Google Tag Manager でイベント計測をしよう
前回のGTM導入偏で、イベントトラッキングの話をしたまま終わったので、今回はイベントトラッキングの説明をします!
GTMを個人サイトで入れるメリットはこれだけだと捨て台詞を吐いて終わったので、ちゃんと説明したいと思います。
前提として、GTMの導入がすでに終わっている、というところから始まります。
よろしくお願いいたします。
グーグルタグマネージャー導入偏はこちらから
イベントトラッキング用のトリガーを作成する
アナリティクスのイベントトラッキングの設定を行います。
先に説明した、どんな広告がクリックされたかを計測するための設定です。
トリガーを作って、計測したいURLを登録して、タグに紐づければ完了です!
商品名を取得するdata属性を設定する
一番難しいところから先に説明します。
トリガーを独自変数で設定することで、指定した文字を取得することができるようになります。

HTMLタグのデータ属性とは
データ属性というのは、好きなタグに設定して、自由に使える情報を渡すための項目、とでもいいましょうか。
例えば、リンクを設定するタグに<a>~</a>タグがありますよね。
このタグにデータ属性を振ると<a data-name="テキスト">となります。
タグの中に 「data-XXX="テキスト"」とするだけで使えます。
data-の右側のXXXを英数で名付けて、= の右側に取得したいテキストをいれます。
このテキストは日本語も使えます。
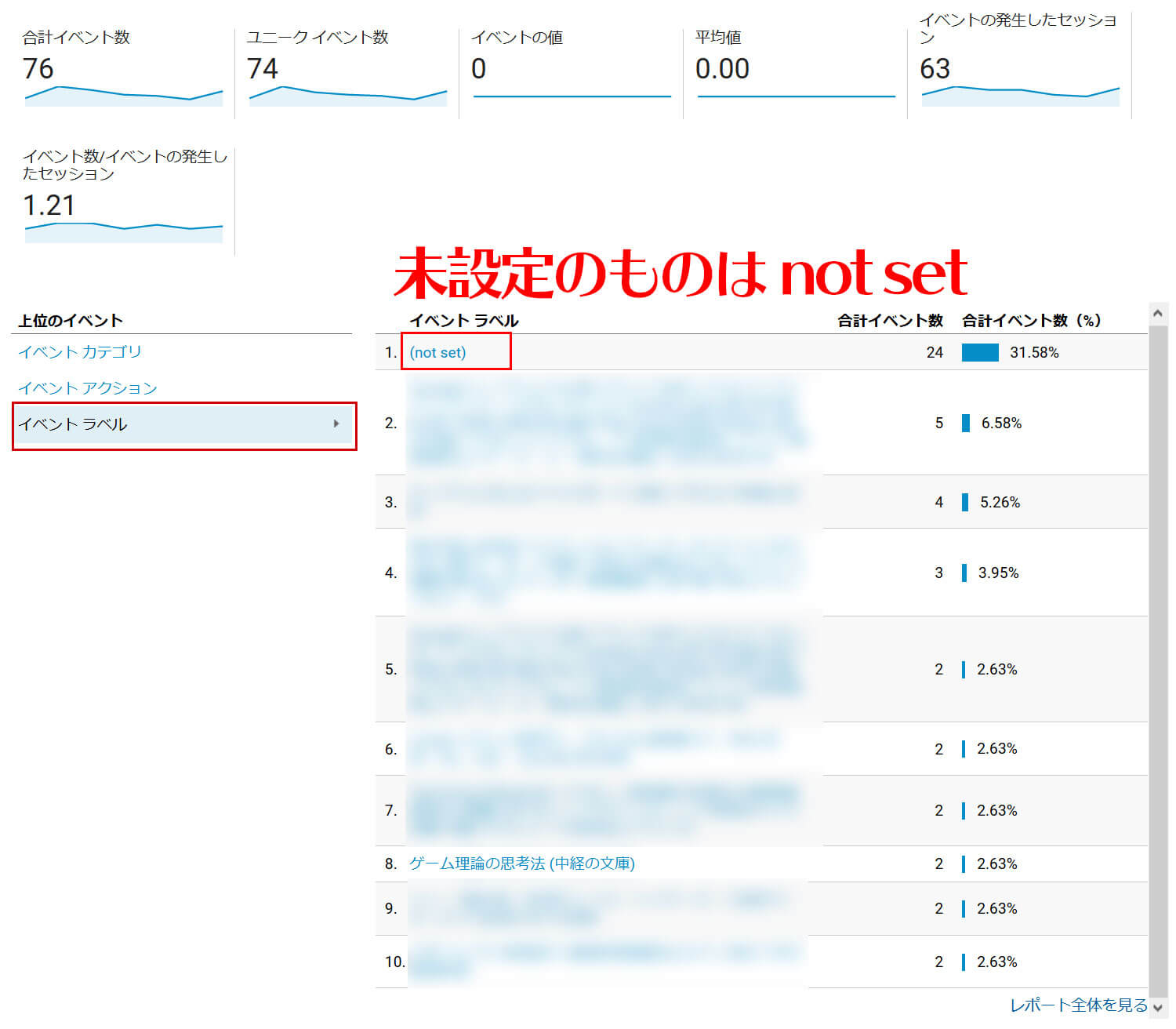
そのデータ属性をGTMで取得する設定をすると、データ属性で指定したテキストがイベントラベルに表示されます。
Amazonのアフィリエイト管理画面だと、クリック数はわかるけど、何がクリックされたかはわからないんですよね。
売れた商品は教えてくれるけど。
data-nameを取得する変数を作る
「data-name」というデータ属性を取得するための変数を定義します。
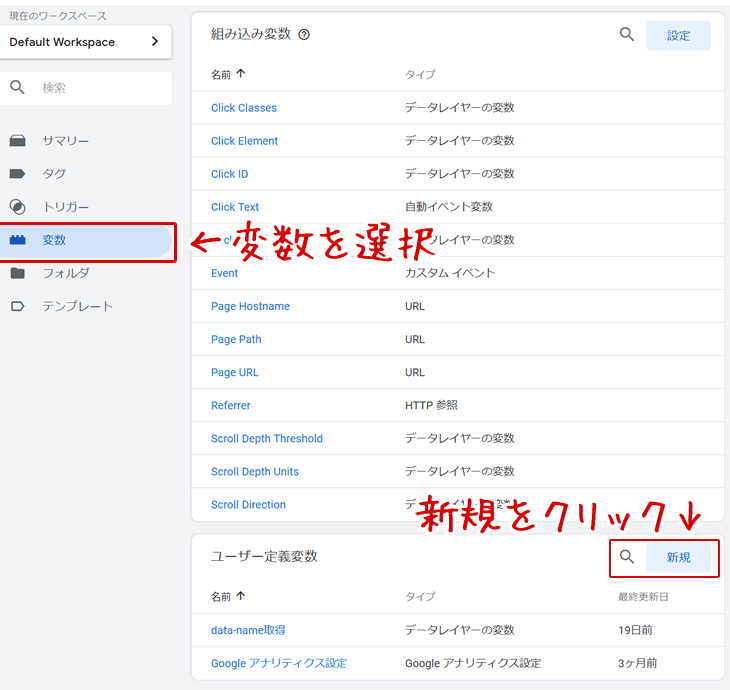
GTMの変数に入ってユーザー定義変数の新規をクリック。

