Google コアアップデートで順位が下がったときやるべきこと
2020年5月4日にGoogleの検索エンジンのアルゴリズムがアップデートされたとアナウンスがありました。
アルゴリズムの変更はちょこちょこ起きるので、さして珍しくはないわけですが、今回はその影響範囲が大きく話題になっています。
私のサイトは幸い、今のところマイナス方向の変動は見受けられないので、ちょっと安心しているんですが、過去のアップデートでものすごく影響を受けました。
そのときに何が起きて、何をしたかを書いておきます。
2019年3月のコアアップデートで大幅な順位変動が発生
このサイトをアナリティクスで計測始めてから、約11年、一度もアップデートで大幅な下落になったことがなかったのですが、2019年の3月で初めて大変動を体験しました。
アップデートはいろいろあったわけですが、ペンギンとか、パンダとか、ハミングバードとか、スピードアップデートとかとか。
対して影響なかったんですよね。
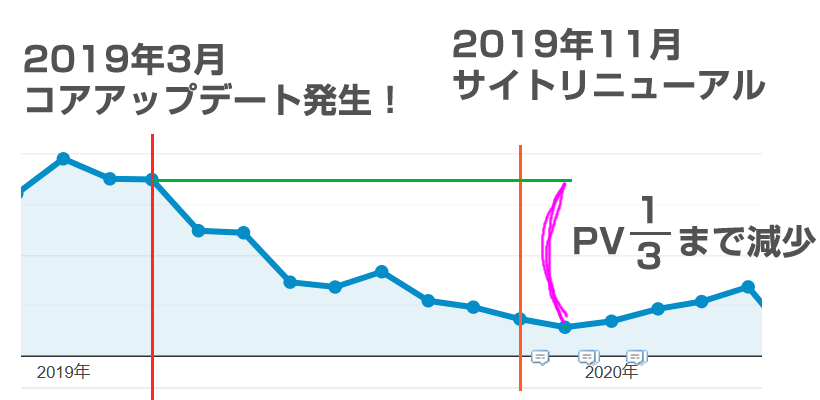
どれくらいPVが動いたかと言うと以下の図の通り。

ピーク時に比べて、30%まで減少しました。
アップデート直後はそのうち戻るだろうと、根拠のない自信から放置してたんですけどね、戻るどころか右肩下がりで下がっていったわけですね。
未だにその時のPVには戻っていません。
自分が経験したことを元に言うと
アルゴリズムの変更による順位変動は、今までの価値がガラリと変わるので、アップデート前にもどることはほぼありません。
局所的に順位が戻ることはあっても、まったく同じ評価基準になることはありません。残念ながら。
そこで絶望するよりも、順位を上げるためになにをすれば良いかを考えるのが一番だと思います。
どん底まで下がってから、じわじわ上がってきたので、私が行った改善点を紹介させていただきます。
Googleコアアップデート後にやったこと
アップデート直後は触らない方がいいと言われていたので、静観してたんですが、流石にこりゃもう戻らないなとあきらめて、サイト全体の見直しをしました。
2019年の11月にリニューアルしたんですが、そこからは大分持ち直してきてますね、データ上は。
リニューアルで、ユーザーファーストなサイトを作るべく気になっていたところを徹底的に直しました。
表示速度の改善
ページの表示速度にたいして、Googleがいろいろ言っていたのを受けて、本格的にこちらを修正しました。
これを実行するためにリニューアルしたんです。
具体的になにやったかはこちらの記事にまとめてあります。
簡単に言うと、
Jqueryの全ページ呼び出し削除
Bootstrap廃止
画像の遅延読み込み(Lazy Load)の導入
CMSのシステム再構築
CSSの最適化
画像の圧縮、コードの圧縮
htaccessによるキャッシュ強化
表示速度以外にもサイトのカテゴリーの再構築を行いました。
この辺をやりました。
リニューアルしたらPVあがらんかなぁと思ってましたけど、直後は下がりましたよね。
カテゴリーを作り直したので、URLが変更になり、ちょこちょこエラーなんかも出しながらやってたのでむしろ減りましたよ。
Twitterを本格的に始める
次にやったのがTwitterを利用すること。
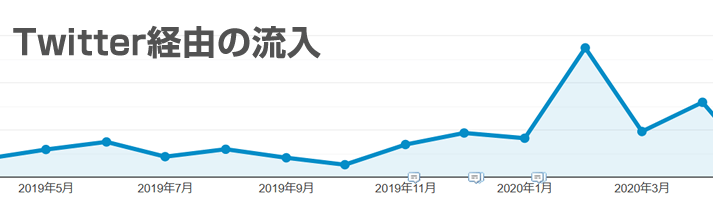
Google以外の流入経路を強化したいなぁと思って、アカウントは作ってたけどほぼ放置していたTwitterの運用を始めました。

