WEBサイトの表示高速化のために行った7つ以上のこと
サイトの全体設計から見直しをはかり、サイトの高速表示をテーマに2019年11月3日にリニューアルをしました。
高速化のかいあって、表示速度がかなり改善されたので、そのときにやったことを書き留めておきます

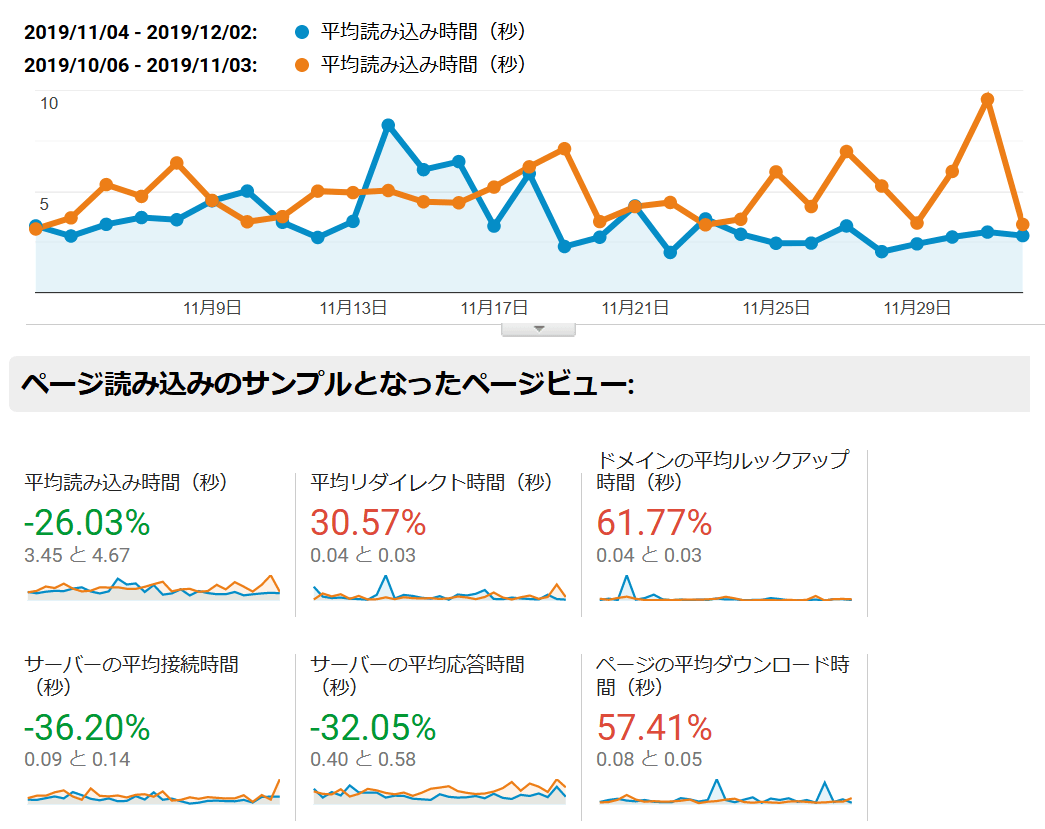
リニューアル前後の比較なんですが、よくわからんですね。
オレンジがリニューアル前で、青が現在。
グラフが下にあるほど良いので、30%くらい改善されたのではないかと思います。
悪いところはイレギュラーで悪い気がするので無視。
表示速度改善にオススメな参考書
高速化のために辞めたもの
Jquery
Bootstrap
脱 Jquery
Javascriptのライブラリで便利なんですけど、WEB業界の流れも脱Jqueryに傾いてますね。
今までは全ページで読み込んで使ってたんですが、基本使わないようにしました。
どうしても使う時はそのページ限定。
脱 Bootstrap
BootstrapはCSSのフレームワークで、レスポンシブ対応のWEBサイトを作るのに重宝しますが、Jqueryに依存している点と、FlexBoxがいい仕事してくれるので、なくてもレスポンシブに作れるのでこれも廃止。
JqueryとBootstrapを辞めるってことは1から作り直しを意味しますね。
高速化のためにとりいれたもの
Lazyload 画像遅延読み込み
Lazyloadは、画像の遅延読み込みと言われるもので、画像を読み込む必要がない箇所では画像を読み込まず、表示エリアに近づいたら画像を表示させる、という技です。
使っているほぼすべての画像に data-src と を振り直し。そのうち標準で遅延読み込みができる日が来るでしょう。
Google タグマネージャー
アナリティクスくらいしか使ってないので、タグマネ入れてなかったんですが、タグマネージャーからアナリティクスを呼んだ方が、遅延読み込みや minify が効いて早くなるとのことで導入しました。
イベントの取得が簡単にできるようになったという副産物もGET。
PHP 7.3モジュール版
これは正確に言うとリニューアル後に導入したんですが、バージョンUPして、モジュール版に変更したら体験の表示速度が変わった気がしました。
それまではPHP7.1 CGI版
このサイトはロリポップのスタンダードプランで作られています。
表示高速化のためにやったこと
デザイン・レイアウトの変更
ブラウザ、モニターの幅に合わせてヘッダー画像などを大きくしていたんですが、デザインレイアウトを変更して横幅の最大値を設けました。
これにより画像の最大の横幅に縛りができて、画像の大きさの適正化と軽量化ができたと。
PHPプログラムの変更
このサイトは自作CMSで作っているんですが、そこの根幹にあるプログラムを変更。
ここは参考にならないので詳細は割愛。
DB連携と呼び出し方法の変更
ここも詳細は割愛。DBへのアクセス回数を減らした。
CSSの作り方と考え方を大幅に変更