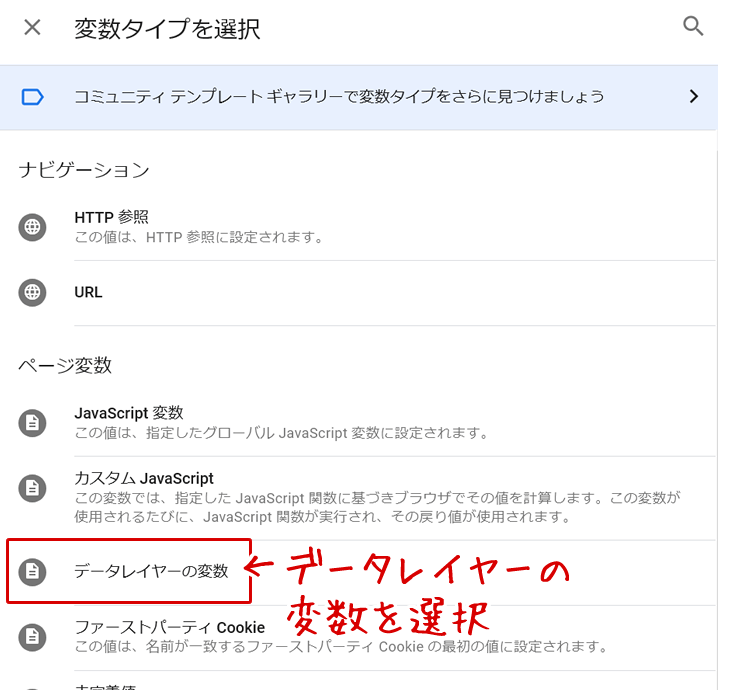
変数タイプを「データレイヤーの変数」
変数タイプから「データレイヤーの変数」を選択してください。

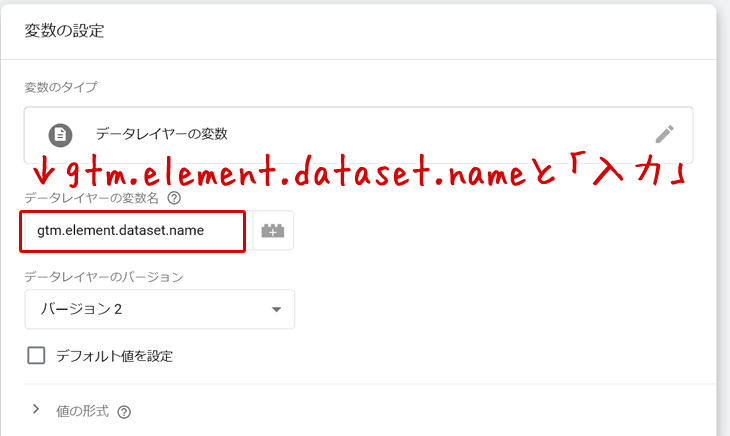
データレイヤーの変数名を指定
データレイヤーの変数名を設定します。
「gtm.element.dataset.name」と入力してください。

これは「gtm」の「element」の「dataset」から「name」を取得するという意味なので、data-testだったら
gtm.element.dataset.testになります。
入力が終わったら変数名に名前を付けて保存をします。
私は「data-name取得」という名前で保存しました。
このあと出てきますので覚えておいてください。
トリガーを作って設定する
変数の定義が終わったので、次はクリックで測定できる「トリガー」を作ります。
左にある「トリガー」を選択し、「新規ボタン」を押してください。

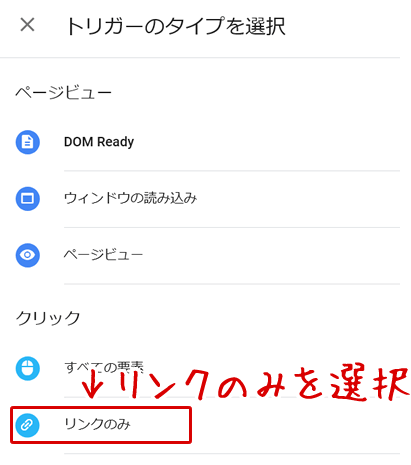
トリガータイプをクリックから選ぶ
トリガーのタイプをクリックにある「リンクのみ」を選びます。

