SEOに強い内部構造 HTMLの作り方 title Hタグ編
SEOに強いに内部構造について書きます。
HTMLの構文や、OGPタグなどのSNSに対しての設定方法など、直接的なSEOとPVをあげるためにやっておくべきことなどをまとめて記事にしていきます。
今回はその中からTitleタグとHタグについてを記します。
※この記事で書かれている内容は、すべて私の主観で書かれています。
書いたことがすべて正しいということはありませんが、私はこのやり方でやっております。

前書き SEO内部構造についての考え 私感
SEOと一言に言っても、影響を及ぼす要素は200以上あると言われております。
私の勝手な考えなのですが、HTMLの構造というのは、基本を押さえておけば、ライバルサイトと差が出るというものではなく、やっておかなくてはならないものだと思っています。
簡単に言うと、HTML構造はSEOにおいて、加点要素ではなく、減点要素であると。
ちゃんとした作りで作ることで、ほかのサイトと比べてマイナスにならない要素。
もっとも、HTML LINTで100点を取らなきゃいけいないという厳格なレベルの話ではないです。
HTML LINTというはHTMLの文法をチェックしてくれるサイトです。
どこで差がつくかと言えば、抽象的な言い方になりますが、サイトの内容である。と、言いたいんですけどね。
2019年のGoogleのUPデートを見ると、今までにない順位変動を繰り返し、サイトの内容ではなく、見えない別のアルゴリズムによる変動がうかがえます。
どう考えても中身がないサイトが上位にいることもしばしば見受けられれますが、そういったサイトの上位表示は一過性のもので、徐々にあるべき場所に落ち着くと思います。
どうかそうあってください。

SEOの基本中の基本 Titleタグ
これはわざわざ書く必要もない内容ですが、避けて通るわけにもいかんのでさらっと書きます。
TITLEタグは記事に書かれている「主題」とGoogleで検索されたいキーワードを入れます。
ターゲットキーワードほど左側に書くと良いとされていますが、そこまで気にしなくてもいいんじゃないかと思っています。
1位になっているキーワードのタイトルの左側が、必ずしもそのワードではないので、タイトルタグに入っていればOKです。
文字数は32文字以内がいいと言われています。
長すぎると省略されて表示されるので、文字数を多くしすぎない、その上限が32文字程度という理由です。
私のサイトはタイトルの後に固定で「|Start Point」 と入れているのですが、これは省力されてもいいので、表示させたいタイトルの文字数を32文字以内で書くようにしています。
サイト名を含めると32文字超えています。ペナルティを受けてはいないので、32文字を多少超えても問題ありません。
TITLEタグは勝手に改変されることがある
Googleの検索結果の表示上、こちらがつけたタイトルじゃないものに改変される場合があります。

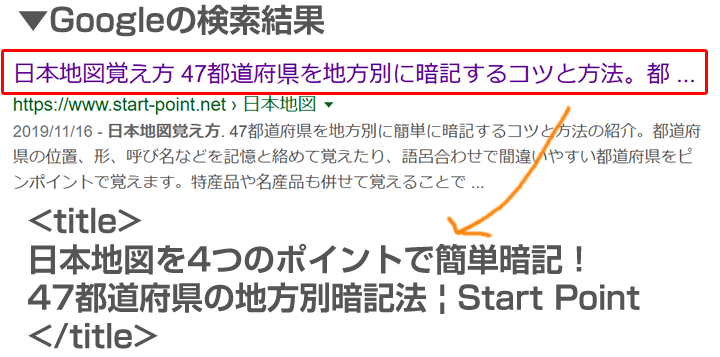
検索ワードは「日本地図 覚え方」
titleタグは「日本地図を4つのポイントで簡単暗記! 47都道府県の地方別暗記法| Start Point」となっていますが、Googleの検索結果に表示されているのは、
日本地図覚え方 47都道府県を地方別に簡単に暗記するコツと方法。
このワードはどこから出てきたと言うと、descriptionタグに書かれた内容か、本文中に書かれた内容のどちらかをベースに、検索ワードが頭についてます。
改変されたからどうということはないんですが、そういうこともあるという情報でした。
Hタグについて H1 H2 H3 H4
Hタグは見出しに使うタグです。「Heading」という意味で、文字通り「見出し」を意味します。

