ロリポップのハイスピードプランレビュー!
このサイトはロリポップのレンタルサーバーを利用しています。
最初はライトプランから始まりまして、その後、スタンダードプランに変更し、2020年1月からハイスピードプランに変更しました!
変更した理由は、プラン名が示す通り、表示速度の高速化に期待してハイスピードプランに変更してました。
プラン変更から約半年。いろいろと思うところが出てきたのでレビューしたいと思います。
※2023年5月からハイスピードの名称が「ベーシックプラン」に変更になりました。
記事内容は執筆当時の内容ということで一部ハイスピードプランのままにしておきます。。
また、スタンダードプランの新規受付が終了したので、料金表から削除しました。

ロリポップサーバーのスペック比較
ハイスピードプランはロリポップのレンタルプランの中で、一番コスパが良いプランになりました。
まずは主要スペックと料金の比較をしてみましょう。
| プラン | エコノミー | ライト | ベーシック | エンタープライズ |
|---|---|---|---|---|
| 月額料金 | 99円 | 220円 | 550円 | 2200円 |
| 容量 | 100GB | 200GB | 400GB | 1.2TB |
| DB | なし | 1個 | 無制限 | 無制限 |
| 転送量(日) | 無制限 | 無制限 | 無制限 | 無制限 |
| PHP | CGI | CGI | Light Speed | Light Speed |
| 電話サポート | なし | なし | あり | あり |
※月額料金は複数月契約時の最安値を税込み表記しています
2023年5月現在の情報です。
ロリポップのスペックがパワーアップしました
2020年8月にロリポップがお値段据え置き&価格改定で安くなったのに、サーバーのスペックがUPしました。
具体的に言うと、ほぼすべてのサーバー容量が大幅に増えました。プランによっては2倍!
さらにサーバーのCPUのコア数が1.5倍~2.6倍に増強され、全てのプランでストレージがHDDからSSDに変更されました。 さらにデーターベースの数も大幅にUPしてます。
ロリポップ爆速宣言と銘を打って表示速度の改善に本気で取り組んでいますね。
レンタルサーバーの覇権を取り来てます。
ロリポップ使っててよかった!
【追記】ロリポップのプランが再度改定されました
2021年11月にロリポップのプランが改定されました。
一言でいうと、短期契約では若干の値上がりがあり、長期契約だとよりお得な料金で利用することができるようになりました。
月額料金に改定はあったものの、サーバーのスペックも上がっているので、一概に値上げではなく、長期利用であれば逆に値下がりしたプランもあります。
特筆すべき点としては、下位プランの容量が大きく増加し、サーバー転送量が全てのプランで無制限に変更になりました。
ロリポップのオススメのプランはどれだ! → ハイスピードプラン
2021年11月以前はハイスピードプランとスタンダードプランの最低利用金額が同額だったので、ハイスピードプランが一押しでした。
11月以降の料金プランは、利用期間の区切りがかなり細かく設けられ、スタンダードプランの最安値がハイスピードプランよりも100円安い440円に値下がりしました。
サイトの規模や収益に応じて、選ぶべきプランがなかなか難しくなりましたね。
本気でサイト運用を行う気概があるのであれば、ハイスピードプランがオススメでよいと思います。
月額料金だけに注目すると、100円の差になるのですが、サーバースペックが「スタンダードプラン」と「ハイスピードプラン」では全然別物です。
サーバーのソフトが異なる → 速度に差が出る
