パンくずリストの構造化データの作り方
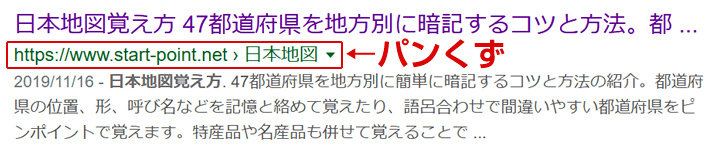
パンくずリストの構造化は検索結果に表示されるので意外と重要です。
検索結果に表示されるパンくずリストから、なんとなくそこに書かれている内容が推測できるので、CTR(クリック率)に与える影響が考えられます。
 />
/>
カテゴリの階層が見えるので、自分の目的にあっているかが検索ユーザーに伝わると。
構造化データで書かれていないパンくずリストの場合、ここの表記がURLになって、日本語表記になりません。
パンくずリストの構造化データの作り方
検索結果にパンくずリストを表示させるには、構造化した情報をGoogleに渡す必要があります。
JSONで書くパターンと、Microdataで書くパターンの2種類があります。
Googleの推奨はJSONで書く方なのですが、Microdataの方が書きやすいので、私はMicrodataで書いています。
PHPでパンくずリスト作っていますが、マイクロデータの方がコーディングしやすいため。パンくずリストについては。
<ol itemscope itemtype="http://schema.org/BreadcrumbList"> <li itemscope itemprop="itemListElement" itemtype="http://schema.org/ListItem"><a href="https://www.start-point.net/" itemprop="item"><span itemprop="name">start-point</span></a><meta itemprop="position" content="1"></li> <li itemscope itemprop="itemListElement" itemtype="http://schema.org/ListItem"><a href="https://www.start-point.net/syakai/" itemprop="item"><span itemprop="name">歴史・社会</span></a><meta itemprop="position" content="2"></li> <li itemscope itemprop="itemListElement" itemtype="http://schema.org/ListItem"><a href="https://www.start-point.net/syakai/ryouseikoku_list/" itemprop="item"><span itemprop="name">令制国一覧</span></a><meta itemprop="position" content="3"></li> </ol>
使うタグは<ol>タグです。
OLタグは「Ordered List」の略で順序のあるリストを定義するタグのため、パンくずリストのように階層構造を伝えるにはこのタグが最適です。
GoogleのパンくずリストのタグサンプルもOLタグで作られています。
パンくずリストである宣言をする
OLタグに itemtype="http://schema.org/BreadcrumbList" と属性を指定します。
<ol itemscope itemtype="http://schema.org/BreadcrumbList">
itemscope という通常のHTMLコーディングでは使うことのない属性は、構造化データを作るために使う属性です。
次の itemtype="http://schema.org/BreadcrumbList" で、パンくずである宣言をします。
パンくずリストの階層構造を明記する
<ol>の次に<li>を記述して、パンくずリスト作っていきます。
<li itemscope itemprop="itemListElement" itemtype="http://schema.org/ListItem"> <a href="https://www.start-point.net/" itemprop="item"> <span itemprop="name">start-point</span> </a> <meta itemprop="position" content="1"> </li>
<li>の中身を改行して複数行に分けて書いてます。
パンくずの要素には「itemprop="itemListElement"」と記述します。
itemtypeは親要素のOLの時にitemtype="http://schema.org/BreadcrumbList"と書きましたが、<li>には「itemtype="http://schema.org/ListItem"」と記述します。
<li>の中にはリンク設定の<a>タグとパンくずの名称を伝えるための<span>を使っています。
aタグの設定
aタグの中は通常通りに記述し、「itemprop="item"」を付ければOKです。
spanタグで名前を設定する
<span>タグはHTMLの構造上は不要なんですが、名称を構造化するために必要なので、意味を持たないインライン要素であるspanタグを使います。
<span itemprop="name">パンくずとして表示する名前</span>とすることで、パンくずリストに表示する名前を定義しています。
metaタグで階層構造を伝える
<meta itemprop="position" content="1">でパンくずの階層構造を記述します。
一番左(root)から1、2、3と増やしていきます。
この要素を自分のいる階層と合わせて記述していけばパンくずリストの完了です。
パンくずリストができたら間違いないかチェック
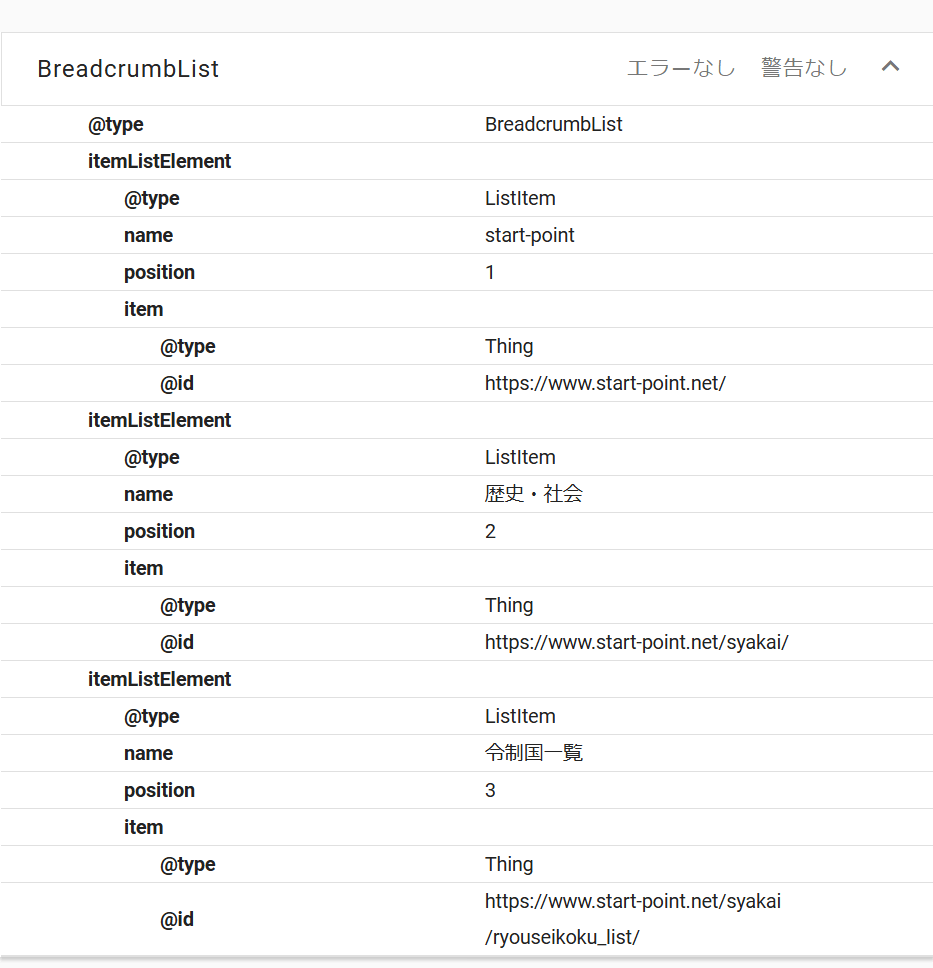
構造化データを作ったら、間違いがないか、Googleの構造化データテストツールを使ってチェックします。
ページにいったら該当のURLを入力して、エラーなし、警告なしが確認できて、内容に問題がなければ完成です。

