ユニバーサルアナリティクスが2023年7月1日でサポート終了
2023年7月1日にたくさんの人に愛されてきたグーグルのユニバーサル アナリティクスのサポートが終了します。
2023年7月1日以降は少なくとも6ヵ月はアクセスできるようですが、新たなデータ取得はできなくなります。
ユニバーサルアナリティクスの終了に関する詳細はグーグルのアナリティクス ヘルプページをご覧ください。
終了したあとのアナリティクスはGA4という新しいアナリティクスになります。
GA4とユニバーサルには互換性がなく、データの引継ぎも当然できないので、GA4をまだ使わなくてもデータ収集用にタグの埋め込みは進めておくのが上策です。
ユニバーサルアナリティクスで取得していたイベントをGA4で再現する
GA4とユニバーサルアナリティクスでは全然考え方が違っていて、なにがなんやらわからないレベルで変わっています。
GA4とユニバーサルアナリティクスの違いについては、ググってもらうとして、ユニバーサルアナリティクスで使っていたイベント設定をGA4でも同様に使えるのかの検証と設定方法の紹介です!
試行錯誤の末、無事取得ができましたので、それを記事にしていきます。
今回のゴールは、GA4でアフィリエイトリンクをクリックしたら、「ASP」、「リンクしたページのURL」、「商品名」を取得するです。
ユニバーサルアナリティクスでの設定は以下のページで説明しています。
▼トリガーの設定方法や変数の作り方などはGA4でも共通なので、そこが理解が不十分なかたはぜひご覧ください。
GA4のイベント設定の概要
ユニバーサルアナリティクスのイベントは管理者が設定しないと使えない項目でしたが、GA4ではデフォルトで色々なイベントが仕込まれています。
ページビューすらイベントになっていますからね。
これは今までのイベントという考え方を変えなければならない。
と思ってしまうんですけど、今までのイベントもイベントとして扱われます。
このへんがややこしい。
GA4のカスタムイベント設定の追加はGTMから設定可能
GA4のイベント設定の追加はGTM(グーグルタグマネージャー)から追加ができます。
できますというか、GTMからやらないとややこしいので、GTMは必須といえます。(使わなくてもできますがめんどくさい)
データの反映に時間がかかる
GTMからの設定もGA4からの設定の変更も、反映まで時間がかかります。
リアルタイムやDebugViewからはすぐに確認できますが、通常使うレポートに反映されるのは基本的に翌日になります。
もちろん、レポートの日時設定を今日に変更すれば、反映後に確認は可能です。
反映に時間がかかるので、設定した内容が正しいのか、思い通りに表示されるのかの確認に時間がかかるのが難点です。
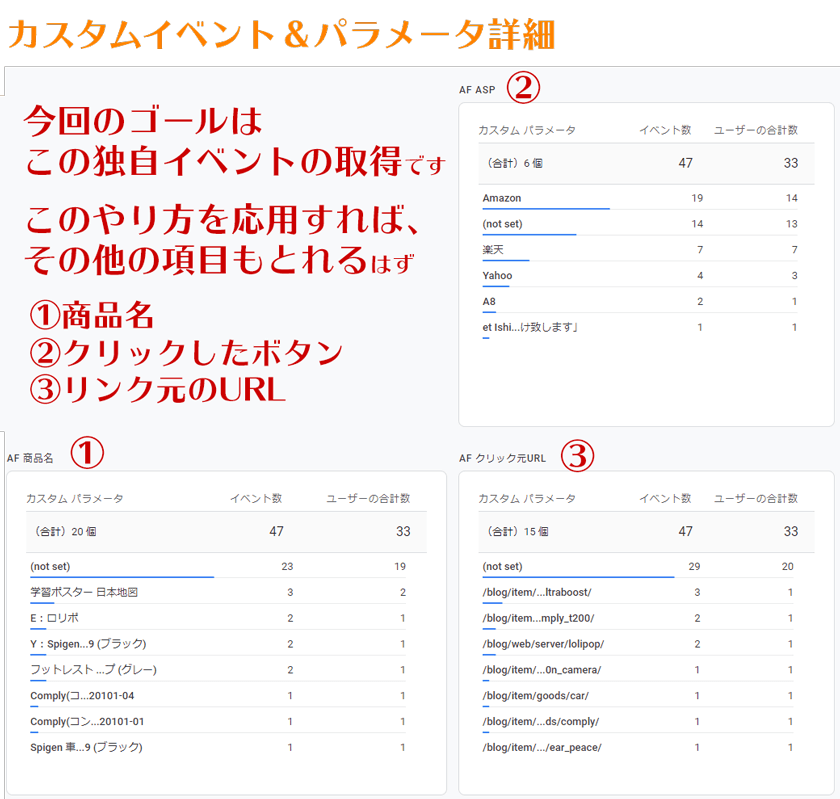
私がGA4で取得したいカスタムイベント&パラメータの内容
改めて取得したい情報を整理します。
以下の図のような商品紹介リンクがあり、それの詳細を取得したいわけです。