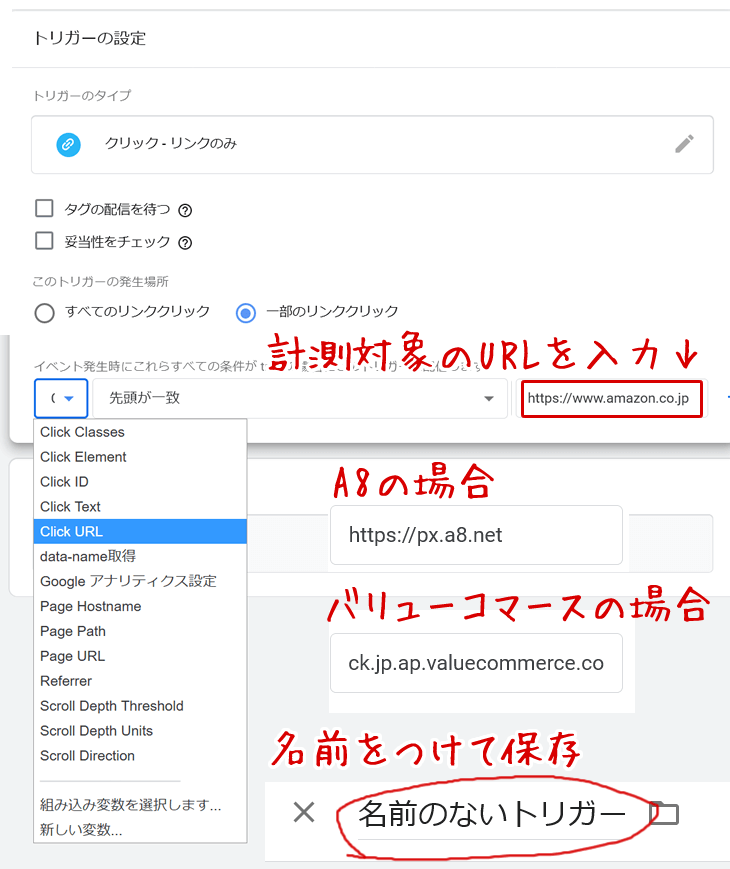
計測するURLを設定
クリックの中にある項目から「一部のリンククリック」にチェックを入れて、
イベントから「Click URL」を選び「先頭が一致」を選んで、前方一致のURLを入力します。

この作業をURLの分だけ繰り返します。
Amazonのリンクと、A8のリンクと、バリュコマースのリンクを取得したいので、3つトリガーを作ります。
計測するURLについて
私は、Amazonのクリックと、A8のクリック、バリューコマースのクリックの計測がしたいのでその3つを入力しています。
AfiBでも、もしもでも、レントラックスでも、フェルマでも入力規則は同じだと思います。(全部ASPの名前です)
AamzonのURL設定
https://www.amazon.co.jp
これを入力しています。APIのアマゾンアフィリエイトの設定です。
A8のURL設定
https://px.a8.net
バリューコマースのURL設定
ck.jp.ap.valuecommerce.com
URLを入力したら名前を付けて保存
私は1URLごとにトリガーを分けています。
それぞれわかりやすい名前をつけて、保存をクリックします。
タグの設定をしてトリガーを紐づける
再び、タグを作って、今作ったトリガーを設定していきます。
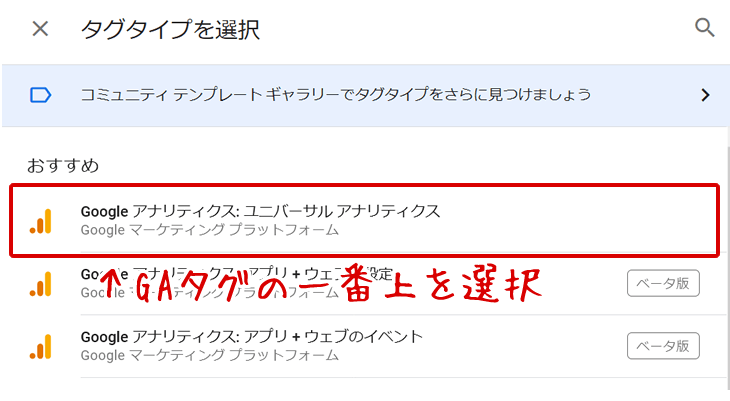
タグの新規をクリックしてアナリティクスを選ぶ
最初にやった作業と同じです。
タグを選んで新規を押して、えんぴつを選んで下さい。