スタンダードプランのサーバーソフトは従来の「Apache」で、ハイスピードプランのサーバーソフトは「LiteSpeed」となります。
ロリポップの公式サイトの記述を引用すると
LiteSpeed
WordPressなど様々なCMSとの相性を重視した、第4世代のWebサーバー。
高速化・高負荷時の安定性に優れ、WordPressの速度はApacheのWebサーバーと比較すると84倍の性能です。
ワードプレスを利用してサイトを構築するのであれば、その恩恵は非常に大きなものになっています。
さらに最近、ハイスピードプラン・エンタープライズプラン限定で、ワードプレスのさらなる高速化に対応したプラグインが登場しました。
LiteSpeed Cache
「LiteSpeed Cache」はLiteSpeedのWebサーバーで利用できるキャッシュ機能で、WordPressプラグインを有効化することでサイトを大幅に高速化できます。
表示速度が遅すぎるとSEOに影響が出る
表示速度は早いほど良いです。
SEO的なメリットもありますが、閲覧者側でも表示が早いほどCVR(コンバージョンレート)や、離脱率が良いという結果が出ています。
Google側の公式の見解でもページの読み込み速度をランキングの要素に使用しているとアナウンスされています。
ハイスピードプランの表示速度は速いのか?
率直に言うと、体感速度は速くなりました。
お、早くなった、と感じるくらいのページ遷移時の切り替わりが早いです。
ただし、はい、ただしが付きます。
但し、たまに安定感にかけるときがありました。
最高速度は速いんだけど、たまーに安定しないで、遅くなる時がちょいちょいあるんですよねぇ。
それが気になってロリポップに問合せしたら、エラーが発生していたということがありました。
ロリポップ エラー発生時の質疑応答の内容
こちらからの質問は、先述した通り、表示速度が早いときは早いのだが、スタンダードプランよりも遅く感じるときがあるんですが、なぜでしょうか?といった内容で質問しました。
回答が以下の通りでした。
ご質問いただいた内容につきましては、確認したところ該当時刻でロリポップ!アクセラレーターを提供しているサーバーにて一時的な障害が発生していたことが原因でございました。
本障害により、お客様にはご迷惑をお掛けし誠に申し訳ございません。
現在は解消されているかと存じますが、再発した場合には一時的にロリポップ!アクセラレーターを無効にしていただけますようお願いいたします。
アクセラレーターというのは、サーバー側でキャッシュ(一時記憶)を持たせることで、表示速度をより早くおこなえるようにする仕組みです。
これを切っちゃうと表示速度が遅くなりそうなので、そのまま様子見をしていたところ、最近は結構安定してきたかなと思います。
2022年5月追記 非常に安定して表示されます
変更直後は上記のような不安定さがあったのですが、ここ1年くらい、ずっと安定してます。
アクセラレータを使っても表示速度が遅くなることもなく、表示速度に加えて安定感もしっかり担保されています。
サイト内リンクのページ遷移の速度が速くなった
ハイスピードプランにしてからサイト内リンクをクリックして、ページ遷移するときに「パッ」と切り替わるのが気持ちいいです。
早いときは本当に早いと感じます。
Google PageSpeed Toolsのスコア変動について
ハイスピードプランを導入した理由の1つがGoogleのサーチコンソールで計測されるスピードスコアの改善というのがありました。
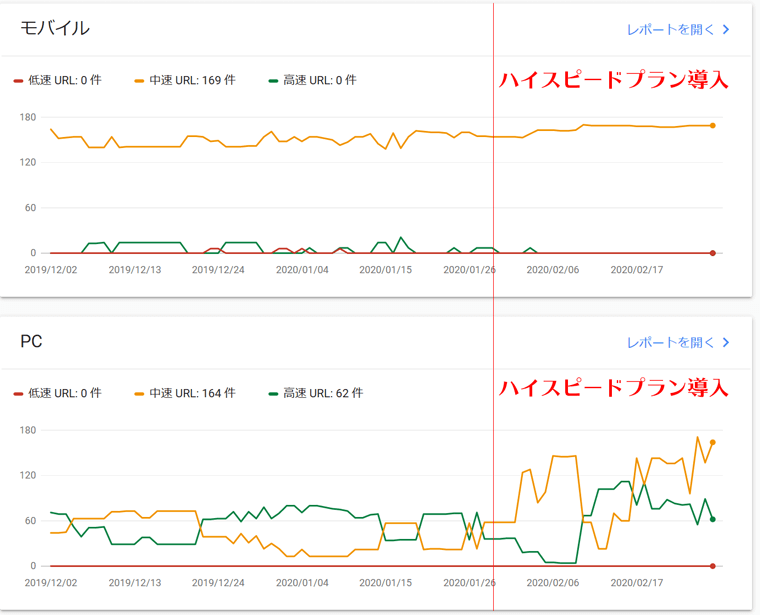
約1ヵ月経過後の結果はどうなったかというと以下の通り。