運用と言うか、Twitterでつぶやいてフォロワーさんと楽しく過ごしてるだけなんですけど、人とのつながりができたので、Twitter経由での流入は増えました。
サイト回遊率をUPさせてPVを増やす
大きな変更は上の二つで、その後、流入したユーザーに色々なページを見てもらえるように色々と改善しました。
PVを増やすのであれば、新規流入 + 回遊率改善(直帰率改善)で増加しますからね。
具体的に何をやったかというと、レコメンドの出し方の変更と、タグの付け方を変更しました。
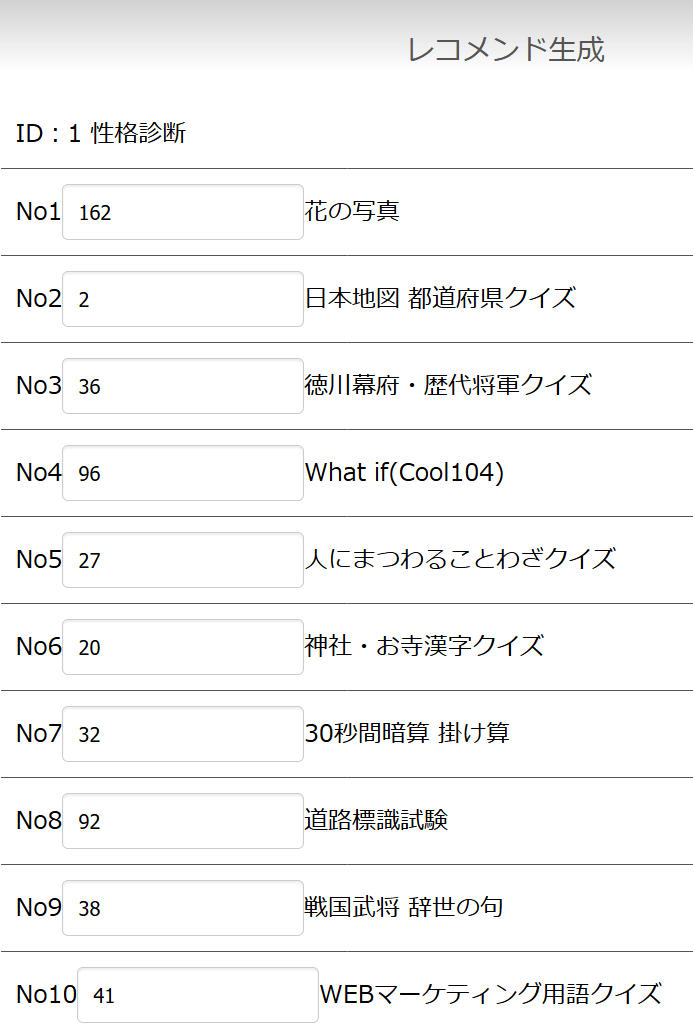
オススメコンテンツの表示を増やした
あんまり出しすぎるのもどうかとも思うんですけど、色々出すようにしてみました。
同一カテゴリにいるコンテンツを表示して、個人的に関連性が強いコンテンツグループを作成し、それを指定して出す。

AI学習とかできればいいんですけどね、そんな技術は持ち合わせていないのでアナログな手法で、やっとります。
加えて、Google アドセンスの関連コンテンツの表示広告を導入しました。
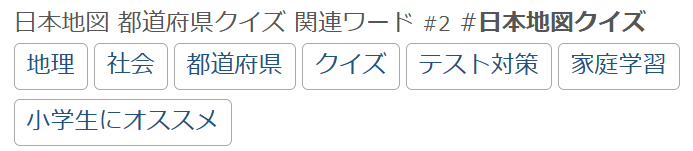
タグの出し方を変更
今までタグを適当につけていて、タグによっては1つのページしか表示されないタグもありました。