念のためGoogle翻訳で調べたので間違いないです。
HタグにはH1~H6までの6種類がありますが、H1~H4くらいまでしか使いません。
HTMLコーディングにおいて、Hタグ、とくにH1タグにロゴなどの画像を入れて使うのは是か非かという議論が起きるのですが、個人的には「非」だと思ってます。
画像にHタグを使うのはもったいない imgタグにHを使わない理由
HTMLの文法がどうかというより、SEO的にもったいないと思うからです。
画像で書かれた内容はGoogleは認識しません。(2019年12月現在)
ALTタグで文字として読み取ってくれますが、ロゴがH1っていうのがそもそもおかしいと思ってます。
サイト名で順位上げたければ、Titleタグの最後にサイト名入れておけば、競合次第ですが勝手に上位表示されます。
わざわざHタグで囲う必要がないわけです。
ブログだろうと、LPだろうと、Hタグには文字で書かれた見出しを入れるべきだと思っております。
HタグとPタグをセットで使う
私はHタグを使う時は必ずPタグをセットにしています。
H1でもH2でも必ずPタグをHタグの下にいれます。
Hタグは見出しなら、それを説明する文章が必要だという我流の解釈です。
ちなみに「Pタグ」はparagraph(パラグラフ)で段落、という意味です。
改行が入る便利なタグ、という使い方は根本的に間違っていますのでご注意ください。
文字間の調整や、隙間を作りたいときはCSSで調整してください。
H1タグの使い方 ページ上部に1回
H1タグの使える回数についても議論があって、昔は1ページ1回と言われていたのですが、何回使っても大丈夫です。
私は1回しか使いませんが。
SEO上、H1タグは昔ほど重要視されなくなったといいますが、少しでも上位表示される可能性をあげたいじゃないですか。
なので、昔ながらの製法でページの上部に1回だけ使うようにしてます。
あとはCSSでH1の見た目を固定しているので、1回だけが都合が良いという理由もありますが。
H1タグを小さく使うのが嫌い
ページの上部にちっちゃくSEO用にH1タグでテキストが表示されるサイトが昔はよくあったんですよね。今はどうなのしらないけど。
H1タグはそのページの主題が書かれるべきなタグなので、それがすげー小さい文字っていうのが昔から嫌いで、私は目立つところにドーンと置いてます。

これは個人の好みなので、H1タグをの文字を大きくする方が効果的、という話ではありません。
TITLEタグとは別のキーワードや言い回しを使う
H1タグには、TITLEタグで書けなかったキーワードや、補足的な内容、共起語などを入れるようにしています。
最近のGoogleは、検索意図や検索ワードから類推される言葉を勝手に補完してくれるので、書かれていない言葉でも検索結果として表示してくれるケースもあるのですが、基本的にページ内に書かれていない言葉は検索結果に引っ掛かりません。
なるべく多くのワードで検索結果に表示されるようにタイトルタグとは別のワードを入れています。
H2タグの使い方 文中の見出し
H2タグは記事内の見出しとして使います。
回数などの制限は特にないので、好きなように使ってください。
個人的にはここでもimgタグで囲ったりはしません。理由はH1タグと同様です。

