Google Tag Manager 通称GTMを使ってみよう
Google Tag Manager、通称GTMというタグを管理する「無料」で使えるツールがありまして、個人ではそんなに使うメリットないかなと思ってました。
個人ブログだと管理するほどタグ使わないですからね。わかります。
実はタグを管理する以外にも便利な使い方があるんです!
今回はグーグルタグマネージャーを使って、アナリティクスを設定する、までを解説します。
イベントトラッキングは次回の記事で説明いたします。
ワードプレスユーザーにははむらいとさんの解説記事がオススメ
グーグルタグマネージャーを導入したいと考えているワードプレスユーザーの方は、はむらいとさんのGTM解説記事がオススメです。
グーグルタグマネージャーの説明
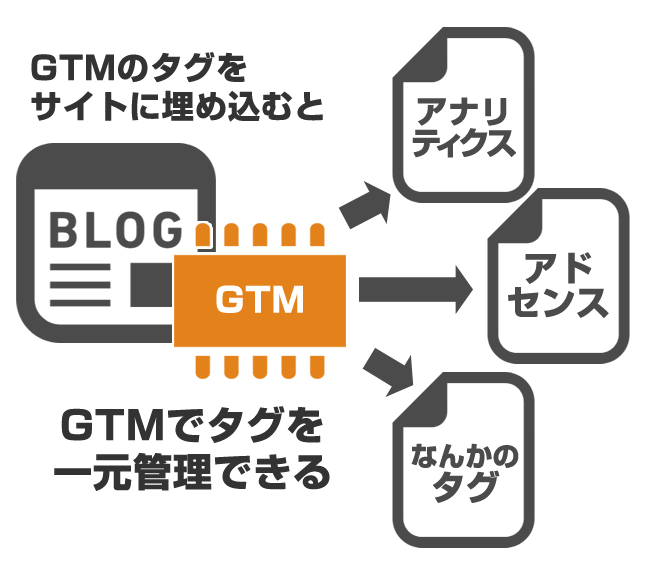
そもそもタグってなに?ってなりますよね。
個人サイトで使うタグって、グーグルアナリティクスくらいしかないんですけど、アナリティクスタグを管理すると言われてもピンとこないですね。
タグ埋めるだけだから別に手間じゃないしと。
うん、それは正しい意見です。
これから説明するメリットが別に必要ない、という人は無理やり導入する必要はありません。
GTMを使うとアナリティクスのタグの表示が早くなる
1つ目のメリットは、GTMを使うとアナリティクスのタグの処理が早くなると。
アナリティクスのタグの表示が「非同期」処理になって、ページの表示速度が速くなります。
非同期処理とは?
WEBページが表示される場合、サーバーにページの情報を頂戴とリクエストが飛ぶんですが、通常WEBサーバーはHTMLで書かれたすべての情報を返すわけです。
上から下までぜーんぶの情報を戻しますが、表示されてないページの下にある情報は今じゃなくてもいいでしょ、その時が来たら表示してよ、というのが非同期処理です。
必要のない情報のリクエストを減らして、少しでもファーストビューの表示速度を早くしなさいと、Googleは指導しています。
GTM使わなくても非同期のアナリティクスタグもあるんですけどね。
グローバル サイトタグ(gtag.js)利用している方は非同期でアナリティクスタグが動きます。
管理がラクチンになる
GTMを使うと、HTMLページを編集しないでタグの差し替え、追加、編集ができるようになります。
CMSとか使っていると、普段使わないテンプレートページとかにタグを埋め込む必要があるじゃないですか。
ヘタにいじると表示が崩れるようなファイルを編集しないといけないと。
そういったリスクを軽減できるのがタグマネージャーのメリット。

