WEBマーケティング成功事例 ハガキ集客
WEBの集客はWEBでやるのが当たり前。
通販サイトの場合、購入していただいたお客様を対象に、キャンペーンのダイレクトメール(DM:A4とかA3サイズの大きめな郵便で送る販促の郵便物)を送ったりします。
DMの場合、掲載面の大きさによって告知内容を考えて作らないといけないので、色々コストがかかるんですよね。
今回紹介する手法は、官製ハガキを使ってWEBに集客した成功事例です!
ハガキの強みを認識しよう
ポストに入った郵便物やチラシで、ちゃんと認識される郵便物はなにか?
これ、ハガキだと思うんですよ。(一番ダメなのはポスティングチラシかな、すぐ捨てられるし)
ひらめいたきっかけが、ちょっとあれなんですけど、「パチンコ屋さんの新装開店のハガキ」
最近は全然行ってないけど、新装開店のお知らせがハガキで届くんですよね。
行く気もないのに、あー新しい台入ったんだ、と情報をしっかり認識していることに気づきました。
ハガキって情報を伝える、という点においては一番優れてるんじゃないかと思いまして、さっそく自分の仕事で実験してみました。
アナログからWEB誘導はQRが最適
ハガキからWEBへの誘導で一番のハードルがどうやってサイトに訪問してもらうか、になります。
URLを直接入力してもらうなんてのは、短縮URLを使ってもかなりめんどくさい。
そこで、QRコードを使ってWEBの送客導線を作りました。

実際に作ったものはもう少しちゃんと作ってますが、こんな感じでほぼQRのみの情報のハガキです。超シンプルです。
ハガキに込めたいろいろな仕掛け
シンプルに作ったハガキですがいろいろな仕掛けをほどこしてます。
ユーザー行動を明確にする → QR読んでほしい
1番の目的はWEBキャンペーンページへの誘導で、誘導口はQR。
手に取った瞬間に、「QRを読み取ってほしい」というメッセージを明確にするために、QRをドーンと真ん中に設置。
効果測定ができるように、QRにURLと、QRから来たことがわかるようにパラメータを付けたQRを発行しています。
限定ワードで特別感をだす
マーケティングのキラーワードの1つ「限定」
これはもう鉄板のワードです。
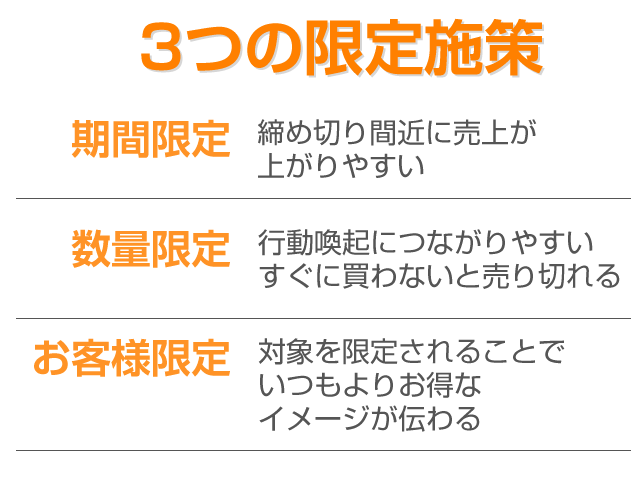
このハガキの中で3つの限定が入っています。
「期間限定」「数量限定」そして「ハガキが届いたお客様限定」の3種類。
行動喚起をさせるためと、興味関心を惹くために必要なワードです。