アナリティクスを見てみると、タグをクリックして関連コンテンツを表示するページが意外とアクセスがあるんですよね。
これをクリックしてくれるユーザーはタグに関連したコンテンツをみたいユーザーなはずなので、ここに表示させるページをちゃんと考えるようにしました。
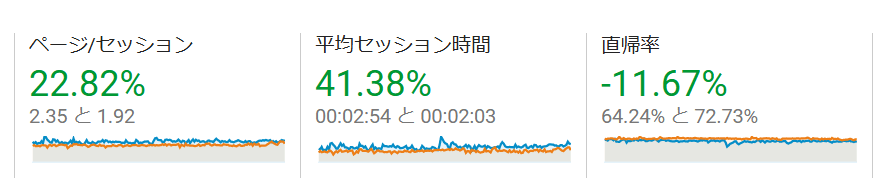
結果 直帰率が下がりページ/セッションが増加
このへんの改善を積み重ねていったところ、リニューアル前後で以下の数値が改善しました。

1ユーザー(セッション)あたりのPV数が増えることで、流入者からのPV数を増やし、滞在時間を増やし、直帰率を下げることができたと。
SEO的にこの指標を見ている派と、見ていない派があるんですが、個人的にはそんなに影響はないけど、ちょっとは影響してるんじゃない、くらいに捉えてます。
ここの指標に対するGoogleの公式見解をみたことがないので、SEOに影響があるかはわかりませんが、PV的には間違いなくプラスになります。
アップデートで順位が下がった時にやるべきこと
まだ100%の改善ができていないので、説得力に欠けるところはあるんですが、やるべきことは自分のサイトを見直して、改善すべき点はないか?
これが一番重要だと思います。
Googleアップデートがあろうがなかろうがやるべきことなんですけどね、きっかけとして順位変動っていうのは大きいですよね。
アルゴリズムの変更したあとはあまりいじらない方がいいと言われますが、絶対にやったほうがいい項目はあるので、改善ポイントを自覚しているのであれば色々と目を向けるのはありだと思います。
ユーザーの満足度をあげることで、サーチエンジンじゃなくて見に来てくれた方の再来訪を促す。
2020年中にピークの半分までには復活させたいと思います。
アップデート後にあまりやらないほうがいいこと
ページの削除、URLの変更、ページの合併など、URLの物理的な変更。
この辺はリスクが高い上に、それをやることでプラスになるとは限らないので極力避けたほうがいいんじゃないかと思います。
URL変更をすると、htaccessを使って消滅したページの扱い方を変更しないとエラーのもとになりますので、そういったリスクと、URL変更によるSEOスコアの変更に時間がかかり、逆にPVが減ってしまうこともあります。
2020年5月のGoogleコアアップデートの私見
今回のアップデートの影響が個人のブログサイトに対してマイナス評価がつくことが多く、大手企業のページの上位占有率が上がりました。
特にEC系のアフィリエイトブロガーさんや、レビューサイトに対して順位下落が顕著にみられました。
Googleの優先順位が、サイトの専門性に向かっているんじゃないかと個人的には思っています。
YMYL領域(Your Money or Your Life:将来の幸福、健康、経済的安定、人々の安全に潜在的に影響を与えるページ)で個人ブログが上位表示させることは多分もうないと思う。
その他の商標系ワードや単一BIGワードの上位表示もかなり困難になったんじゃないかと思われます。
広義でのサイトテーマとそれに沿った記事ページやコンテンツに対しては、上昇傾向が私のサイトでは見受けられました。
単一ワードは微減傾向。
アップデートで順位が落ちたサイトと上がった・変わらなかったサイトの違い
これは、正直、運ですよね。
掲載順位決定のアルゴリズムが公開されていない上に、アルゴリズムは1つじゃなくてめちゃくちゃたくさんある評価基準を参考に、プログラムが算出した順位なので、原因はいまのところわかりません。
アルゴリズムの傾向があるので、SEOを攻略しようとする人は、その傾向に合わせてサイトを上位表示に寄せていくことをやりますが、これをやると毎回アップデートが起きるたびに変更を受けやすくなるんじゃないかと思います。
Googleに合わせるよりも、人にフォーカスして最適化していくほうが、長期的に上位表示がされやすいサイトになりやすいと、個人的には思ってます。
まだ変動後の日が浅いので、傾向と対策がつかみ切れていませんが、この辺を意識して今後のサイト運用に生かしていきたいと思います。







![いちばんやさしい新しいSEOの教本 第2版 人気講師が教える検索に強いサイトの作り方[MFI対応] (「いちばんやさしい教本」シリーズ)](https://m.media-amazon.com/images/I/519qHZi-znL._SL500_.jpg)













 LINEで送る
LINEで送る Tweetする
Tweetする Facebook
Facebook


















