サイトの表示速度UPのためにやったこと
WEBサイトの表示速度向上のため、いろいろと変更を加えました。サイトの表示速度を上げるためにはいろいろな要素があります。大きく分けて内部要因と外部要因。
サイトの表示速度UPに必要なものを考える
WEBサイトの速度UPの施策は色々ありますが、まずWEBサイトがどうやって表示されるのかを簡単につかんでおきます。私はサーバーインフラ周りがあまり詳しくないのですが、どういったやり取りがされているかはなんとなくわかりますので、初心者向けにかいつまんで解説してみます。

自分のPCからWEBブラウザを使ってURLを打ち込みます。

URLをDNSサーバー(ドメインネームサーバー)へ問い合わせします。
WEBサーバーのIPアドレスが返ってきます。そこにリクエスト送信。

WEBサーバーからHTMLデータを戻します。
ここのWEBサーバーがロリポップだったりAWSだったりしますね。
自分が借りているサーバーです。

受け取ったHTMLデータをレンダリング(表示処理)します。
内部要因はサイトの作り、外部要因はその他のインフラ
簡単にWEBサイトの表示流れを確認したところで今回行った施策を振り返ります。内部要因と外部要因、両方から改善のメスを入れました。
ここで言う外部要因の1つにレンタルサーバーがあります。私は長らくロリポップを愛用しているのですが、プランが2番目に安い「ライトプラン」で運用していました。月額250円という格安なプランです。
契約開始日を見てみると2003年7月となっているので、もう14年も使っているのですね。14年間ライトプランで満足していたわけですが、サーバーサイドの技術をいろいろと使っていくうちに、もう少し上のプランにしたいなと思い、1つ上の「スタンダードプラン」にプランアップしました。月額500円!
このへんの詳しい話はまた別の記事で書こうと思いますので、この辺で。
その結果どうなったかというと。

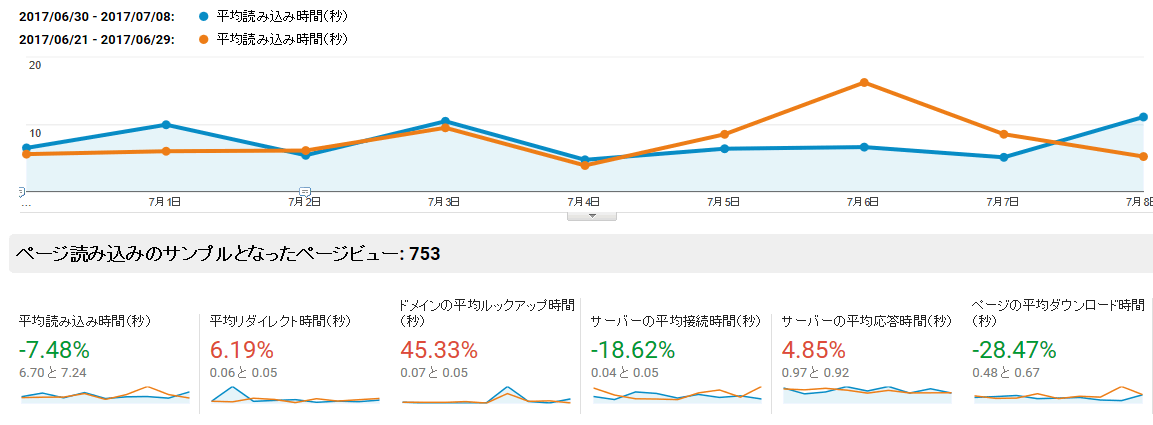
プラン変更が完了したのが6月30日でそれ以前との比較です。ちょっと早くなったような気もしますが、要因によってはマイナスにもなっている。
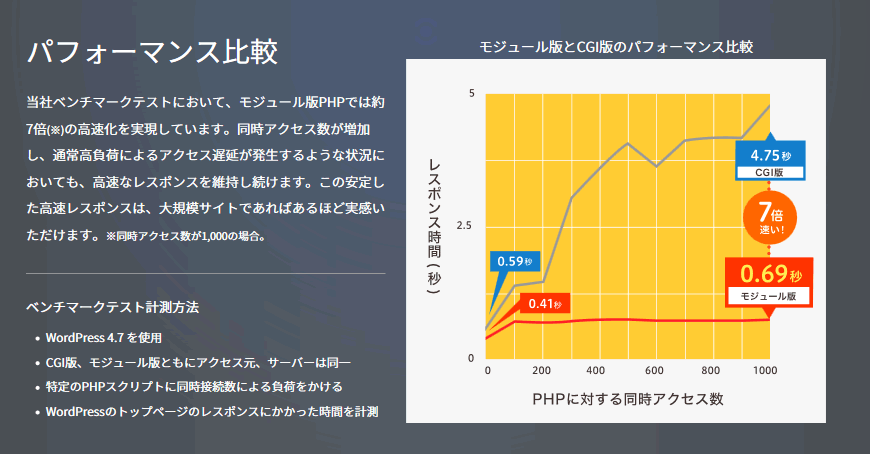
プラン変更による速度アップの期待はCPUのスペックUPとPHPモジュール版への変更です。ってこれ書いてて思ったんだけど、PHPの変更やってなくないか?自分。確認したらやっぱりPHPモジュール版に変更されてなかった。orz バカすぎる。
7月16日にCGI版PHPからモジュール版に変更。メモメモ。ロリポップはプラン変更したあとにPHPの設定を変更しないと変更されないのでご注意ください!