モバイルに関してはほぼ変化なし。。
PCに関して改善はみられたかなぁと思います。
導入直後に速度が低下しているように見られると思うですが、その期間が上記のお問合せをした期間になります。
アクセラレーターにエラーがあったということで、イマイチ効果が感じられなかったんですが、その後、高速の緑のラインが増えていったと。
スコアはサーバースペックだけではない
ここで改善できなかった内容は、第三者サイトの影響によるものです。
具体的にはグーグルアドセンスの広告の影響で、サーバーはもちろん、サイトの作り方では対応できない内容でした。
解決策として、グーグル広告の遅延読み込みを行うことで、スコアの改善が可能です。
詳細はこちら
広告の遅延読み込みなどでほぼ良好になりました
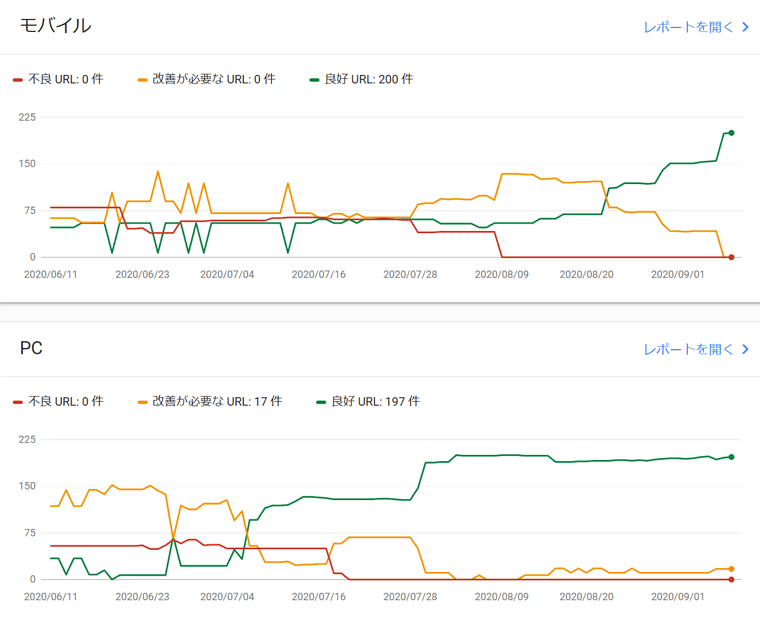
ハイスピードプランに変更して、CLS対策や表示速度の高速化などを行い、サーチコンソールの「ウェブに関する主な指標」はほぼ良好になりました!

サーバースペックや処理速度に足を引っ張られている、という印象はないです。
早くて快適で満足しています!
スタンダードプランとハイスピードプランの比較
スタンダードプランとハイスピードプランの両方を試してみた感想を述べたいと思います。
ハイスピードプランという名称が、速度改善に対してものすごい期待感を抱かせるプラン名称になっているので、サーチコンソールのスコアも大幅改善するのではと思いがちですが、そこまで多大な影響はなかった、というのが正直な感想です。
これは、こっちが勝手に抱いた幻想で、実際に体感速度でも、グーグルのスピードテストでもスコアは改善しているので、早くなっているのは事実ですね。
期待が大きすぎて、それに比べると思ったほど早くなるわけじゃなかったと。
繰り返しますが、当然、スタンダードプランよりも表示速度は速いです。