購買行動を深く知るためには行動経済学がオススメ
情報を全部は出さない → 期待感を作る
シークレットキャンペーンがWEB上でやっていることは明かしてますが、何がいくらで売っているのかをあえて出しませんでした。
これは、サイトへの誘導をさせるため、という目的と、事前に判断基準を設けてほしくなかったため。
金額を出すと、中身が何かを知るよりも先に、「高い・安い」のジャッジが生まれてしまうわけです。
金額だけみて高いと思われてしまうと、セール会場に来てもらえなくなってしまうので。
このセールの中身が割引率は高いけど、売価はそこそこ高いセールだったわけです。
ちなみに、客単価15,000円でした。
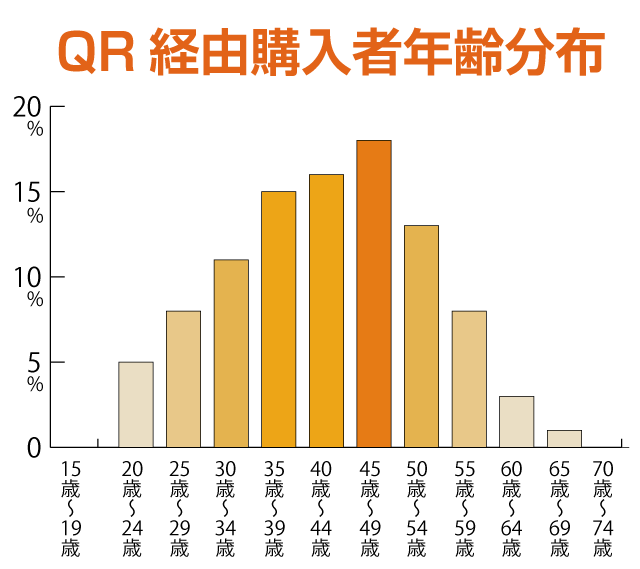
QRコードの経由の購入者の客層は?
QRコードは大分普及してると思いますが、年齢層によってはQRコードを読み取ってもらえないのではないか?という懸念がありました。
実際にやってみたら、意外と幅広い年齢層から購入がありました。

ハガキ配布リストの年齢分布とほぼ変わらない分布になりました。
60歳以上の利用率は若干さがっていましたが、全体的には懸念していたほどの開きはでませんでした。
逆に若年層が低いのは、購入単価が高めのセールだったためと思われます。
購入しないと正確な年齢層が取得できないので、未購入者の年齢分布は不明となっております。
メール配信と比較しても集客率が良かった
キャンペーン集客の方法として、メール配信による集客も合わせて行っていました。
QRハガキとメール配信の集客率を比較すると70%がQRと圧倒的に大差でQR集客の方が良かったという結果に。
メルマガ配信は、コストがほとんどかからないという点では優れていてるのですが、リストの疲弊があり、メールを送っても見てもらえないということが起きやすいのが欠点です。
ハガキに配布にかかったコスト
このハガキ施策でよかったのが、はがき制作のコストがかからなかったことです。DMの場合、外注して作っているのですが、これは私が作ったので実質無料。
簡単なデザインなので、私でもなんとかなったと。
かかったコストは印刷費(紙代含む)と郵送費。
郵送費が1通あたり60円くらい(実際はもう少し安いんですが)かかるので、そこがネックですね。
ハガキWEB集客の成功要因を考察
このハガキを使ったキャンペーンの成果はめちゃくちゃ良かったです。
ただし、ハガキにQRを載せれば成功するかと言えば、それはNOです。
今回のキャンペーンの成功要因を私なりに考えてみたところ、以下の点があります。
初めての施策で目新しかった
初めて実施した施策だったので、お客様も慣れてなく、試しに読み取ってみようという方が多かったのではないかと思いました。
キャンペーンの内容が強かった
割引率も高めで、販売した商品もオトクなラインナップをそろえたので、キャンペーン商品の購入者が多かったというのが強いです。
QRの役割は「送客」なので、送客できたお客様が購入につながるかどうかは、そこで売っているもの次第。
セールページへの送客の貢献度は高かったので、本気で売りたいお得なセールの時などの、ここぞという時に使うのがオススメです。
CVRがあがるわけではなく、集客に効果がある
ハガキを使えばコンバージョンレート(CVR:購入率)が上がるかと言えば、当然そんなことはなく、送客した先のページや売っているものに依存します。
QRハガキはあくまで送客の手段であります。
DMのレスポンスが悪くなってきた、メールでは開封率がイマイチ上がらない、という集客にお悩みの方は一度試してみてもよいかと思います!
売れないものは売れないですが、集客には結構効きますよ!作り方を間違えなければ!







 LINEで送る
LINEで送る Tweetする
Tweetする Facebook
Facebook


