①のタイトルと、②のクリックしたボタンはHTMLのdataを使って取得します。
③のリンク元URLはGTMの変数にあるPagePathで取得可能です。
設定完了後のGA4のレポート
設定完了し、レポートが生成された今回のゴールです。

こんな感じで取得したい項目をレポートに表示させることができました。
以下、このカスタムイベントとそのパラメータの設定方法を解説します。
GTMを利用して情報を取得する
正解を知っていれば別にややこしくないんですが、GA4でどういう挙動をするのかがさっぱりわからず、暗中模索で進めていたので私は苦労しました。
設定自体は簡単なので安心してください。
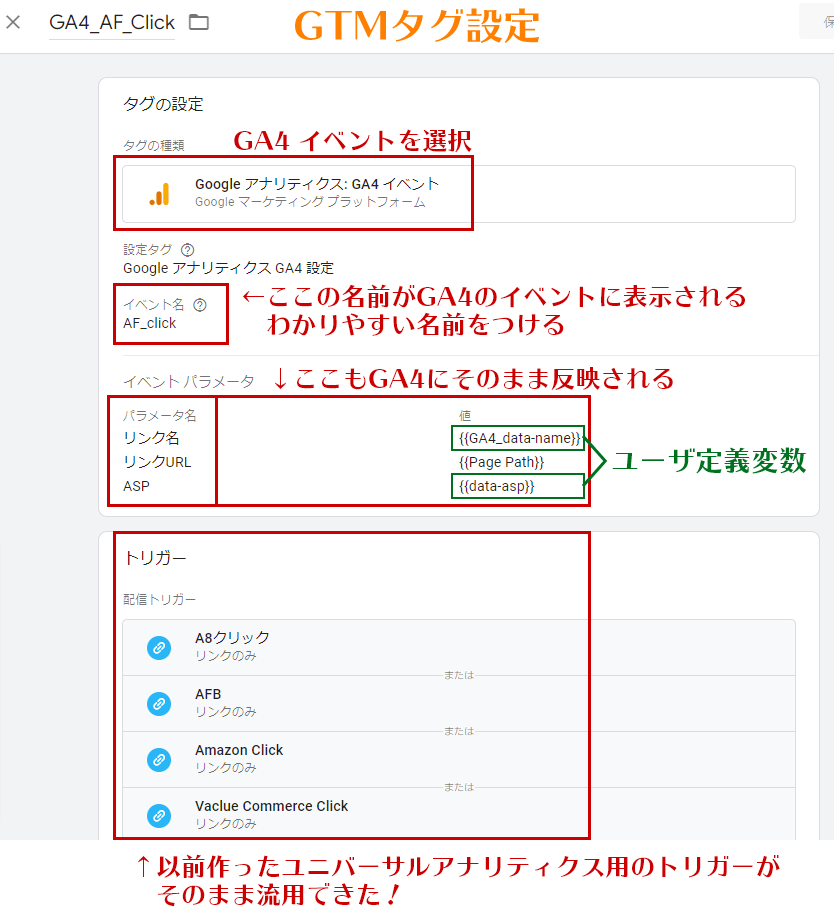
まずはGTMでタグを作ります。
タグの中で使用するイベントパラメータに、GTMで作った変数を使うので、正確な手順は変数の設定からになるのですが、いったんタグの設定画面を紹介します。