これも同じ。
GAタグの一番上のやつを選びます。

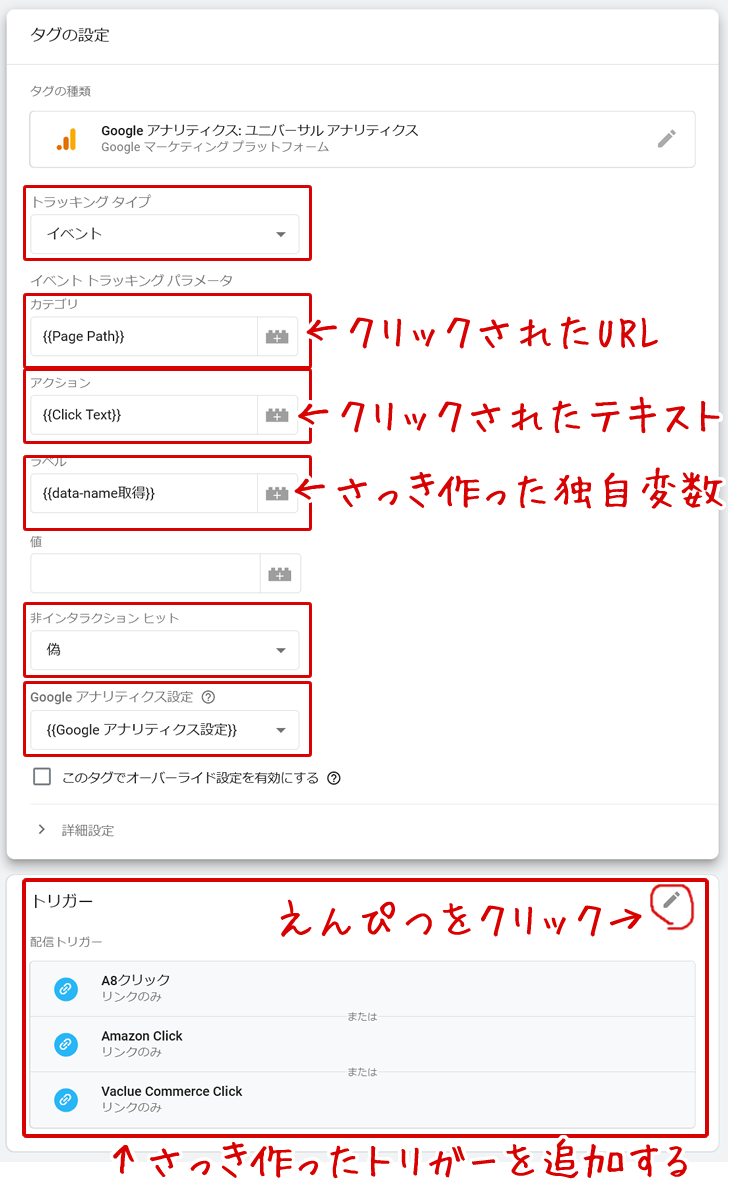
イベント計測用の設定
ここからイベント用に設定していきます。
トラッキングタイプをイベントに変更して、以下図のように設定します。