CSSは今までサイト全体に適用するCSSを1枚、パーツ事のCSSなどを全ページ共通で読み込ませていたのを、共通部分のCSSだけを共有で読み込ませ、その他のCSSはページごとに書くようにしました。
共通CSSで、1st Viewのレンダリングに関わる箇所は直書きに変更
SCSSで書いたCSSをCompassで書き出し、それをコピペして、PHPのecho で<head>に直接記述(インライン化)に変更。
PHPで管理することで、変更が入った場合もこのPHPを変更するだけでOKなので、メンテナンス性を確保しつつ、スピードを上げる。
共通部分で1st Viewではない箇所は遅延読み込み
CSSの遅延読み込みという技があることを知りまして、遅延読み込みで影響のない場所はそれで対応しました。
<link rel="preload" type="text/css" href="cssのパス" as="style" onload="this.onload=null;this.rel='stylesheet'">
こんな感じで書きます。詳細は参考サイト張っておきますので興味のある方はそちらを。
CSSの作り方の変更
SCSSでCSS書いていますが、SCSS便利な反面、気を付けないとネストが深くなるので、深くしすぎないように注意しながら作りました。
個人的にはクラス名をなるだけ振らずに作るのが好きだったんですが、高速化にはよろしくない書き方だそうで。
クラスを振って、それを指定するのがベスト。 body h2{ CSS; } のようにセレクタを深くするのはNGと。
ちなみにこの事実をリニューアル完成直前に知って、色々と書き直す羽目に。
従来通り続けてた表示速度高速化対策
jpg png画像の圧縮
TinyPNGでの圧縮。これはやらないといけないやつ。
そのうち有料のプラグインを買おうかとも検討中。
画像圧縮のオンラインサービス TinyPNGはこちら
htaccessによるキャッシュ
適正値が良くわからないんですが、私は以下のようにしてます。
ExpiresActive On
ExpiresByType image/png "access plus 1 months"
ExpiresByType image/jpeg "access plus 1 months"
ExpiresByType image/gif "access plus 1 months"
ExpiresByType text/css "access plus 1 months"
ExpiresByType image/svg+xml "access plus 1 year"
ExpiresByType application/x-javascript "access plus 1 months"
ExpiresByType text/js "access plus 1 months"
ExpiresByType text/javascript "access plus 1 months"
ExpiresByType application/javascript "access plus 1 months"