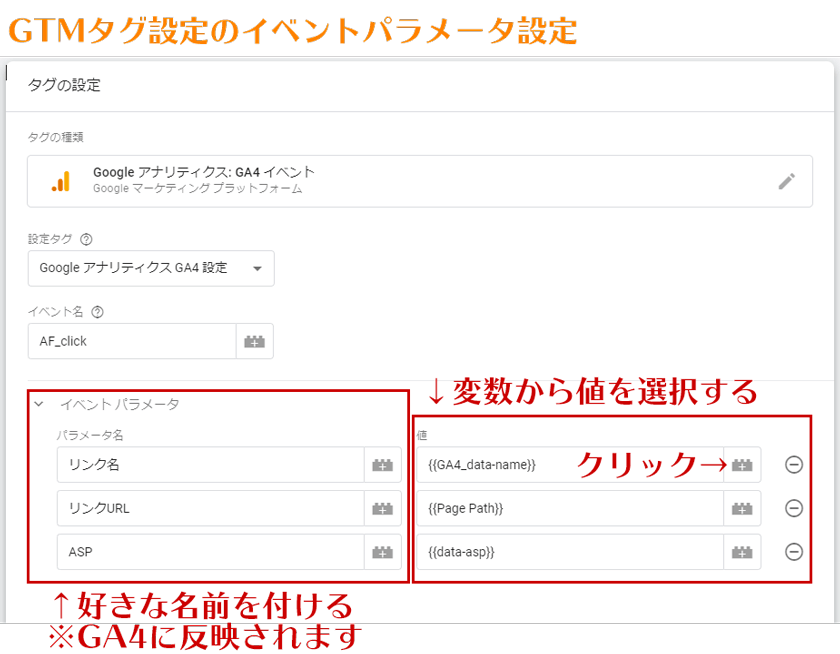
タグの種類はGA4イベントを選択します。
設定タグに使用するGA4のアナリティクスの設定をしてください。
GTMで設定する「イベント名」がそのままGA4に反映されるので、わかりやすい名前をつけて、覚えておいてください。
イベントパラメータですが、ここが一番のキモです。
ここの設定方法がよくわからず、2~3日悩みました。
(データ反映が遅いからあってるのかどうかの検証に時間がかかり。。)
トリガーはこのタグの発動条件なので、通常のユニバーサルアナリティクスと同様の設定で問題ありません。
簡単に補足すると、ボタンがクリックされたときにこのタグが発火します。
詳細は過去の記事に記載があります。
GTMの「ユーザー定義変数」の設定
ここで設定する変数は2つです。
①の商品名を取得する変数と、
②のクリックしたボタンの名称を取得する変数を設定します。
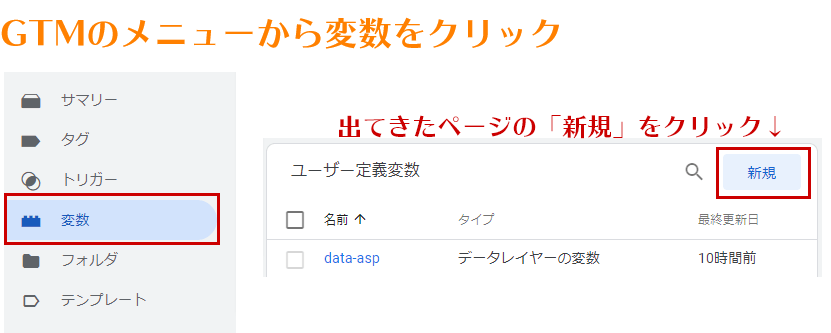
GTM メニューから「変数」をクリック
GTMのサイドメニューにある変数をクリックし、下段の「ユーザー定義変数」の「新規」ボタンを押します

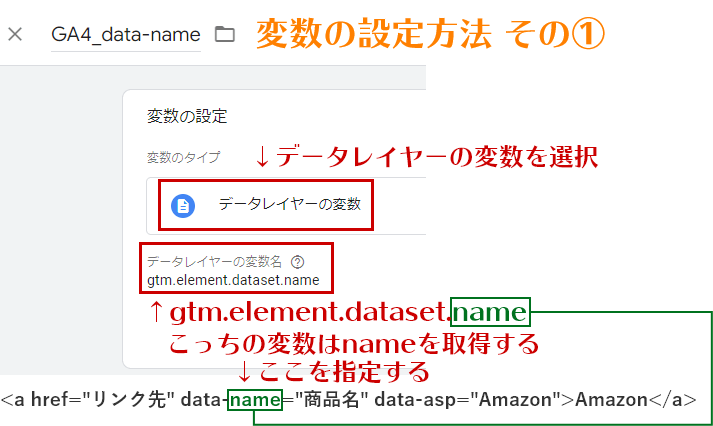
変数名と取得したい内容を設定
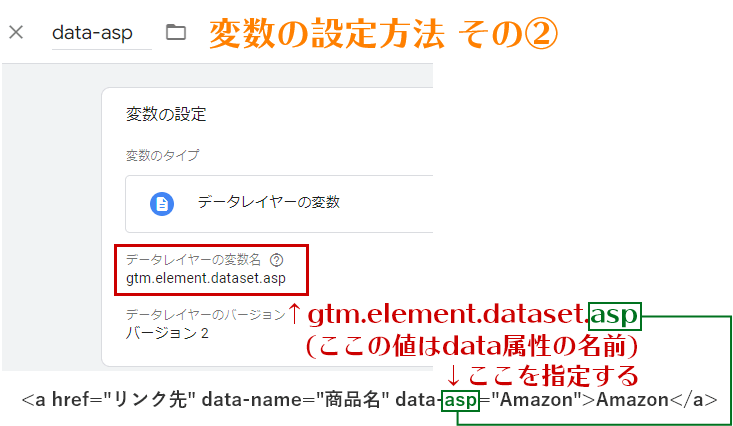
変数の名前をつけて、変数のタイプは「データレイヤーの変数」を選択します。
データレイヤーの変数名はdata属性の内容を取得します。

<a>タグに仕込んであったdata属性の「data-name」を取得する変数名を指定します。
「gtm.element.dataset.name」と記入。
gtm.element.datasetでdata属性が取得できるので、最後のnameは属性の名前を指定すると。
これで「data-name」を取得する変数が作成できました。
同様にクリックしたボタンの名称の変数を作成
こちらも「data-asp」の値を取得するための変数を作成します。

やることは同じで、gtm.element.dataset.asp」とdata属性の指定だけ変わります。
これで、「data-asp」と「data-name」の値を取得する変数が定義されました。
GTMタグ設定再び 作った変数を値に適用
変数の定義が終わったので、再びGTMのタグ設定に戻ります。
イベントパラメーターの項目を設定していきます。