GTMに追加するタグは、基本的にどんなタグでも管理できます。
とはいっても、個人で使うタグってのは、アナリティクスとアドセンスぐらいなもんなんですが、WEB広告で使ういろいろなタグがある場合は、GTMを使うと便利です。
アナリティクスタグは数年に1回変更される
WEBの技術って日々進化しますから、計測用のトラッキングコードが変更になることがちょこちょこあります。
古いタグでも使えなくはないんですが、サポート期間が終わったら使えなくなります。
差し替えなきゃいけないときがあるわけです。
そんなときにGTMでアナリティクスタグを管理していると、ページを編集しなくても差し替えられると。
まぁ、今すぐに差し迫っている問題じゃないわけですが。
グーグルアドセンスのタグもこれで管理できます
例ではアナリティクスのタグの管理方法を書いていますが、アドセンスのタグもGTMで簡単に追加できるようになります。
全ページに同じタグを張り付ける作業が、GTMを一度設置しておくと簡単に管理できるようになるのがメリットです!
アナリティクスのイベントトラッキングが簡単にできる
私がGTMを入れた一番の理由がコレです。
サイト内に広告を色々仕込んでいるわけですが、どの商品がクリックされたかをアナリティクス上で計測できるようになります。
イベントトラッキングの仕方によって取得できる情報は変わりますが、私が取得している情報は3種類。
イベントラベルが3つしかないから3種類なんですけど。
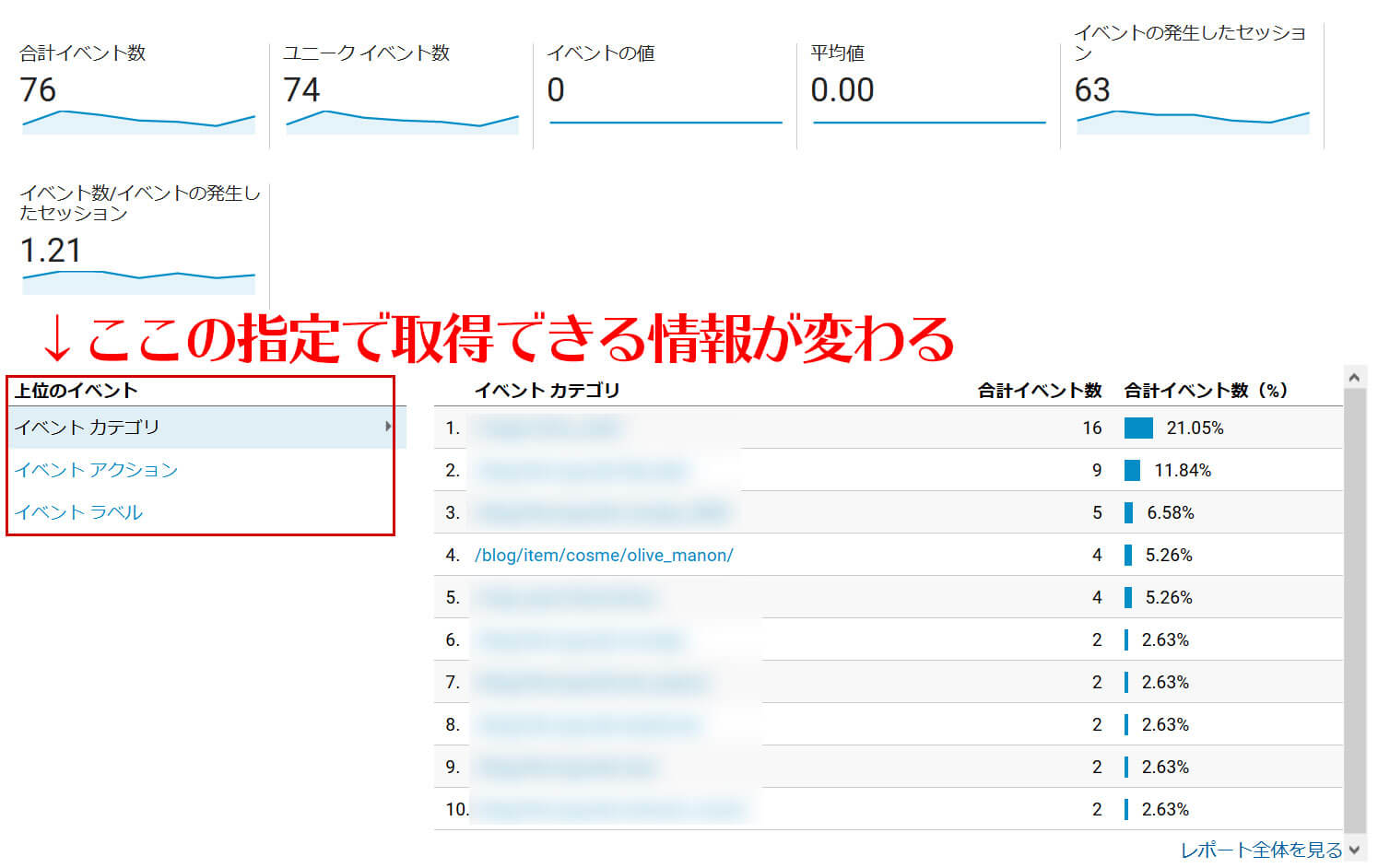
どのページからクリックが発生しているか
「イベントカテゴリ」を使ってどのページからクリックが発生しているかが、URL単位で計測できます。