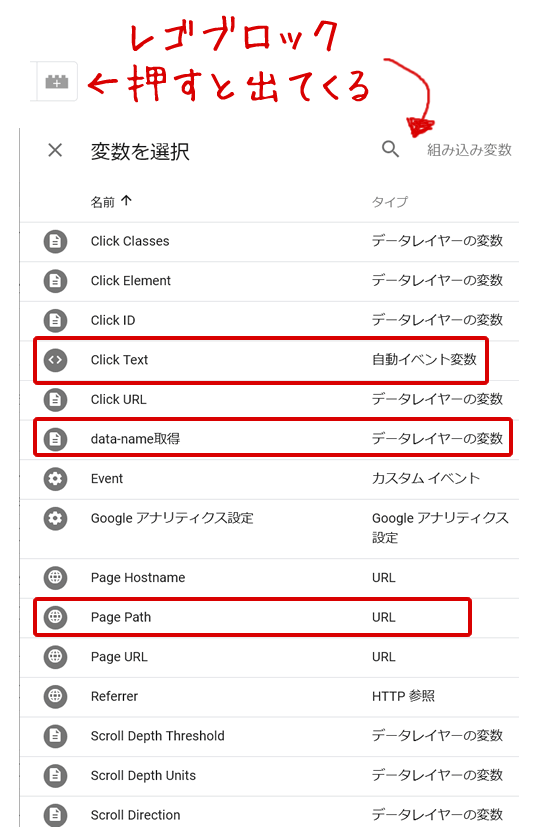
トラッキングタイプは「イベント」を選択し、カテゴリ、アクション、ラベルは、横にあるブロックアイコンをクリックして選びます。

カテゴリには「Page Path」
アクションには「Click Text」
ラベルには「data-nameを取得」を選びます。
HTMLにdata属性を設定
data属性の取得がなければ、GTM上の設定だけでイベントが完了するのですが、data-nameを取得したいタグに設定します。
<a>タグに、data-name="商品名"を設定します。
<a href="https://www.amazon.co.jp/dp/B07HCSL6BN?psc=1&SubscriptionId=AKIAJNYRHBEITTMFG3YA&tag=startpoint-22&linkCode=xm2&camp=2025&creative=165953&creativeASIN=B07HCSL6BN" target="_blank" rel="noopener sponsored" class="ama_bt" data-name="Kindle Paperwhite 防水機能搭載 Wi-Fi 32GB 電子書籍リーダー">Amazonで詳細を見る</a>
長いので改行して一部省略して書くとこう。
<a href="https://www.amazon.co.jp/略" target="_blank" rel="noopener sponsored" data-name="Kindle Paperwhite 防水機能搭載 Wi-Fi 32GB 電子書籍リーダー"> Amazonで詳細を見る </a>
こんな感じで、取得したいリンクにdata-nameを振って、設定する。
これで完了です。
GTM公開ボタンをおして完了
準備が整ったら「公開ボタン」を押して完了です。

これでクリックイベントの計測ができるようになりました。
data属性使わなければ、GTM上の設定だけでクリックイベントが取得できるんで、簡単だったんですけど、data属性の話を入れたせいでものすごく大変なイメージがありますね。
イベントトラッキングの設定まとめ
この記事を読んで、やってみようという方が何人いるのか、誰もいないんじゃないかとそんな予感もありますが、とりえあず最後まで書きました。
めんどくさいんだけど、どんなリンクがクリックされたか知りたいじゃないですか。
ちょっと手間かかるけど、これによって色々なテストができるようになるので、役に立つ人もいるんじゃないかと、そういう気持ちで書きました。
導入せずとも、グーグルタグマネージャーがどんなものかが少しでも伝わったら嬉しいです。
仕事でEC系のWEBマーケティングやると「GTM」か「YTM」は大体導入されていると思うので、知っとくだけでもちょっとはいいじゃないかと思います。
ここまで読んでいただけたら、それだけでも幸いです。










![いちばんやさしい新しいSEOの教本 第2版 人気講師が教える検索に強いサイトの作り方[MFI対応] (「いちばんやさしい教本」シリーズ)](https://m.media-amazon.com/images/I/519qHZi-znL._SL500_.jpg)










 LINEで送る
LINEで送る Tweetする
Tweetする Facebook
Facebook

