パラメーター名はそのままGA4に反映されます。(2回目)
日本語を使っても問題ありません。
値に変数を適用する
値に先ほど作った変数を適用します。
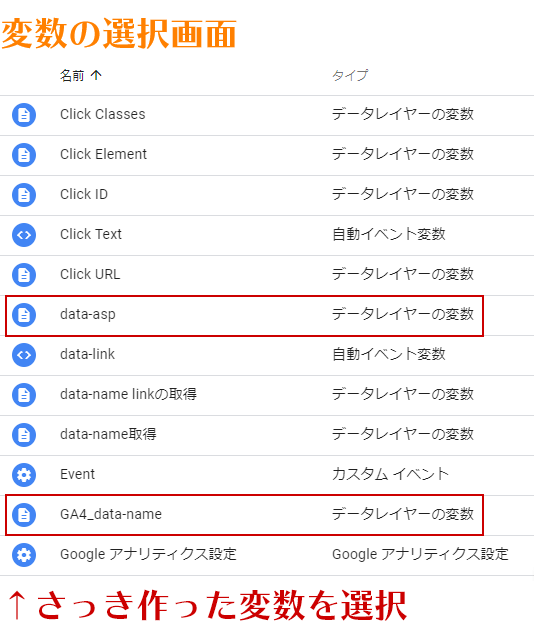
値はレゴブロックをクリックすると、変数の一覧画面が表示されます。

変数の選択画面から、先ほど作った変数を選択します。
トリガーの設定もしたら、これでGTMの仕込みは完了です。
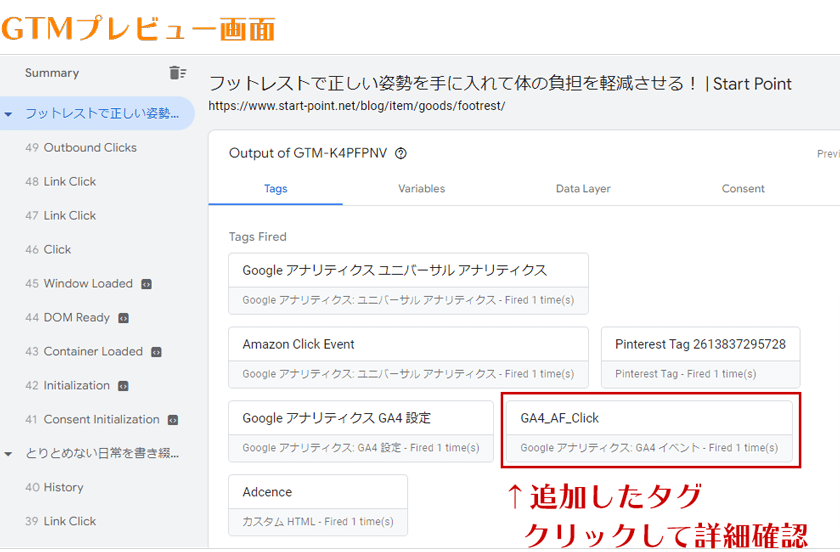
GTMプレビューでちゃんと取得できるか確認
タグの設定がきちんと期待通りの動きをするかをGTMの「プレビュー」機能を使って確認します。

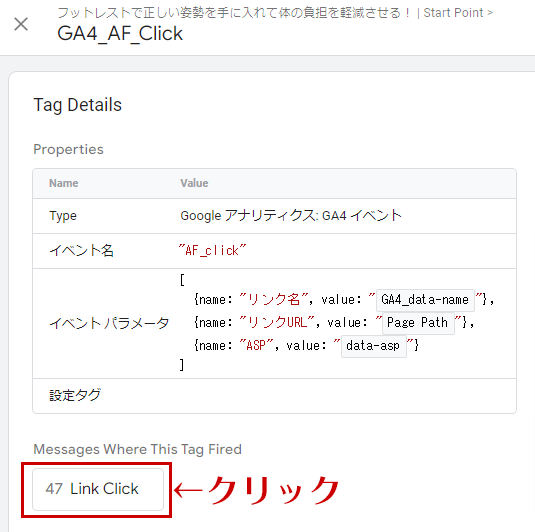
プレビュー画面から追加したタグを探して、クリック!
イベント詳細を確認する

クリックした画面から「Messages Where This Tag Fired」の下にあるボタンをクリックします。
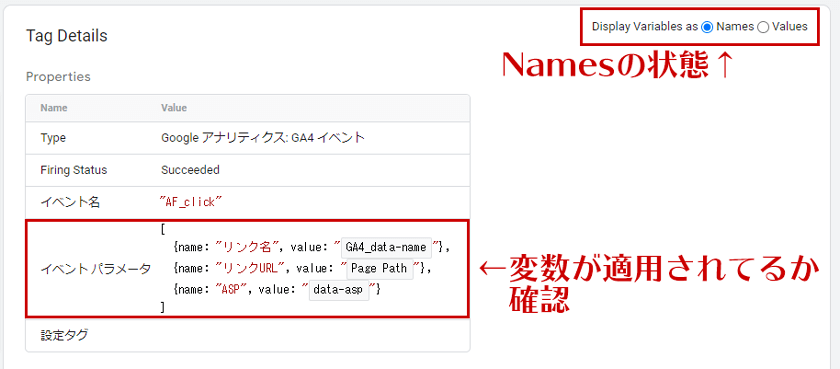
Display VariablesのNameで確認
クリックすると「Display Variables as」が表示され、「Names」と「Values」が選べるようになります。