こないだUPしたオリーブオイル化粧品 サンプル0円でものすごくよい商品を入手したので、それをお伝えする記事を書いたところ、その記事ページから4クリックが発生したと。
ただ、このURLはクリックが発生したURLというだけで、どの商品がクリックされたかがわかりません。
↑ページが気になるかたはこちら!
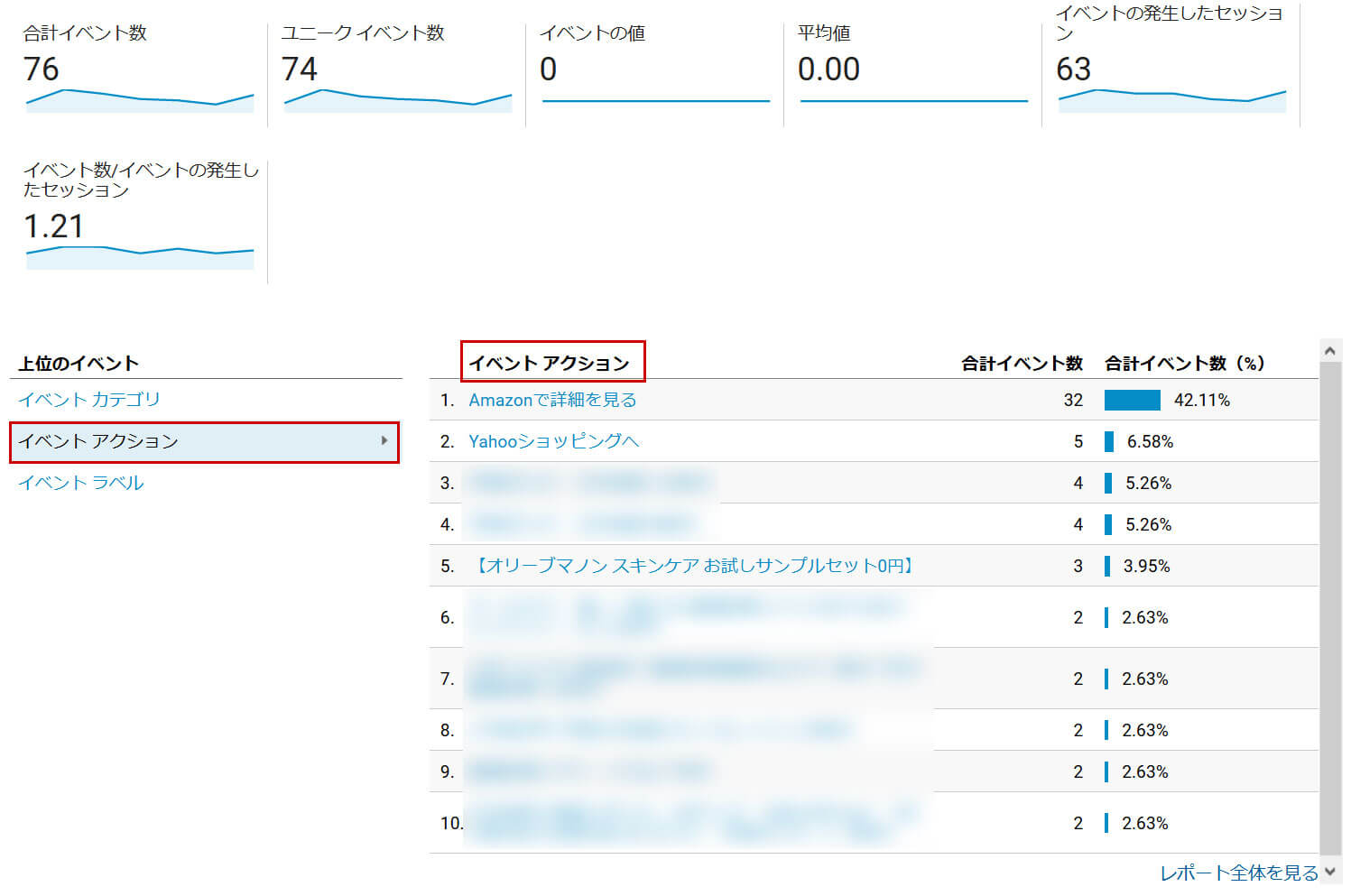
どんなテキストがクリックされているか
アクションラベルに割り当てている情報が、「クリックテキスト」にしています。
アンカーリンクで設定されているテキストを取得できるわけです。

