OGPのタグを設定してSNSからの流入をふやそう
OGPタグと呼ばれるタグがあります。
OGPとはOpen Graph protocolの略称でMETAタグの1つなんですが、SNSなどに掲載される情報を指定するタグです。
OGPタグの実例
このサイトで設定しているOGPタグの一覧です。
前回UPしたカノニカルの記事のOGPタグになっています。
<title>SEOの必須項目 カノニカル設定とリダイレクト設定| Start Point <meta name="description" content="canonical:カノニカルという設定をすることでサーチエンジンに正しいURLだと伝えることができます。URLは1つだと思っていても、実はいろいろなURLでアクセスできるんです。それをまとめて1つに集約することがカノニカル設定!"> <meta property="og:type" content="article" /> <meta property="og:title" content="SEOの必須項目 カノニカル設定とリダイレクト設定|Start Point" /> <meta property="og:description" content="URLの正規化というややこしい話なんですが、SEO上正規化をしておくことは必須項目というべき大事な設定です" /> <meta property="og:url" content="https://www.start-point.net/blog/web/seo/canonical/" /> <meta property="og:image" content="https://www.start-point.net/blog/web/seo/canonical/img/ogp.png" /> <meta name="twitter:card" content="summary_large_image" /> <meta name="twitter:image" content="https://www.start-point.net/blog/web/seo/canonical/img/ogp.png" /> <meta name="twitter:site" content="Start Point" /> <meta name="twitter:title" content="SEOの必須項目 カノニカル設定とリダイレクト設定|Start Point" /> <meta name="twitter:description" content="URLの正規化というややこしい話なんですが、SEO上正規化をしておくことは必須項目というべき大事な設定です" /> <meta name="twitter:url" content="https://www.start-point.net/blog/web/seo/canonical/" /> <meta name="twitter:creator" content="@StartPoint02" />
一番上の「TITLEタグ」と「meta name="description"」はOGPじゃないんですが、関係あるので合わせて掲載しております。
色々書いてありますが、簡単にまとめると、タイトル、ディスクリプション(記事の概要・説明)、アイキャッチ(サムネイル)画像の指定がされています。
それがFacebookなどのSNS用の記述と、Twiiter用の記述の2種類が書かれています。
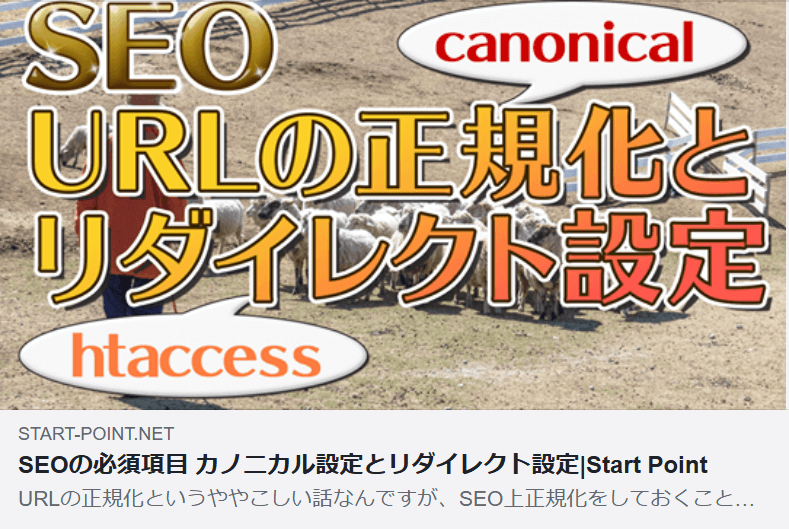
Twitter カードの表示例
ここで設定した内容がTwitter上にはこう表示されます。