「Names」の状態で、イベントパラメータの「name:」と「value:」がちゃんと設定されているかを確認します。
問題なければ次に「value」に変更して値を確認します。
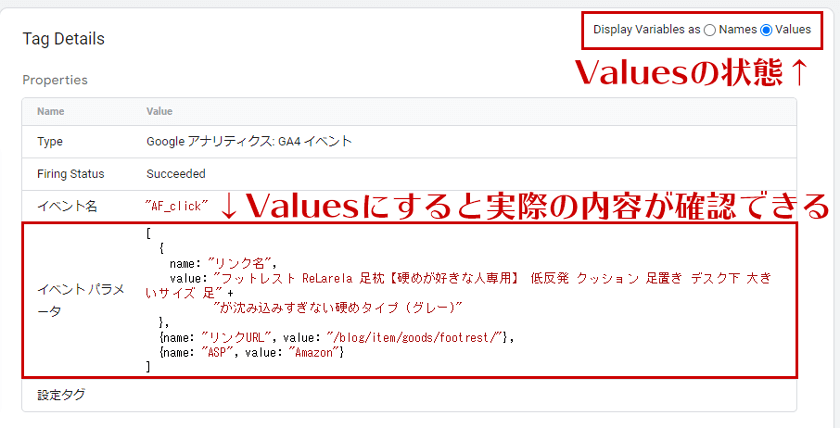
Display VariablesのValuesで確認
「Values」にすると、実際に取得している内容を確認することができるので、取得した値で問題ないかを確認します。

問題なさそうなので、追加したタグを「公開」すれば、GTMの設定は完了です!
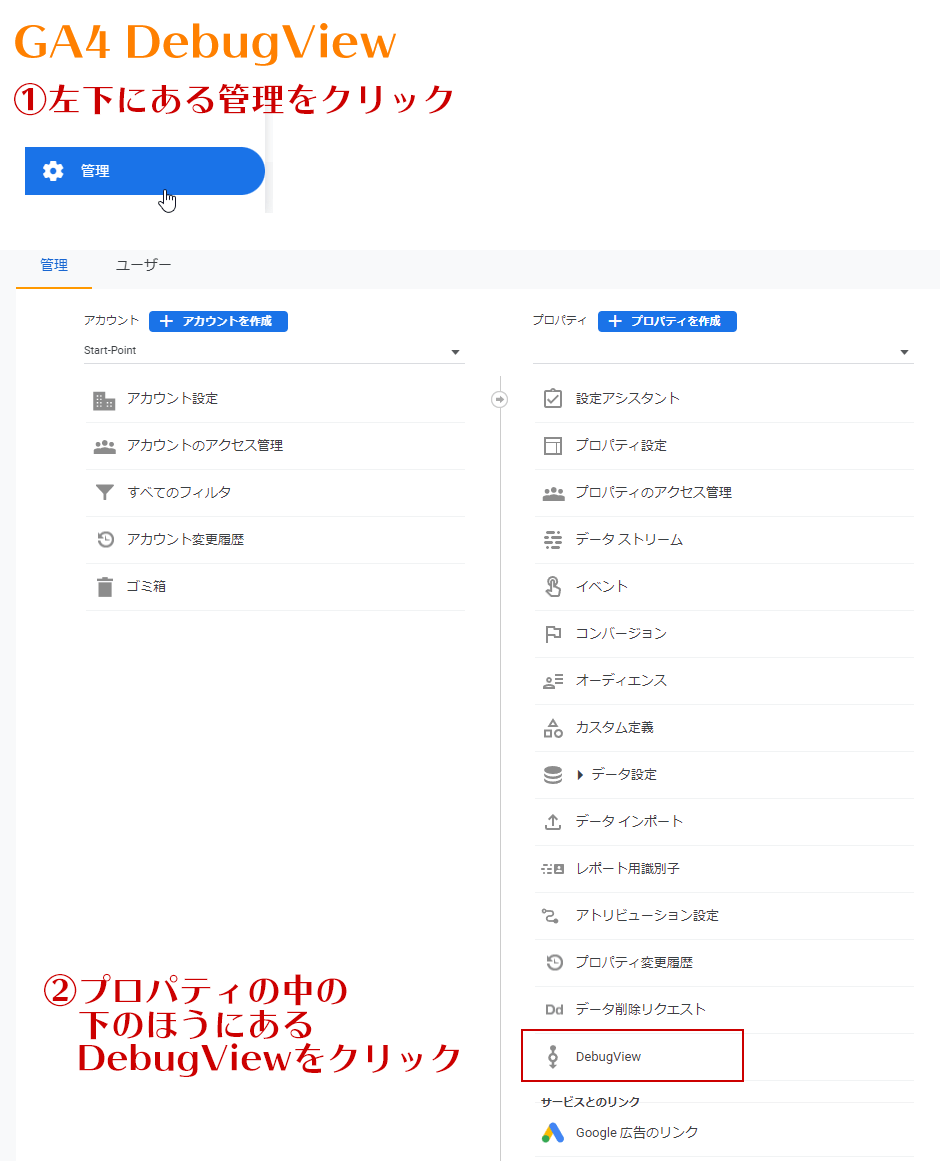
GA4のDebugViewで確認
GTMのプレビューを使うと、GA4のDebugViewにも反映されるので、GA4でも確認します。
GA4のデバックは左メニューの「設定」→「DebugView」にあります。
デバックモードで使わないと発動しないのですが、GTMのプレビューを使うとここが反応して確認できます。
GA4 DebugViewでイベント確認
表示されたデバックの画面から、先ほど確認した「AF_click」のイベントが計測されているので、そこをクリックします。
【2023年追記】デバックビューの場所が変わっていたので更新しました。