画像ファイルの「PNG」「JPG」「GIF」「SVG」とCSS、JSを1ヵ月間キャッシュせよと。
CSS JS HTMLの minify
コードの圧縮、最小化ですね。
このサイトのコードの見た目が汚いのはスペースを排除して書いているからです。
効果があるのかは不明。
JavascriptのMinifyがうまくいかないときがありますが、そんなときは手動で頑張ってスペース削ってました。
Javascript、CSSのMinifyはこちらがオススメ
表示速度 高速化対策の結果
冒頭に書いた通り、改善されたんですが、ほかの指標も表示しますね。
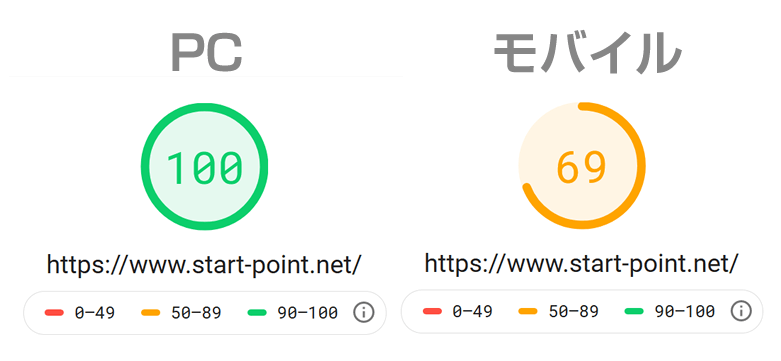
ローカル環境でGoogle系のタグを入れない状態で100になるように作ったんですけどね、Googleのタグ入れると遅くなるんですよねぇ。

PCは100点、モバイルは69点。
むー。モバイルの速度が課題なんだけど、改善アドバイス見ると第三者サイトのやつばかりなので、どうしたものかと。
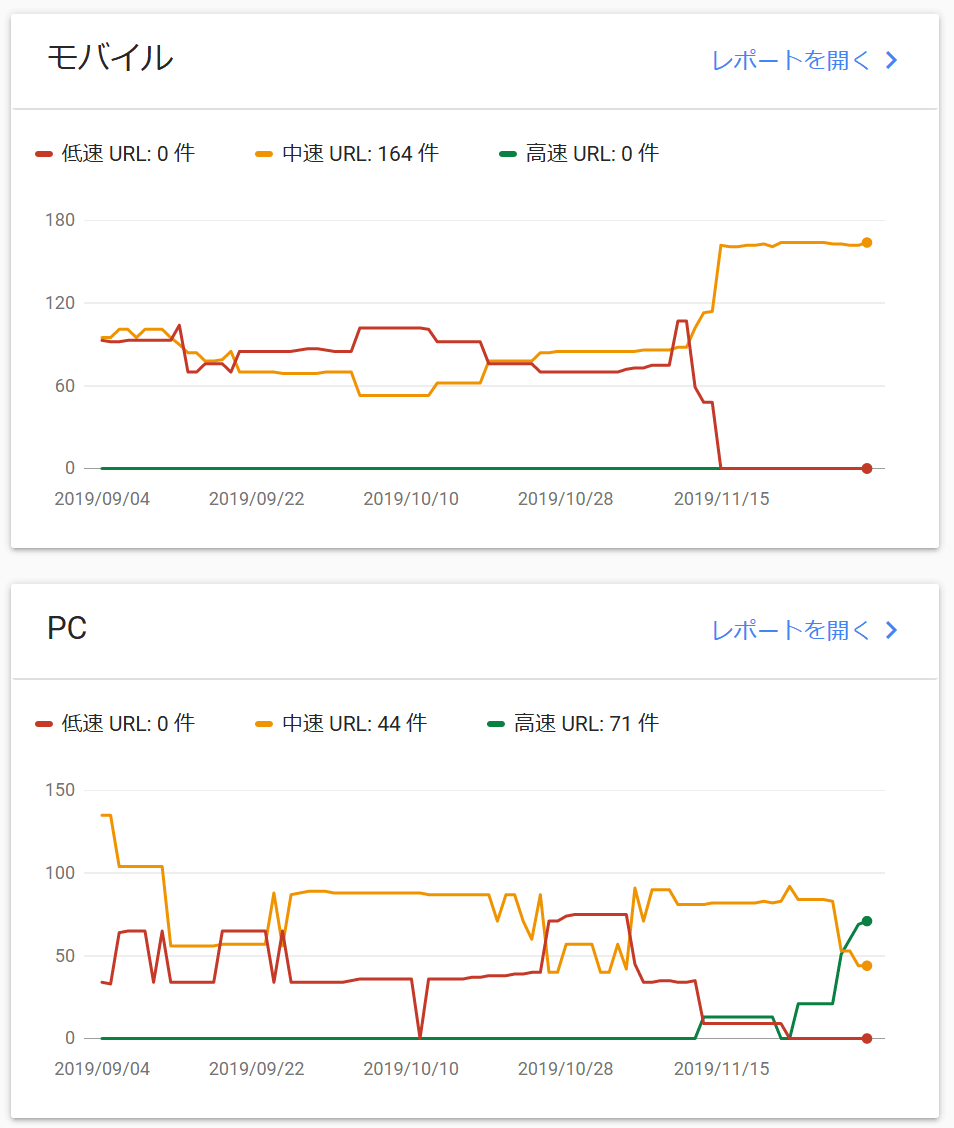
WEBマスターツール上のスピードテスト結果
ある日突然お目見えしたWEBマスターツール上のスピードテスト結果。

こっちの結果は反映されるまでにタイムラグがあるようで、低速が全然減らなくてヤキモキしてました。
PC100点なのに低速とはどういうことだ!と。
徐々に高速が増えているので、PCは大丈夫かなと思います。
SEOの順位変動を期待してたけどその他の要因のが大きいので不明
表示速度の改善をして、サーチエンジンの順位改善されないかなぁと思ってたんですけどね、2019年9月以降グーグルのアップデートが頻発して、よくわからない状態になりました。
順位だけみても高速化のおかげで順位があがった、という結果は感じられず。なんなら下がったしなぁ。
Googleサイドの発表を素直に受け取ると、表示速度が遅いサイトは悪影響があるといってたけど、早ければ好結果になるとは書いてなかったので、直接強い要因になるわけじゃななさそうですね。現時点では。
将来的にこの要素が幅を利かせてきそうな予感はビンビンしてますけどね。
サーバーのプラン変更も検討中
まだまだ改善の余地はあるけれど、一定の成果を残せた表示高速化を振り返ってみました。
正直、ロリポップのスタンダードプランだとサーバースペックで100点出すの無理なんじゃないかと少しばかり思っていたのですが、PCのみですが100点達成できました。
ロリポップが、ハイスピードプランというド直球の高速表示をうたっているプランを出してきたので、乗り換えてみようかなぁと検討しています。
もし乗り換えたらまた、こちらのブログで報告させていただきます。
ロリポップサーバーをハイスピードプランに変更しました
ロリポップのレンタルサーバーをプランアップしてハイスピードプランに変更しました。
詳細はこちら!

































 LINEで送る
LINEで送る Tweetする
Tweetする Facebook
Facebook


















