カノニカル設定でURLを正規化しよう!
カノニカルって言う言葉が良くわからないですよね。
「正規化」っていう意味です。
簡単に言うと、これが正規のURLだから、ほかに似たURLがあったとしても、ここで宣言したURLを「正規」のURLとして取り扱ってね、Googleさん。という意味です。
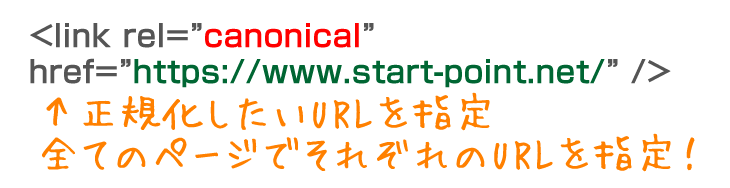
<link rel="canonical" href="https://www.start-point.net/" />
英訳的な意味だと「canonical:正典の、教会法に基づく、規準的な、標準的な」という意味になります。
教会法ってなんぞ?

カノニカルの記述場所は <head>~</head>の間
カノニカルタグは必ず<head>~</head>の中に書いてください。
<body>以下に記述してもGoogleは無視します。
これを存在するすべてのページに記載します。基本的に。
但し、サーチエンジンに向けての記述なので、クロールされる必要のないページには不要です。
見た目にはなんら影響のない、本当にサーチエンジンのためだけにあるタグです。
知らないと怖い URLの豆知識
多くの人は「URLなんて1個しかないから大丈夫だよ」と、他人事としてとらえると思うんですが、URLって実はいろいろな形があるんですよ。
1. wwwのありなし
サイトのURLって、私のサイトの場合は「https://www.start-point.net/」こうなってます。
これ、https://start-point.net/ これでもアクセスできるんですよ。
※私のサイトはリダイレクト設定でwwwなしでもwwwありに転送されます。
ドメインの設定にもよるんですが、ありなしどちらも内容は同じです。
サーバーの中に収められたHTMLデータは同一のものを読み込んでいますので。
ここからが問題。
物理的には別のURL扱いなんです。
https://www.start-point.net/ と
https://start-point.net/
wwwのありと、なし、どっちが正解かといえば、Google側からすると「知らんがな」となるわけですね。
それを避けるために、こっちが正規のURLですよー、と宣言するのがカノニカル役割です。
私はwwwありを正規化しているんですけど、ありでもなしでも、差はありません。
好きなほうを正規化して大丈夫。
なんですが、他サイトなどからリンクをされている場合、リンクされているURLを正規化する方がベターです。

リダイレクト設定でSEO上のページの価値は引き継げると言われますが、URL変更が起きるとマイナスになることはあってもプラスになることはほぼありません。
wwwはワールドワイドウェッブの略称なんだよ。
2. htttps と http の違い
最近じゃSSL化が当たり前で、SSL対応してないとブラウザがまともに表示してくれないレベルになってきましたよね。
これもhttpsとhttpでは別扱いになります。

SSLとはSecure Sockets Layer(セキュリティー ソケット レイヤー)の略で暗号化技術です。
3. / のありなし
URLの最後に「/(スラッシュ)」がついているかいないか。
これもありなしで、同じ内容が表示されます。
一説によると、これはあってもなくてもGoogleは同一内容として扱ってくれるらしいですが、これも正規化しておくほうが精神衛生上よろしいのではないかと思います。
4. index.html(.php等も同様)のありなし
https://www.start-point.net/と、https://www.start-point.net/index.htmlこれも同じ内容が表示されます。
index.html は省略ができるので、index.htmlを省略すると、ディレクトリ内にあるindex.htmlを表示します。

ちなみに、index.htmlとindex.phpの両方をサーバーにUPしている場合、別ファイル扱いになりますのでご注意を。
どちらが表示されるかは、サイトの優先順位によって決まります。
記事の後半で拡張子の優先順位の設定方法を解説しています。
5. パラメーターの取り扱い
パラメーターというまたややこしいものが出てきました。
URLの後ろに「?AAA=BBB」というものを付けて、色々便利なことができる仕組みなんですが、これのありなしも別扱いになります。
ブログでよく使われるのは、ページ送りです。
カテゴリページなど記事数が多い場合、「https://www.start-point.net/blog/?page=2」のように使われていることが多いです。
これを正規化するべきか否かは、いろいろ議論があります。
ページはあるけど、同一のページとして取り扱いたいときは、パラメーターなしで正規化するのが良いと思います。
ページ送りで内容が違うから、別ページとして取り扱いときは正規化しなくてもよい(パラメーター付きで正規化する)と、これはそのページの内容に合わせてでいいんじゃないかと思います。
私は、今のところ、ページ送りはパラメータなしで正規化してます。
ページ送りなどではなく、広告や計測目的のパラメーターで、内容が同一の表示だけど、パラメーターがついているものは正規化した方が良いです。
正規化 + htaccess リダイレクト設定
カノニカルの指定で正規化の宣言はできるんですが、色々あるURLでもアクセスできてしまうので、強制的に自分が見せたいページに転送設定することを「リダイレクト設定」と言います。
これは、設定まちがえるとやばいことになるので、自信のない方はやらない方がいいんですが、.htaccessというファイルを作ることで転送設定が可能です。
自分で作っていなくてもワードプレスや、ベーシック認証などですでに.htaccessが作られている場合があります。
それを知らずに上書きしてしまうと、最悪サイト表示されなくなる可能性があります。
また、上書きしたファイルのバックアップがない場合、最悪修復不可能な可能性まであるので、必ず作業前に.htacessが存在するかどうかを確認してください。