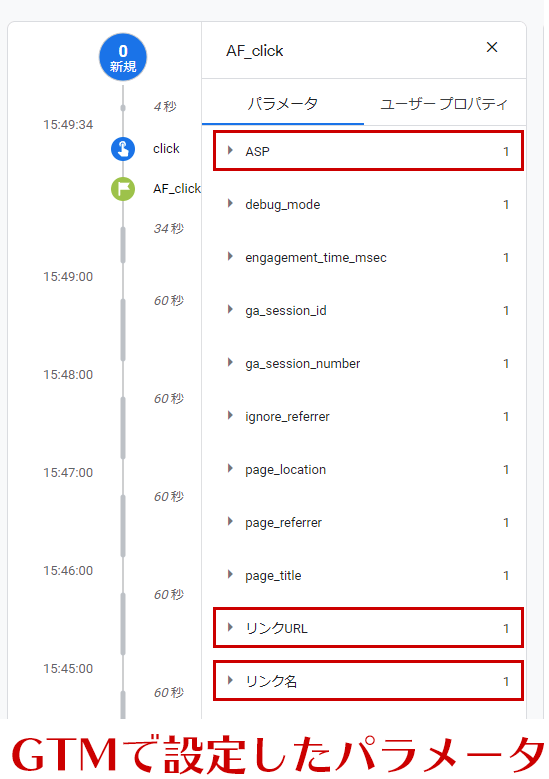
イベントパラメーターの確認
「AF_Clickイベント」をクリックすると、そのイベントで取得されたパラメータの一覧が表示されます。

GTMで設定したパラメータも確認できました!
パラメータの値の確認
パラメータはドロップダウンリストになっているので、クリックするとパラメータの「値」を確認できます。

値もしっかり確認できました。
これでGA4でのイベント追加は、ほぼ完了です。
作ったパラメータをカスタムディメンションに登録する
ここまでの流れでデータの取得までは完了しています。
取得したデータを簡単に表示できるように、取得したデータを「カスタムディメンション」に登録します。
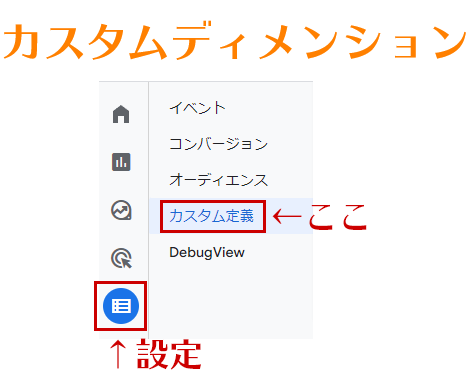
カスタムディメンションに登録
左のメニューから設定 → カスタム定義を選択します。