ストレージがスタンダードプランの場合HDDだったんですが、リニューアルでSSDにパワーアップしました。
サーバーソフトウェアがApacheかLiteSpeedかの違いはまだあります。
ここがハイスピードプランの強みですね。
ハイスピードプランのスペックは最上位プランのエンタープライズプランと同一環境というのが嬉しいところ。
エンタープライズプランとの違い容量と転送量が大きな違いです。(他にもあります)
CPUの性能については明記されていないんですが、ここもハイスピードプランの方が良いものだと思います。
ハイスピードプランにすれば表示速度は早くなるのか
ハイスピードプランにすれば表示速度が速くなるのかと言えば、スタンダードプランと比較すれば早くなりますが、そもそものサイトの作りがスピード化されていないとそのメリットはあまり感じられないと思います。
画像の軽量化や、HTMLやCSS、ジャバスクリプトの軽量化、CSSのインライン化など、サーバースペックに関係ないところはどのサーバーを使っても変わりないので。
表示高速化のできることを全部やって、それ以上に表示速度を上げたい、という方にはハイスピードプランがオススメ。
私がやった表示速度の高速は以下のページでご覧いただけます。
プランのダウングレードはできない
ロリポップのサーバーは、プランアップは簡単にできますが、プランダウンは基本的にできません。
スタンダードプラン → ハイスピードプランへの変更はクリック1つで可能です。
ハイスピードプラン → スタンダードプランへの変更はサーバー契約を解除して、改めてスタンダードプランの契約をする、という面倒な手順が必要になりますので、ご注意ください。
各プランの契約月毎の月額料金比較
長期契約の優遇制度がロリポップのレンタルサーバーにはあります。(2022年5月現在の情報です)
| 契約期間 | エコノミー | ライト | ベーシック |
|---|---|---|---|
| 1ヵ月 | 198円 | 550円 | 1,430円 |
| 3カ月 | 495円 | 1,320円 (約7.6%OFF) | |
| 6ヵ月 | 462円 | 1,210円 (約15%OFF) | |
| 12ヵ月 | 418円 | 990円 (約30%OFF) | |
| 24ヵ月 | 352円 | 935円 (約34%OFF) | |
| 36ヵ月 | 99円 | 220円 | 550円 (約58.3%OFF) |
2021年11月に、ロリポップの料金形態に変更が入り、長期契約を結ぶほど割引率が上がる設定になりました。
ハイスピードプランの金額の横に割引率を表示しています。
1ヵ月の料金と比較しての割引率です。
3ヵ月契約だと7.6%OFF
6カ月だと15%OFF
12ヵ月だと30%OFF
24ヵ月だと34%OFF
そして、36ヵ月だと半額以下の58.3%OFF
となります。
ハイスピードプランの月額料金の最安値は550円
ロリポップのリニューアルでハイスピードプランの月額料金の最安値は550円になりました。
あとは複数月の契約をできるかできないかの覚悟があるかないかで選んでください。
一番の悪手は、ハイスピードプランを単月契約して、月額1,430円で借りてしまうことだと思います。
3年サイト運用を続ける自信がない場合は、最低でも割引が発生する6ヵ月→1210円で契約するのが良いかと思います。
だって、同じ値段でもっと良いものを借りれるならそっち借りたほうがいいじゃないですか。
私だったら単月契約したら、すごく後悔しそうです。損したと。
ハイスピードプランの新規契約時のみに適用されるキャンペーン
ハイスピードプランの新規契約時にだけ適用されるキャンペーンがあります。
他のプランの契約だと適用されないキャンペーンのため、新しくレンタルサーバーを契約するなら、ハイスピードプランがオトクです。
1.データベースの数が無制限
ライトプランはデーターベース(MySQL5)の利用可能数が1つまでですが、ベーシックプランは無制限に利用可能です。
これは、1つのサーバーで色々なサイトを運営するときに役に立ちます。
例えば1つのデータベースでワードプレスを複数サイトで運用すること自体は可能なのですが、同じデータベーステーブルの名前をつける事ができませんので、色々めんどくさいんですよ。
データベース自体をサイトごとに分ける運用が可能なのがベーシックプランです。
2.ドメイン利用料が永年無料に
ハイスピードプランとエンタープライズプランを12ヵ月以上新規契約すると、ドメインの年間更新料がずっと無料で使えるというメリットがあります。

ドメインの利用料は、独自ドメインを利用し続けるかぎり基本的に毎年かかります。
ドメインの種類にもよりますが、私が契約している「.net」をムームードメインで更新すると1,628円(税込)がかかります。
これがずーっと無料というのはかなり大きなメリットになりますね。
3.ブログ収益化・副業スタートパック
ドメイン無料に加えて、「ブログ収益化・副業スタートパック」という新しいキャンペーンも始まりました。

こちらの適用条件も、ハイスピードプランの12ヵ月以上の新規契約の方が対象です。
スタートパックという名称ですが、ベータ版の間は「無料」で利用することが可能です。
ただし、正式版提供時には有料での提供となるそうです。
ベータ版の期間が明記されていないので、いつまでなのかが不明です。
※キャンペーン情報は2022年6月現在の情報です。
キャンペーンの変更・終了している場合もありますので、ロリポップの公式サイトでご確認ください。
ロリポップ ハイスピードプランはこんな人にオススメ
通常の運用で表示速度の高速化もできていて、今以上に表示速度をUPしたいという人ですね。
スタンダードプランでできることは大体終わっていて、サーバー側のスペックアップでないと速度改善が望めない、という人向けのプランです。
まだまだ表示速度改善の余地があって、アクセスもそこまで多くなく、月額費用が負担に感じる方にはスタンダードプランのほうがオススメです。
月額550円でここまで使えるのは本当にコスパがいいプランです。スタンダードプラン!
ロリポはコスパNo.1!
人気プラン全部スペックアップ記念キャンペーン!
ロリポップが期間限定のキャンペーンを実施中です!
キャンペーン期間中に新規お申込み+無料期間10日以内に契約(ご入金完了)で契約期間が延長
エコノミー・ライト・スタンダード:契約期間が2倍に延長
ハイスピード:契約期間が6ヵ月分延長
実施期間 2024年2月15日(木)15:00〜2024年5月6日(月)23:59
























 LINEで送る
LINEで送る Tweetする
Tweetする Facebook
Facebook

