.htaccessを使ったURL正規化
まず、サーバーによってはそもそも.htaccessが使えない場合もありますので、利用しているサーバーが.htaccessが使えるかどうかを確認してください。
加えて、紹介する内容をコピペして使ってもうまくいかない場合もあります。
WEBサーバーのOSの違いとかまぁいろいろあります。
.htaccessファイルはFTPソフトを使ってサーバーのドメイン直下にUPします。
この言葉の意味が分からない方は、設定しない方がいいです。
さらに加えて、なにか不具合が起きても責任は負えませんので、あらかじめご了承ください。
余計な文字が入ったり、足りなかったりするだけで、サーバーエラーが簡単に起きますから、自己責任でね。
wwwありに統一し、URLの最後を/ありにリダイレクト
wwwなしでアクセスされた際に、wwwありのドメインに転送し、最後が/で終わるリダイレクト設定です。
スラッシュがあってもなくても、問題ないと思いますが、私のA型気質がでて、スラッシュありに統一するためのリダイレクト設定です。
start-point.netの箇所は自分のドメインに変更してください。
RewriteEngine on
RewriteCond %{HTTP_HOST} ^(start-point\.net)(:80)? [NC]
RewriteRule ^(.*) https://www.start-point.net/$1 [R=301,L]
httpsへのリダイレクト設定
htttpでアクセスされた場合にhttpsに転送する記述です。
//以降がグレーになってますが、そこも必要ですのでコピペするときは全部丸っとコピペしてください!
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
最後の[R,L]は[R=301,L]にすると301リダイレクトという方式で恒久的にリダイレクトします、という宣言になるんですが、なぜかこれを[R=301,L]にすると私の環境ではエラーがでるので[R,L]としています。
index.htmlのリダイレクト
私のサイトは.phpで作っているので、index.phpのリダイレクトを設定していますが、.htmlで作っている場合は、.htmlに書き換えてください。(2行目)
また、start-point.netの箇所は自分のドメインに変更してください。
RewriteEngine on
RewriteCond %{THE_REQUEST} ^.*/index.php
RewriteRule ^(.*)index.php$ https://www.start-point.net/$1 [R=301,L]
index.〇〇の優先順位を指定
これはリダイレクト設定じゃないんですが、htaccessの話をしたのでついでに書いておきます。
DirectoryIndex index.php index.html index.htm
index.〇〇の表示の優先順位の指定です。
左にあるものが優先順位の高い拡張子になります。
上記設定の場合、index.〇〇を省略した、ディレクトリ終わりでのURLの優先順位設定です。
https://www.start-point.net/ にアクセスした場合、最優先がindex.php なければ index.html それもなければ index.htmを表示します。
なにもなければ 404 not found のエラーになります。
混在させないのが一番なんですけど、私は昔.htmlでサイトを作っていて、PHPを覚えたころから.phpで作りだしので保険的な意味合いで設定しております。
.html でもphpを動かす記述
ついでのついでに、.htmlのファイルでもPHPが動くようにする設定も紹介しておきます
AddHandler php7.3-script .htm .html
php7.3というのはPHPのバージョン指定です。環境に合わせて書き換えてください。
拡張子が.htmでも、.htmlでもPHPを動かすための記述です。
サーバーキャッシュの保持期間を指定する方法
さらに、サーバーのキャッシュを指定する方法も書いちゃいましょう。
Googleのスピードテストなどでキャッシュ長くしろと言われたらここを設定します。
# BEGIN Browser Cache <ifModule mod_expires.c> ExpiresActive On ExpiresByType image/png "access plus 1 months" ExpiresByType image/jpeg "access plus 1 months" ExpiresByType image/gif "access plus 1 months" ExpiresByType text/css "access plus 1 months" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType application/x-javascript "access plus 1 months" ExpiresByType text/js "access plus 1 months" ExpiresByType text/javascript "access plus 1 months" ExpiresByType application/javascript "access plus 1 months" </ifModule> # END Browser Cache
色々な拡張子のキャッシュ期間を明示する書き方で、私は大体1ヵ月を指定しています。
image/svg+xmlだけ1年になってますね。
SVGファイルはロゴとかそういうたぐいのものなので、めったに書き換えないから1年にしています。
URLの正規化カノニカルとリダイレクトのまとめ
カノニカルの話をしていたら、.htaccessのリダイレクト設定は避けては通れない道ですね。
ほんとに、ちょっとしたミスでサーバーエラーがおきますので、作業をするときは、編集前の.htaccessファイルをコピーして、アクセスの少ない時間帯でチャレンジすることをオススメします。
ローカルで試してうまくいっても、本番サーバーにUPするとエラーを吐くことは普通にありますので、ご注意ください。
全角のスペースが入ったり、スペルミス、転送設定の間違いなど、エラーの原因はいろいろあります。
転送のループになることもありますから、細心の注意が必要です。
私も何度となく、エラーを出しまくってきました。.htaccessの設定ミスで。
エラーが出たら落ち着いて、編集前の状態に戻すことが手っ取り早い解決策です。
(元に戻しただけで何も変わらないんですけどね、それだと)
本当はOGPタグの話などもしようと思っていたのですが、ややこしい話を長々と書いてしまったので、OGPの話は次回にします。
次回もお楽しみに!






![いちばんやさしい新しいSEOの教本 第2版 人気講師が教える検索に強いサイトの作り方[MFI対応] (「いちばんやさしい教本」シリーズ)](https://m.media-amazon.com/images/I/519qHZi-znL._SL500_.jpg)











 LINEで送る
LINEで送る Tweetする
Tweetする Facebook
Facebook


