カスタムディメンションの新規登録
カスタム定義から「カスタムディメンションを作成」をクリックし、新規に追加します。

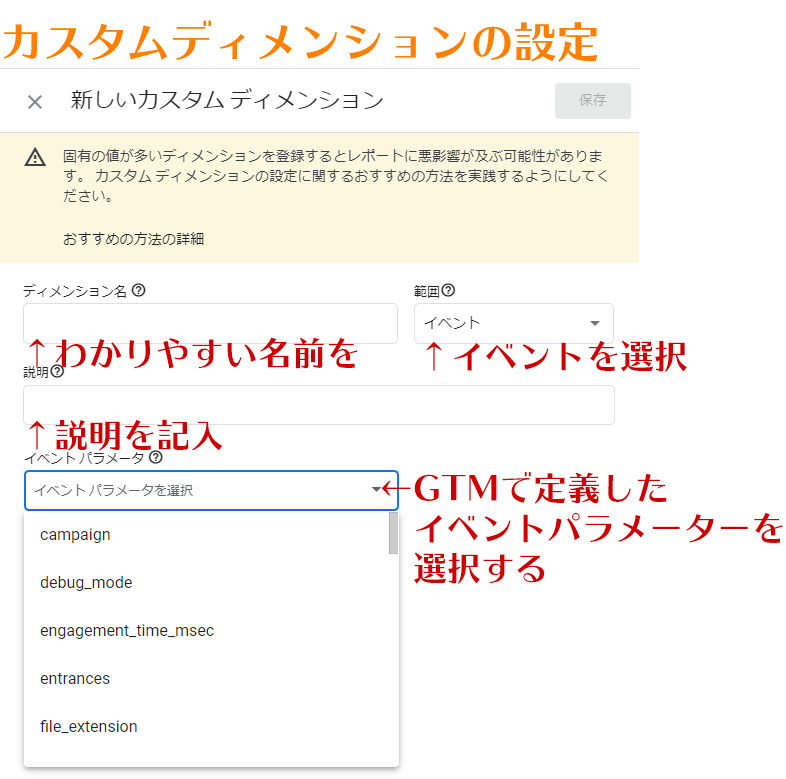
カスタムディメンションの設定
ディメンション名をつけて、範囲は「イベント」を選択。
イベントパラメーターで、GTMで設定したイベントパラメーターを選択します。

これで新たにディメンションが登録され、イベントの詳細画面に設定したカスタムディメンションが表示されるようになります。
カスタムディメンションにパラメータが出ない場合
GTM設定直後だと、このカスタムディメンションが表示されない場合があります。
ありますというか、直後だと出ないです。
設定反映まで数時間必要らしいので、翌日になれば表示されます。
このへんのタイムラグも使いづらさとわかりづらさの要因ですね。
カスタムディメンションをレポートで確認
カスタムディメンションが設定できれば、レポート → イベント → イベント詳細のサマリーに表示がされます。
カスタムディメンションを作った直後は例のごとく、すぐには表示されません。
翌日くらいになれば表示されると思います。
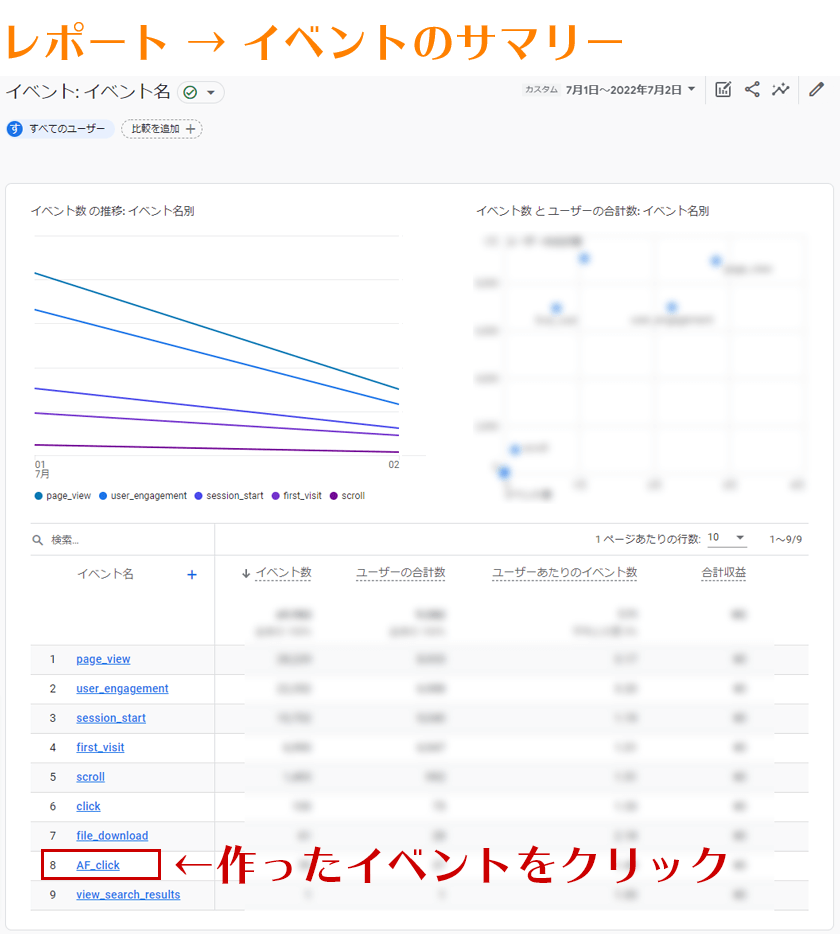
イベントのサマリーから確認する
左メニューの「レポート」 → 「イベント」をクリックします。