H2は文中で語る内容の見出しに使います。
可能な限り検索にひっかけたいキーワードをいれつつ、見出しとしてふさわしい内容で書くようにしています。
正直、記事を書いている段階ではそこまでターゲットキーワードというものを意識してないので、キーワードよりも伝えたいことを優先して書いています。
キーワードだからと入れまくるとうっとうしくなる
この記事は「SEO 内部構造 HTML Hタグ Titleタグ」とかそういったキーワードで上位表示されればいいなぁと思って書いてます。
これを見出しタグに必ず入れるように書くと、同じような言葉がなんども出てくるので、嫌なんですよね。
ターゲットワードが入っていないのはダメですが、何度も書けばいいわけじゃないので、入れすぎないようにしましょう。
H3 H4 はH2に関連した内容につかう
Hタグは数字に応じた相関関係があるので、タイトル>H1>H2>H3>H4 という流れで使います。
H2タグで書いた内容の深堀がH3、さらに書きたいことはH4(あまりH4は使いませんが)という使い分け。
語る内容が変わるときはH2に戻って文脈が変わることを明示するという使いかたです。
H2の話の流れで、どんどん深くなっていくようだったらH3、H4、H5、H6と続けて問題ありませんが、H7以降はタグがないのでNGです。
Hタグの装飾について
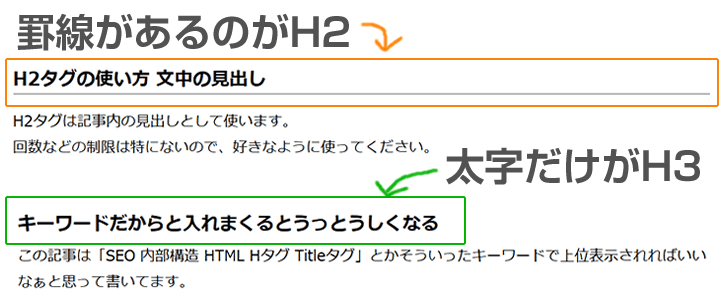
見た目のデザインとかは、基本的にどんな風にしても問題ありませんが、CSSを適用しない状態のHタグは、見出しにふさわしく「太字」でHの数が少ないものほど文字が大きく設定されています。
HTMLには論理的な意味が備わっているので、それに大幅に相反するような使い方はしない方が無難です。
太字を通常のウェイトにしたらNGとかではなく、H2よりもH3の方が文字が大きい、Hタグが見えないくらい小さい(これは別の問題なんですが)などは控えたほうが良いです。
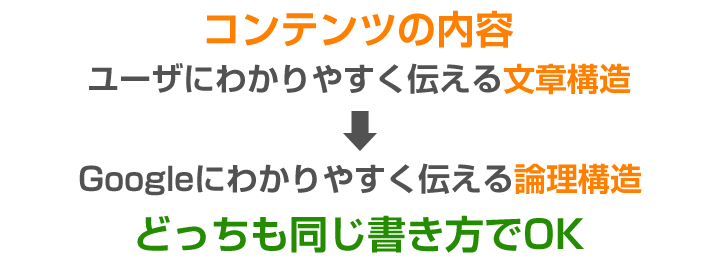
SEO上というよりも、ユーザに与える影響の問題です。
H3よりもH2の方が重要度が高い情報なのに、H3の方が文字が大きい、目立つ、だと論理構造の主従関係が逆転してしまうため。
私はH2を使う場合は、話の方向が変わるので、H2には罫線を入れて今までとは違う話をするよ、と言うことを意図して装飾しています。
H3は太字なだけで罫線は入れていません。H2の続きの内容であることを暗喩しているつもりでそうしています。
その意図が伝わっているかどうかわからないけども。

HタグとTitleタグについてのまとめ
Titleタグは記事の中に入ると見えないのであまり意識しなくなりますが、検索結果(SERPsと呼びます:Search Engine Result Pages)に一番目立って表示されます。
検索順位に影響も大きいタグですが、その文字をみてクリックされるかどうかのCTR(クリック率:Click Through Rate)への影響も大きいのでなかなか悩ましいタグです。
クリックしたくなるキャッチーなワードを入れたい反面、検索されるワードも入れないといけいないというジレンマがありますよね。文字数も限られてますし。
Hタグは自由度が高いのですが、SERPsにはあまり影響がなく、SEO的な効果を優先しがちなんです。
SEOキーワードにとらわれすぎると記事自体のよみやすさが損なわれるので、これもさじ加減が難しいところです。
Googleの指針は今も昔も、ユーザーに有益な情報を書けと言っていますので、迷ったときは、自分が検索ユーザーになって、その目線でどんな見出しだったら読みやすく、納得できるかを優先するのが最善だと私は信じています。
次はパンくずリストとサイトマップについてを書きます!






![いちばんやさしい新しいSEOの教本 第2版 人気講師が教える検索に強いサイトの作り方[MFI対応] (「いちばんやさしい教本」シリーズ)](https://m.media-amazon.com/images/I/519qHZi-znL._SL500_.jpg)











 LINEで送る
LINEで送る Tweetする
Tweetする Facebook
Facebook


