これを見ると「Amazonで詳細を見る」が一番クリックされていることがわかります。
Yahooは2番目ですね。
このテキストが使用されているボタンは、記事の本文中か、PCの場合はサイドバー、SPの場合は記事終わりに張ってある商品リンクからと私にはわかります。
オリーブマノンの商品サンプルは4クリックですね。
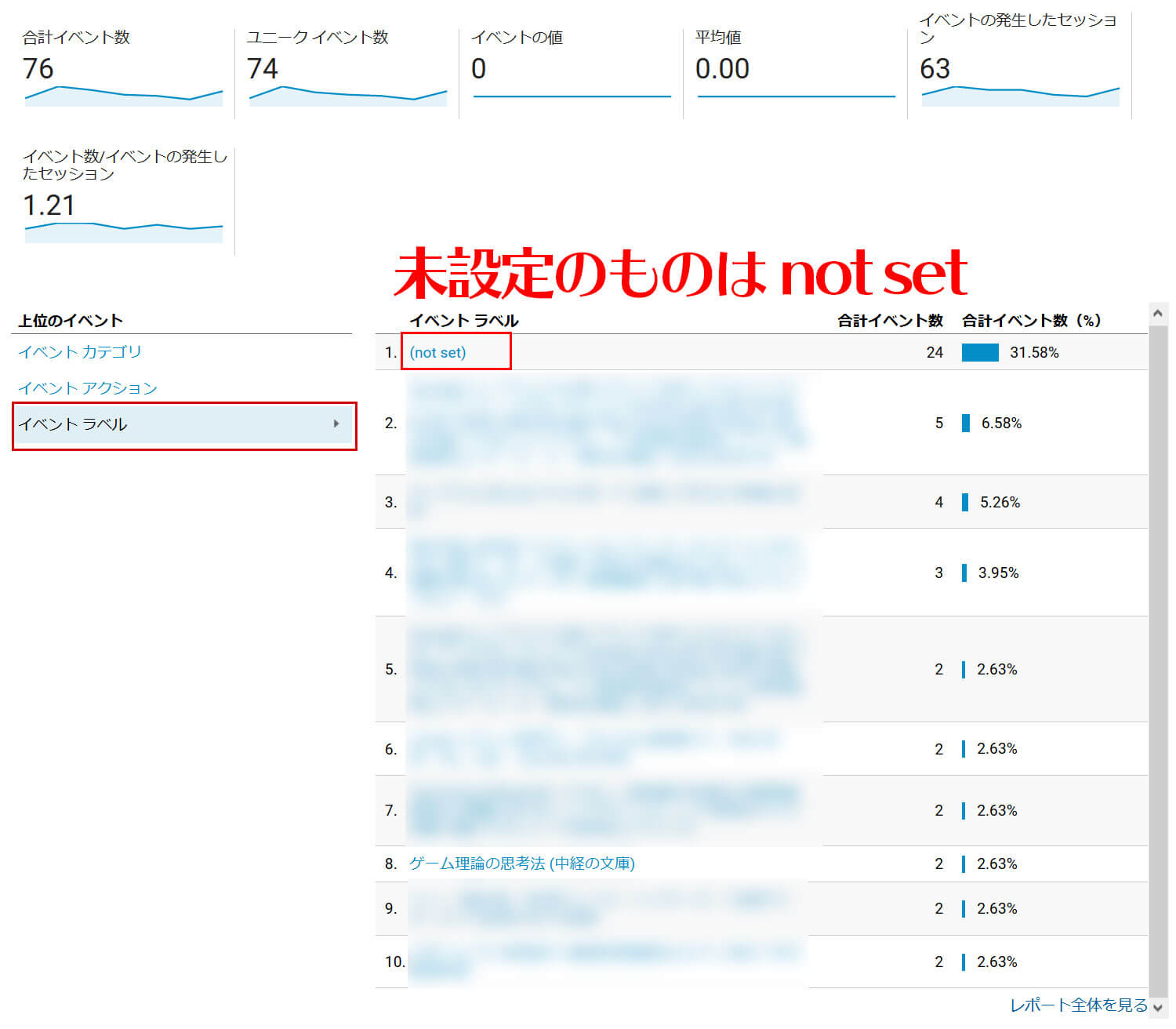
なにがクリックされたかがわかる
3つ目のイベントラベルには、data属性を使って「商品名」を表示するように設定しています。
未定義のものは not setが表示されます。一番多いやん。