データが取得できていればイベント名の項目に作ったイベントが追加されます。
出てきたイベントをクリックします。
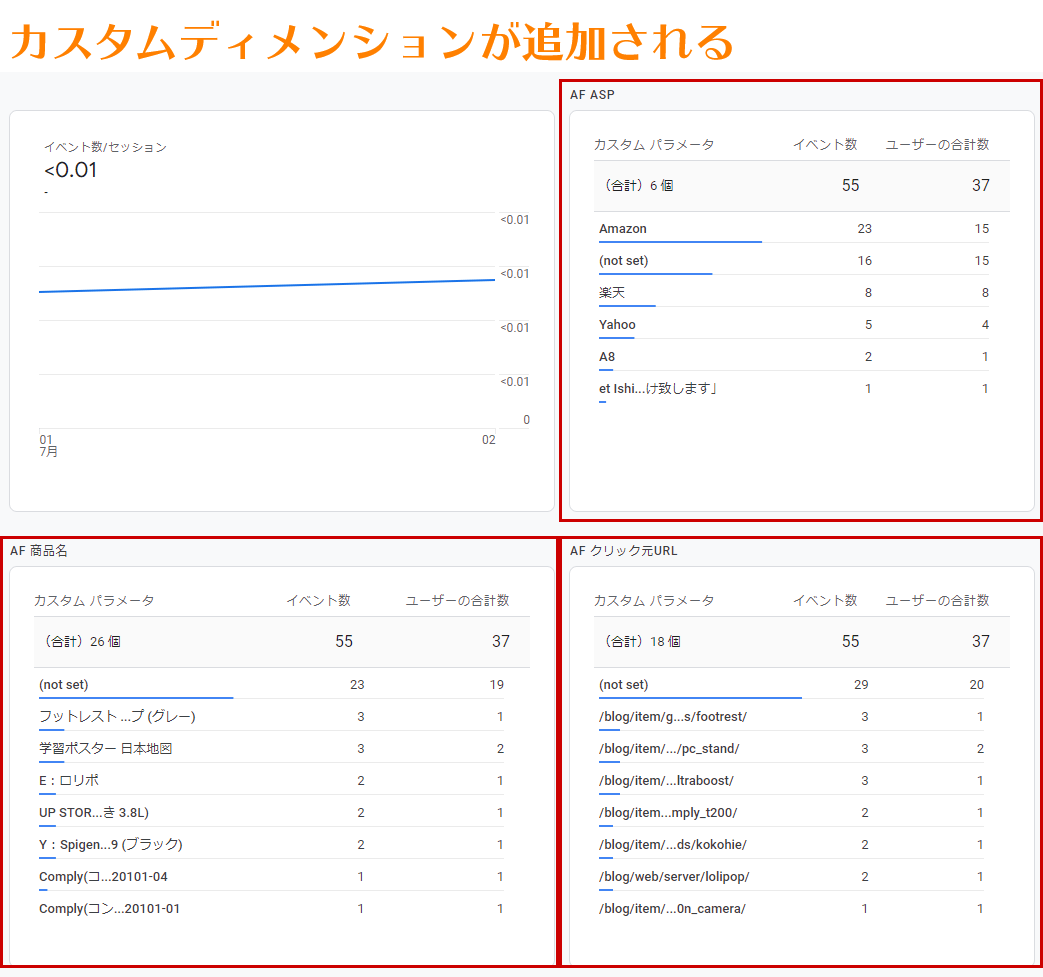
カスタムディメンションがサマリーに追加される
イベント詳細のレポートが表示され、そのページの下部に今回追加したカスタムディメンションが表示されます!

レポート表示画面から、カスタムディメンションのデータ表示に時間がかかるみたいなので、クリック直後に表示されなくても、焦らないでください。
GA4 イベント追加のまとめ
いろいろなGA4の参考サイトをググってみたのですが、私のやりたいことに直結していた記事が見つけられず、色々と試行錯誤してみました。
無事、取得したい情報をとり、レポートに反映させることができました。
一番やっかいだったのは、設定変更がすぐに反映されず、間違った設定をした場合、翌日になっても反映されないというこが多々ありました。
その失敗の中で、いろいろ学びが多かったので無駄にはなっていませんが、正しいかどうかがわからない試行錯誤はなかなかにつらいものです。
とっつきづらい分奥が深い(気がする)
GA4の全景や概念がまだまだ理解できていませんが、めんどくさい分見返りは大きいイメージを受けました。
多分、GA4作った人頭が良すぎて、普通の人にはなかなか理解しづらい作りになってます。
ユニバーサルアナリティクスはもともとが、Urchin(アーチン)というアクセス解析ツールの会社をグーグルが買収してできたツールです。
私はWEB制作会社時代にUrchinを使ったことがあります。(すんごい昔だ)
ユニバーサルアナリティクスは、わかりやすいアクセス解析ツールという下地があった分だけ使いやすかったんでしょうねぇ。
次は「探索」レポートになれたい
GA4のイベント設定とパラメータの仕組みはなんとなく理解できたので、次は「探索」について勉強していきたいと思います。
理解できたらまた記事にしたいと思っております!

















 LINEで送る
LINEで送る Tweetする
Tweetする Facebook
Facebook


