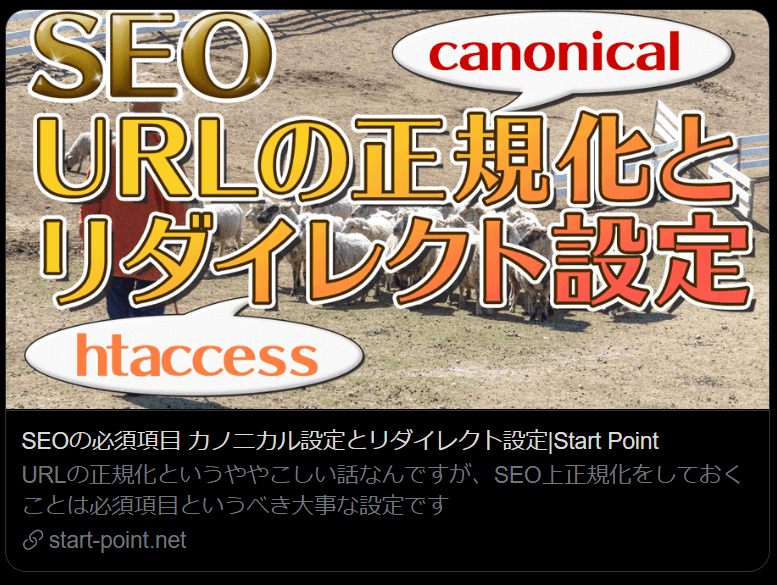
Facebookでの表示例
フェイスブックでシェアされるとこう表示されます。

OGPタグの記述方法
OGPタグの設定方法を上から1つづ見ていきましょう。
meta property="og:type"は、ogp:typeと打ちたくなりますが、og:typeなのでご注意ください!
OGPのタイプを設定
<meta property="og:type" content="article" />
OGPの種類を設定します。いろいろあるんですが、サイトのTOPページは「content="website"」を指定、ブログのトップにはcontent="blog"」、下層ページの場合は「content="article"」を設定します。
間違ってもペナルティなどはないと思うので、出しわけが難しい場合は「content="article"」を指定しておけば、大丈夫です。
OGPの表示タイトルを設定
<meta property="og:title" content="SEOの必須項目 カノニカル設定とリダイレクト設定|Start Point" />
「content="記事タイトル"」
ここには表示させたいタイトルを入力します。
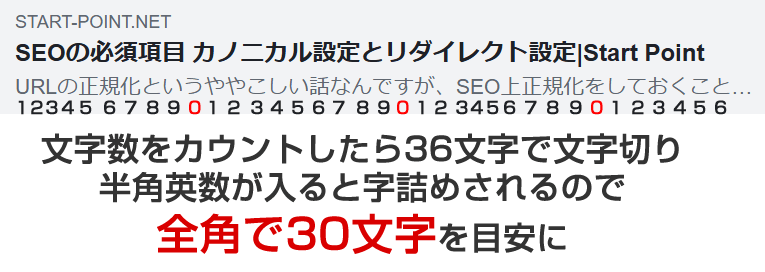
30文字程度を目安に入力するのが良いかと思います。
記事の概要・説明文を設定
<meta property="og:description" content="URLの正規化というややこしい話なんですが、SEO上正規化をしておくことは必須項目というべき大事な設定です" />
「content="ディスクリプション(記事の説明文)"」
記事の概要を入力します。
ここは文字数が少ないので、60~70文字前後を目安に書くとTwitter上では省略されずに表示されます。
Facebookはもっと少ないので、私はあきらめております。