アフィリエイトをやっているならイベント計測がオススメ
アフィリエイトの広告タグって、広告主側のミスで計測ができなかったり、ASPのタグのトラッキング漏れなんかで、数が合わないことがあります。
そんなときに、こっち側で証左となるクリック数が計測できていると、いざという時の交渉の役に立ちます。
私はA8ランク「ホワイト」の弱小なので、そんな機会ないんですけどね!
クリック計測ができるとアピール商品の位置変更などに役立つ
どのページのどの商品がクリックされたかを把握できると、目立った場所に置いている商品があまりクリックされない、逆に端っこにおいてある商品なのにクリックが多いなどが把握できます。
サイトのデザインや構成にもよりますが、目立つ場所ほどクリック率が高いのは自明の理なので、クリック率が高い場所に人気商品を置くのが、効率的なわけです。
どの商品がクリックされているかが把握できると、テストの判断材料になるのでオススメです。
このクリックイベントの計測は次の記事で紹介します。
すみません、GTMの導入を書いていたらややこしくなってしまったため。
GTMでアナリティクスを使う導入方法
グーグルアカウントがあれば無料で簡単に導入ができます。
GTMのタグを設置しないといけないのがちょっと手間ですが。
グーグルタグマネージャーのページにいってアカウント登録
GTMのページにいってアカウントを取得してください。
アカウントを作ったらタグマネージャーのTOPに移動して、超絶わかりづらいこのページを使ってタグの設定をしていきます。
ここのUIは初心者お断り感がハンパないんですが、負けないで設定していきましょう。
タグを選択してGAタグの定義をする
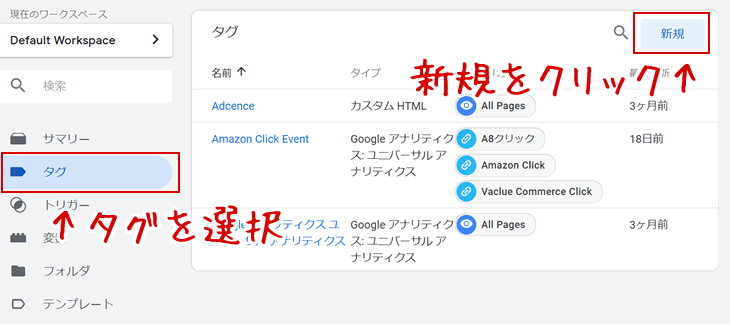
GTMの管理画面に入ったら、左側にある「タグ」をクリックしてください。
タグを選択したら、タグの中にある「新規」をクリックします。

