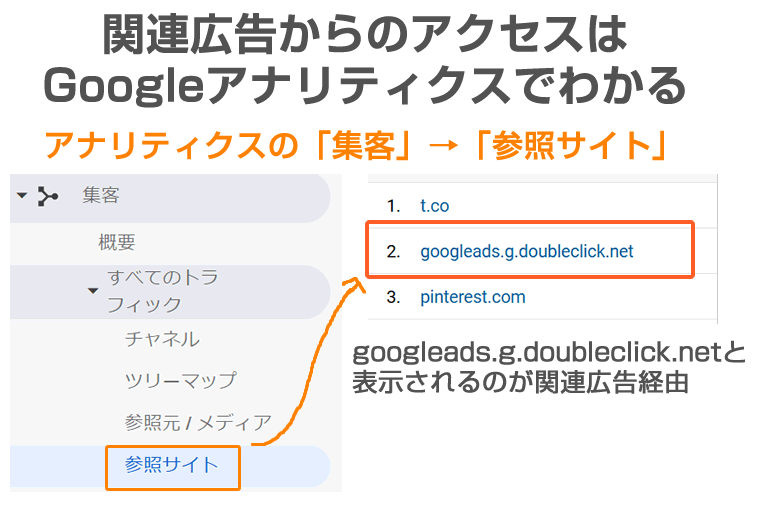
googleads.g.doubleclick.netを初めて見たときは、リスティング広告なんてやってないのになんでだろうと思いましたよね。
これが関連コンテンツ経由のアクセスになります。
関連コンテンツを手動設定で配置していましたが、アクティブビュー視認可能率が低く、クリック率が低く、クリック単価が低いという逆三冠達成していたので、私は手動の関連コンテンツ広告を排除しました。
ただ、これもサイトのテーマや記事の内容によって大きく数値が異なると思います。
私のブログは色んな記事を書いてる雑記ブログなので、余計にKPIが悪くなっている気がします。
自動広告配信の設定では関連コンテンツを有効にしてあります。なんとなく。
高すぎるクリック率は逆にあぶないかも
クリック率は高いほうが嬉しいわけですが、異様に高いクリック率を上げている場合、誤クリックが頻発している可能性があります。
誤クリックで広告がクリックされると、収益が上がるどころか、下がります。

Googleさんのほうで、無効クリックという判定がありまして、誤クリックや自己クリックは無効になり、管理画面に上がっていた想定収益から差し引かれます。
それが改善されないままだと、価値の低い広告枠になってしまい低単価な広告だったり、0円広告が配信されるようになったりします。
詳しい内容はアドセンスのヘルプページに記載があるのでそちらをご覧ください。
間違っても自分で広告クリックしたりしないようにご注意を。
アドセンスのクリック率を上げる方法 まとめ
1.全画面広告の設置(CTRの高い広告の導入)
2.リンクユニットの掲載位置を見出しの下に
3.ディスプレイ広告をページ上部に
4.誤クリック、自己クリックに気を付ける
個人的に良い発見だったが、「モバイル全画面広告」の価値が高いことが分かったことが大きかったです。
表示方法があんまり好きじゃなかったので、すぐには導入してなかったのですが、テストを行い、回遊率を下げる心配もないと知ってから導入しました。
大手のメディアサイトなどでも最近よくみる広告ですね。
リンクユニットのCTRが高いのは経験済みだったので、ブログにも導入してみたのですが、こっちのクリック率はかなり悪く、使いどころを選ぶ広告枠だなぁというのを実感しています。
そのうちブログからはリンクユニットを外すかもしれません。
テスト → 検証 → 改善 を繰り返すのが最善手
クリック率に限ったことではないですが、テストして効果測定をして、より良い広告の種類と配置場所を探し当てるのが重要です。
過去良かったとしても、今もそれが良いとは限らないのがWEBマーケティングの常識です。
テクノロジーの進化と、ユーザーの広告に対する慣れ、外部環境の変化など変動要素が色々あるので、常にベストを探し続けることが重要です。





![Google AdSense マネタイズの教科書[完全版]](https://m.media-amazon.com/images/I/41Do-5YqjQL._SL500_.jpg)


























 LINEで送る
LINEで送る Tweetする
Tweetする Facebook
Facebook


