Twitterでシェアするときは、シェアしてくれる人が説明をしてくれるので、そんなに気にしなくても良いかもしれませんね。
この文書読まれるかどうかも微妙ですし。
記事のURLを設定
<meta property="og:url" content="https://www.start-point.net/blog/web/seo/canonical/" />
ここにはリンクさせたいURLを記述します。
絶対パスでhttpsから始まるURLを設定してください。
記事の画像URLを設定
<meta property="og:image" content="https://www.start-point.net/blog/web/seo/canonical/img/ogp.png" />
こちらも絶対パスでOGPに設定するURLを記述します。
画像の拡張子は「.png」が主流ですが、「.jpg」でも対応しています。
PNG画像の方がキレイに表示できるというメリットがあります。
Twitterカードの設定
Twitterカードの設定があれば、URLをツイート内に記述するだけで、画像付きのリンクが表示されます。
SNSを活用しているのであれば、絶対に設定しておきたい項目です。
ツイッターカードの種類を指定
<meta name="twitter:card" content="summary_large_image" />
Twitterカードは種類があるんですが、一番目立つのが「summary_large_image」なので、画像が用意できる人は、これがオススメです。
一番目立つので。
ツイッターカードの種類
1.summary_large_image
2.summary
3.app
4.player
この4種類があります。前は7種類だったんですが、現状は4種類と。
3のappはアプリ紹介の時に使うカードで、4のplayerは音源再生などに使えますが、審査が必要です。
1番のsummary_large_imageか、2番のsummaryを使うのが一般的です。
ツイッターカードの画像を指定
<meta name="twitter:image" content="https://www.start-point.net/blog/web/seo/canonical/img/ogp.png" />
先に作った「property="og:image"」と同じ画像で基本的に問題ありません。
最適なサイズが若干違うんですが、サイト側で調整してくれるので、基本的に同じで良いと。
ツイッターカードのフッターに表示されるサイトURLを指定
<meta name="twitter:site" content="Start Point" />
これを入れておくとTwitterカードの下部にサイト名が表示されます。
タイトルとディスクリプションの設定
<meta name="twitter:title" content="SEOの必須項目 カノニカル設定とリダイレクト設定|Start Point" /> <meta name="twitter:description" content="URLの正規化というややこしい話なんですが、SEO上正規化をしておくことは必須項目というべき大事な設定です" />
Twitteカードに表示するタイトルとディスクリプションを設定します。
文字切りされるので60~70文字前後が最適です。(2回目)
リンク先URLの設定
<meta name="twitter:url" content="https://www.start-point.net/blog/web/seo/canonical/" />
Twitterカードのリンク先URLをこちらも絶対パスで設定します。
Twitterアカウントの表記
<meta name="twitter:creator" content="@StartPoint02" />
Twitterで使用しているアカウントのIDを設定して完了です!
OGP画像に最適なサイズは?
画像のURL設定はいいとして、設定する画像のサイズはいくつが最適か。
これは最低限の大きさを確保したうえで、管理者のお好みでいいかなぁと思います。
OGPのサイズって、仕様変更で変わるんですよね。
最近のトレンドだと大きめのサイズが良いみたいです。
少し前まで、は横1200px × 縦630pxが最適だったんですけどね、Google ディスカバーあるじゃないですか、通称Google砲と呼ばれるアイツ。
Google Discoverの推奨サイズが横幅最低1200pxで、800,000px以上の画像を用意しろと。
適切な画像が選択されるようにするために、アスペクト比が 16x9、4x3、1x1 の高解像度画像(800,000 ピクセル以上の画像)を複数指定してください。
私の場合、こんなでかい画像、記事中に使う要素がないので、OGP画像をこれに合わせて最適化してます。
1200pxで16:9の比率に当てはめると、1200px × 675px = 810,000pxになって、この要件は満たせるので。
但し、TwitterやFaceBook用のOGP画像にあてるとちょっと大きいので、天地がちょっと詰まる画像になるのがデメリット。
天地が切れても問題ないデザインで作るといいんですけどね、私の場合、OGP画像をブログのサムネイルにも使っているので、文字を大きくしたくてギリギリのサイズで作ってしまってます。
まぁ、細かいこたぁいいんだ、コンテンツが重要なんだよ!