タグを新規作成
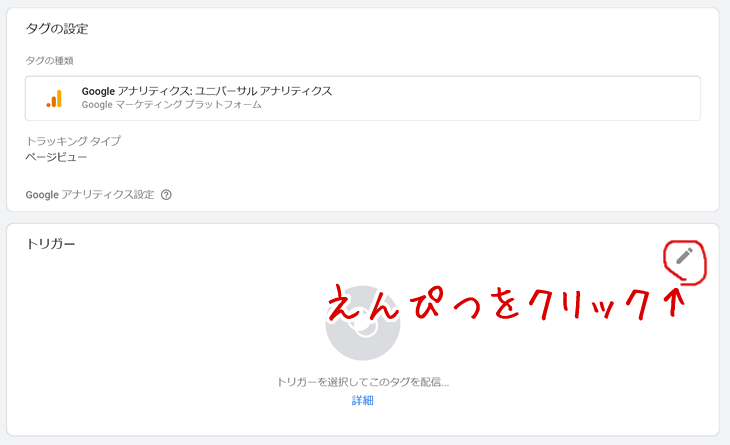
新規をクリックすると、右からウィンドウがでてくるので、「タグの設定」にマウスをのせるとえんぴつがでますので、それをクリック。
マウスをのせないとえんぴつでないのでご注意ください。

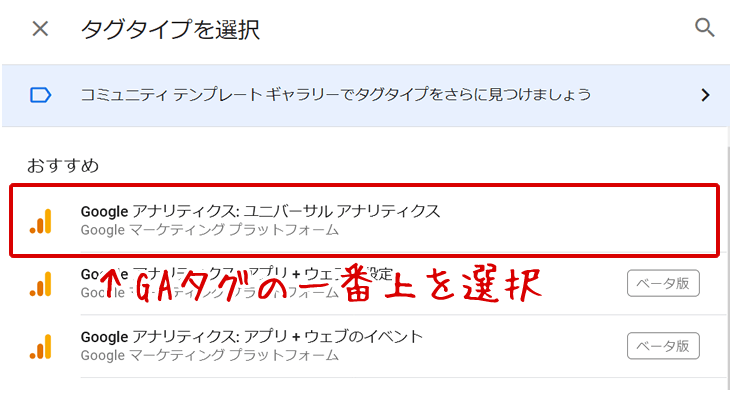
一番上のアナリティクスを選ぶ
えんぴつをクリックすると、また右からでてくるので、アナリティクスの一番上のやつをクリックしてください。

選んだアナリティクスの設定
「トラッキングタイプ」と「アナリティクス設定」はそのままでOKです。
その下にある「このタグでオーバーライド設定を有効にする」にチェックを入れます。
チェックを入れるとアナリティクスのトラッキングコードを入力するボックスが表示されます。