ユーザー目線でのパンくずリストの価値
パンくずリストの構造化はGoogleのSERPs(Search Engine Result Pages 検索結果の表示ページ)上の設定の話でした。
来訪してくれたユーザー目線で考えたときに、パンくずリストの役割ってなんだろうと考えると、似たようなカテゴリの記事をもっと読みたい、と思ったときに有効じゃないかと思うんですよね。
パンくずリストは上か下か 私は下にしてます
私の考えではページ上部にあるものは、来訪ユーザーにとってあまりリンクされないものと考えます。
目的の記事があって訪れてくれたのであれば、記事が始まる前のリンクなんてクリックしないだろうと。
そういう考えがあって、私は昔からパンくずリストはページの下部、フッターの上に設置しています。
記事を読み終わって、なんとなく下まで来たときにTOPページや、上の階層に遷移できるようにと。
これは個人の考えなので、「それが正解」という類のものではありません。
ただ、ページ制作者の考え通りにユーザは動いてくれませんからね。
もっとほかのページを見てほしいと思ってもすぐ帰ってしまうユーザーがほとんどです。
SEO上 カテゴリーの名称が重要
構造化データに表記される名称はそのカテゴリーの名称が当たることがほとんどです。
手書きで作っている場合は自由に変更できますが、手間を考えると大体の方がCMSが吐き出すパンくずリストを利用していると思います。
構造化データのパンくずリストの名称も、ユーザーの目に触れるパンくずリストの名称もこのカテゴリ名になるわけで、実は非常に重要な要素になっています。
また、最近のSEOの傾向として、同一テーマによるページ評価の高まりを感じています。
そのカテゴリ名で大丈夫?
ブログ記事の場合、大抵 「TOP > カテゴリ > 記事名称」 という作りになっていると思いますので、カテゴリ名称は登場機会が多く、そのテーマの子要素として扱われます。
このカテゴリ名が「未分類」「ノンジャンル」「ブログ」などのふわふわ系の名称だとしたら、非常にもったいないわけですね。
Googleの評価基準にモロに影響を与えるます。
カテゴリ名のつけ方は難しい
細分化しすぎるとカテゴリが増えすぎて記事が分散しますし、大きすぎると抽象度が高くなって、テーマがぶれやすい。
ほんと悩ましい要素です。
とりあえず適当なカテゴリに振っておいて、後からカテゴリを移動しようとすると、URLが変更になる場合もありますし、URLの変更になるとリダイレクトを掛けたり、サーチコンソールからクロールのリクエストをしないといけません。
なので、記事を書く前に、カテゴリの所属とカテゴリ名称、そのカテゴリの扱うテーマを明確にすることが非常に重要です。
以上、正しい情報を正しく伝えるための構造化データとパンくずリストの作り方でした!






![いちばんやさしい新しいSEOの教本 第2版 人気講師が教える検索に強いサイトの作り方[MFI対応] (「いちばんやさしい教本」シリーズ)](https://m.media-amazon.com/images/I/519qHZi-znL._SL500_.jpg)











 LINEで送る
LINEで送る Tweetする
Tweetする Facebook
Facebook


