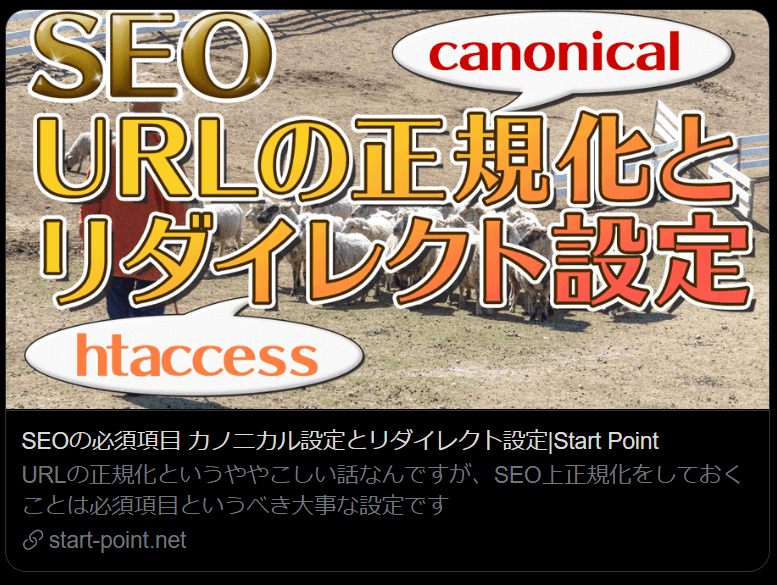
これがOGPの元画像です。

ちょっとだけ天地がトリミングされているのがわかります。
各メディアのOGP画像サイズ まとめ
1200pxを最低限に設定した時の各メディアのOGP画像サイズです。
| メディア | サイズ | 比率 |
|---|---|---|
| 1200px × 628px | 1.91:1 | |
| 1200px × 630px | ||
| Google Discover | 1200px × 675px | 16:9 |
Google Discoverを無視してよければ、1200px × 630pxが最適かなぁと思います。
Twitter画像に2px足りないですが、Twitter側でリサイズしてくれて、2pxの縮小だと気づかないくらいの違和感なので。
Twitterカードを設定したらやること
記事内に記述するOGPタグの設定はこれにて完了です。
ただ、書いただけだとクロールされるまで時間がかかるので、Twitterカードのバリデータという、Twitterカードを認識させるページがあるのでそこに行って登録しましょう。
ページをアップロード(公開)したら、Twitter Card Validatorのページにいって、URLを入力して「Preview card」ボタンを押します。
それでTwitterカードが表示されたら準備完了です!
ツイートにURLを張り付けてツイートすると、Twitterカードが表示されます。
ツイートに複数のURLをはるとどうなるか
ツイートの中にURLを2つ以上登録しても、表示されるTwitterカードは1枚だけ。
公式に解説があったので引用します。
ツイート内の複数URL
状況によっては、複数のURLのツイートが必要になる場合があります。
ツイートに表示されるカードは1枚のみです。
複数URLの処理における優先順位は次のとおりです。ツイートに添付された画像やメディアは、URLに添付されているすべてのカードよりも優先されます。
カードを含むURLは、ツイート内での出現順に処理されます。
Twitterカード設定されてても、画像を一緒にツイートすると、画像を優先するよってことですね。
複数のURLの場合は、上から優先して表示すると。
Amazonの書籍をTwitterカード付で紹介する方法
TwitterでAmazonの書籍を紹介するときに、Twitterカードが表示されるパターンと、されないパターンがあって実験しました。
Amazonの商品ページのURLって色々なパターンがあるんですけど、極力シンプルにして、電子書籍と紙の本が2つある場合、「紙」の書籍の方が出やすいみたいでした。
(個人の調べなので間違ってる可能性はあります)
電子書籍は出ないのかというと、そうでもなく、電子書籍しかない場合や、正規に売っていない場合は電子書籍でもTwitterカードが表示されました。
AmazonのURLパターン
最近購入した福満しげゆきさんの「妻に恋する66の方法」を例に説明してみたいと思います。
この巻で打ち切りになってしまったそうです。おもしろいのに。
Amazonのリンク先URLの1例がこう。
「https://www.amazon.co.jp/dp/4065184983/ref=tmm_other_meta_binding_swatch_0?_encoding=UTF8&qid=&sr=」
このURLでTwitter Card validatorを通してもエラー表示になります。