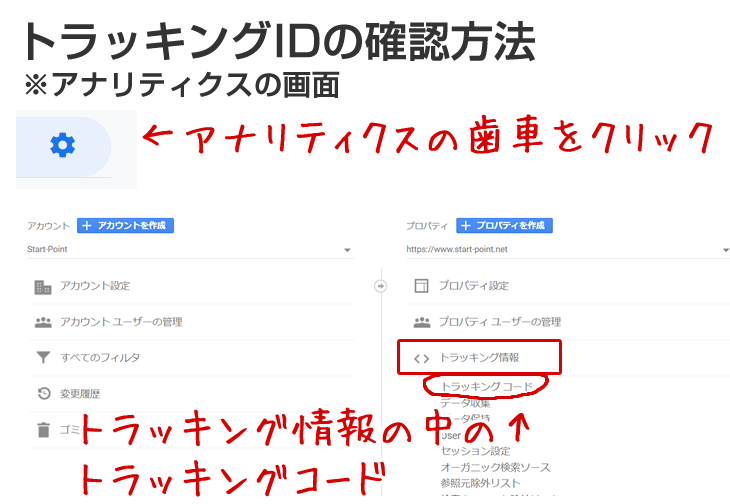
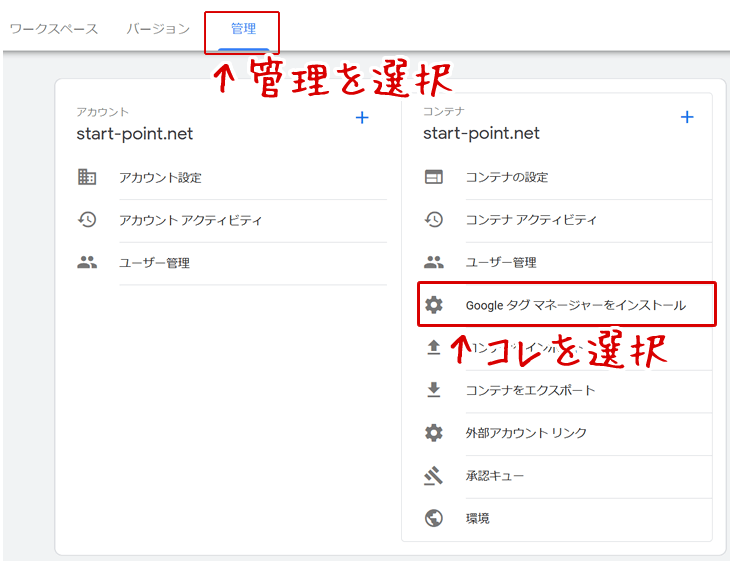
アナリティクスのトラッキングIDの確認方法
アナリティクスの管理画面に行って、左下にある「歯車(管理)」を押して、出てきたウィンドウの左から二番目にある「トラッキング情報」をクリックし、「トラッキングコード」を選択してください。

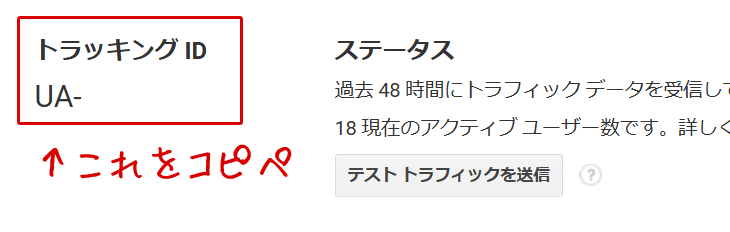
トラッキングIDをコピペ
UAから始まる、トラッキングIDが表示されるのでそれをコピペします。

GTMに戻ってコピペしたトラッキングコードを張り付けてタグの設定は完了です。
トリガーの設定
GTMの管理画面に戻ってきまして、タグの設定がおわったので、次はトリガーの設定です。
トリガーというのは、そのタグは発火する条件です。
アナリティクスの場合はページビューで計測するのでページビューでトリガーを設定します。
下段にあるトリガーのえんぴつをクリックします。

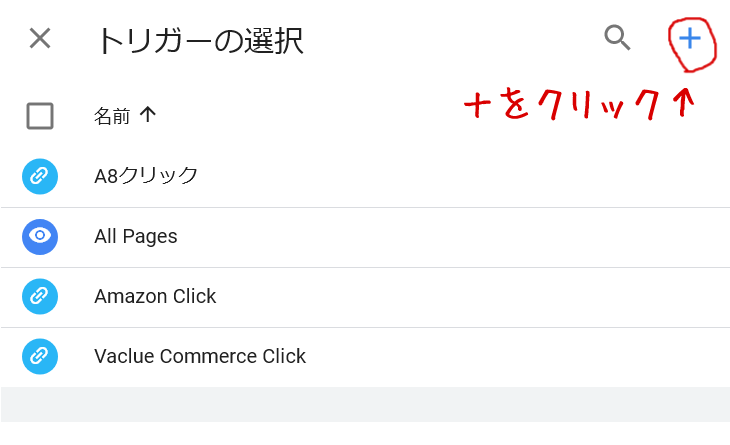
トリガーの選択画面へ
右から出てくるボックスの「+」をクリックします。

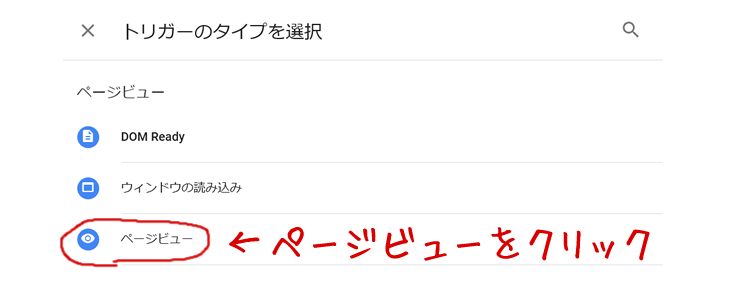
ページビューを選択
選択肢の中から「ページビュー」を選択します。

名前を付けて保存
わかりやすい名前を付けて、保存をクリックして、トリガーの設定終了です。

ここまでで、アナリティクスのタグをGTMで管理する設定が終わりました。
画像が多いのと、1個づつ説明しているので、すごくめんどくさい感じると思うんですが、実際にやるとそんなに手間じゃないので安心してください。
画面から、項目を選んでポチポチするだけですから。
作ったタグをページに埋め込み手順
グーグルタグマネージャーのタグをページに埋め込む必要があります。
あわせて、アナリティクスのタグがすでに設置済みの場合、それを削除する必要があります。
計測がダブってしまうためです。

クリックしたら、計測用のタグが2つ出てきますので、それをページ内に張り付けてください。
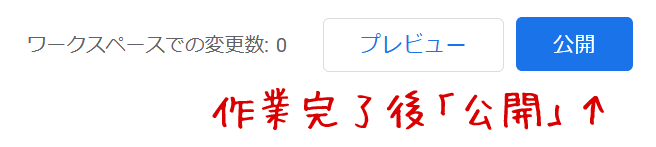
準備が整ったらGTMの公開ボタンを押す
タグの埋め込みと、GTM上の設定が完了しましたら、GTMの管理画面にもどり、「公開」ボタンを押してください!

ボタンを押して稼働が確認できれば完了です!
グーグルタグマネージャーの設置まとめ
記事を書いてて思ったんですけどね、最後にこんなこと言うのもあれなんですけど、タグマネージャー、普通に運用している人には不要ですね。
無理やり入れるメリットあんまりない。
ただし、アナリティクスでクリックイベントを計測したい場合は、すんごい楽です。
GTM入れる前までは自力でイベント作って計測してたんですけど、GTM使うとこんなに簡単に計測できるのかと感動して、記事にしたいなぁと思い、書いたんですけど。
GTMの管理画面やタグマネージメントの概念が、結構難しいので、不慣れな初心者の方にはそこまでオススメできるシロモノじゃないと思いました。便利なんだけどさ。
こういった設定とかが苦手じゃなくて、イベント計測したい方にはオススメします。
解説まだしてないんだけど。
もしイベント計測に興味がありましたら次の記事もよろしくお願いいたします。










![いちばんやさしい新しいSEOの教本 第2版 人気講師が教える検索に強いサイトの作り方[MFI対応] (「いちばんやさしい教本」シリーズ)](https://m.media-amazon.com/images/I/519qHZi-znL._SL500_.jpg)










 LINEで送る
LINEで送る Tweetする
Tweetする Facebook
Facebook


