余計なパラメータを排除して登録
URLの中にいらない情報があるので、それを削除してシンプルにすると、表示される場合があります。(100%ではない)
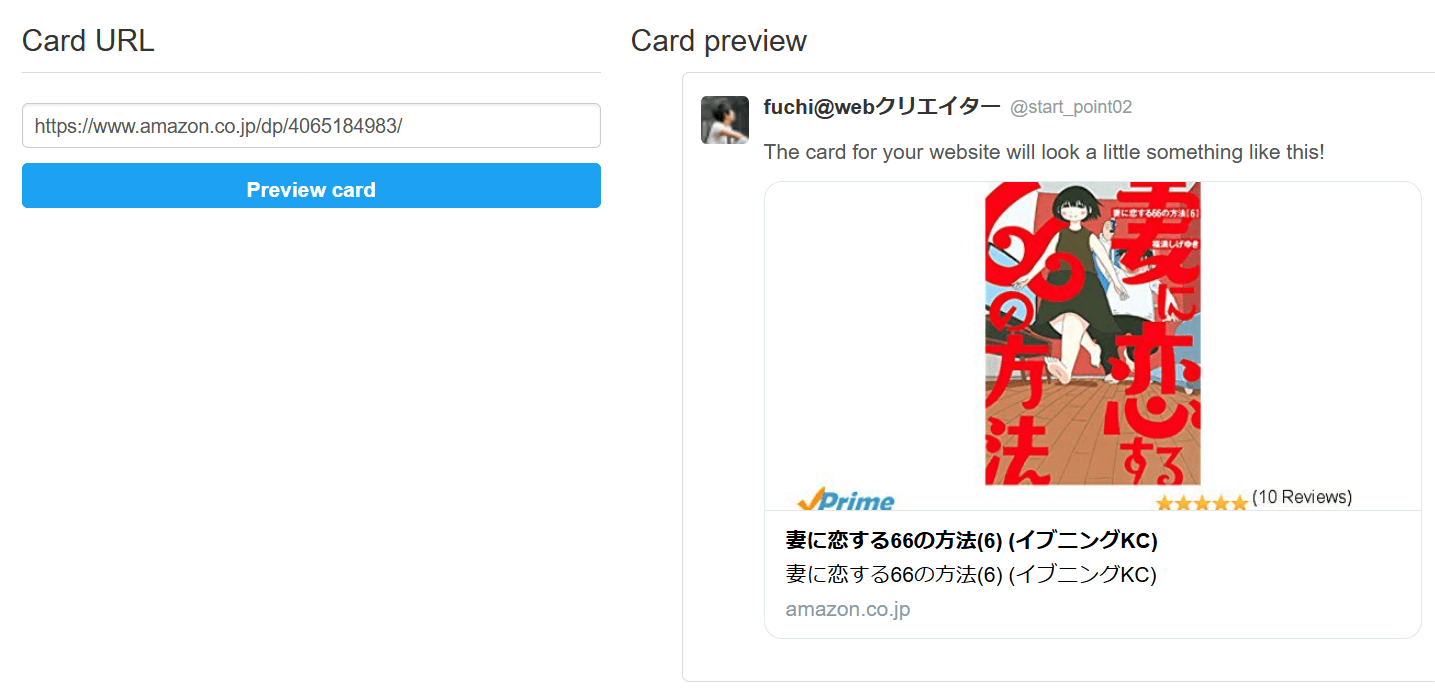
https://www.amazon.co.jp/dp/4065184983/
これでバリデータ通すとTwitterカードが表示されました。
1回ボタンを押すだけだと、NGになることもありますが、何度かポチポチすると表示されることもあります。

オススメ書籍をツイートするときに、本の写真が表示された方が興味をいだいてもらえそうですからね。
せっかくなら写真付きで表示したいわけです。
Twitterカードを表示させるURLの見極め方
Amazonの商品の場合、ASINと呼ばれるアマゾン独自の商品コードがあるので、それは必須です。
商品ページのURLをコピペして、URLの前についている「https://www.amazon.co.jp/dp/」
商品によっては「https://www.amazon.co.jp/gp/」のみにして、その後にASIN番号をくっつけると、表示させる確率があがるみたいです。
OGPタグ設定のまとめ
OGPタグ設定はSNSが盛り上がってきてから、出てきたタグなので、昔からサイトを作っていると知らないタグだったりします。
今はSNS全盛でシェアしてもらえる時には、少しでも目立った方がクリックしてもらいやすくなりますからね。
シェアしてもらえるような記事なり、コンテンツなりを作るのが一番最初ですが、そこから先の流入を増やすチャンスを増やすのが、「OGPタグ」です。
Descrptionの文章を考えるのがちと面倒ですが、自分の記事のリード文になりますから、気合を入れて作りましょう。







![いちばんやさしい新しいSEOの教本 第2版 人気講師が教える検索に強いサイトの作り方[MFI対応] (「いちばんやさしい教本」シリーズ)](https://m.media-amazon.com/images/I/519qHZi-znL._SL500_.jpg)












 LINEで送る
LINEで送る Tweetする
Tweetする Facebook
Facebook


