↑これの恩恵を受けていないのが上のアナリティクスデータです。
さて気を取り直して結果を見ていきます。ページの平均ダウンロード時間が大きく改善されています。ただ、比較期間の一部が盛り上がっているので、それのありなしの違いな気もしますね。結論、劇的な変化はまだ出ていない気がします。ただ、マイナスにはなっていないと思ってます。体感では早くなった気もしているので。
表示速度改善の内部要因はやることがいっぱいある
サーバー変更による速度改善は、はまると効果が大きいのですが、そこはコストとの兼ね合いもあるので一旦、ロリポップのスタンダードプランで様子見したいとおもいます。
以前の制作日記でも書いているのですが、自作のPHPプログラムの改修をしました。今回はそれに加えてさらに変更。ぶっちゃけ、前回の学びでPHPプログラムを変えても、表示速度の改善に関してはそこまで劇的な変化は感じられませんでした。
しかしながら冗長なプログラムをコンパクトにすることで、プログラムの管理がしやすくなったことが大きいです。余計なプログラムの削除もできたし。ちゃんと設計しないで、思いつきと勢いで作っているので、結構ぐちゃぐちゃしてます。まぁ、個人サイトの楽しみの1つですね。自由にやっていいという。
MySQLのJOINを使っていなかった未熟な自分
Start Point(今見ているこのサイト)は、ワードプレスを使わずに自作でCMSを作りました。そこで使われているデータベースへのクエリーの書き方があまりうまくなかったので、今回大幅に変更しました!
きっかけは、職場に新しくPHPなどに精通した方が入社され、その人の書くコードを参考にしたんです。やっぱできる人のコードを間近で見られるって大きいですね。自分と全然違う書き方をしているので、一見良くわからないんですが、読み解いて、わからないコードの意味を聞くと勉強になります。
その一つがMySQLのクエリーの書き方。クエリーの書き方が全然違う。インデントのつけ方も違うし!
その中の1つINNER JOINがありました。JOINの存在は知っていたんですが、使い方が良くわかってなくておらず、使わなくてもつくりたいものは作れていたので、それを使わずに来ました。MySQLをちゃんと勉強してなかったんですがこれ、極めると相当いろいろなことができますね。
RDB(Relational Database:リレーショナルデータベース データベース上のテーブルをつないでいろいろできるようにするデータベース)の本当の使い方をわかっていなかったと自覚しました。MySQLでできることはPHPでもできるので(カウントとか、合計とか基礎的なことは)、PHP側にいろいろな処理をさせてたんですが、SQL側でやったほうが楽。結果だけ受け取って表示させるのがPHPという使い方に移行しました。
まだまだ習熟度が低いのでやりたいことをやりたいようにくみ上げることができなくて歯がゆいのですが、成長を結果として受け取れるのがプログラミングの楽しいところです。自分の技術が上がれば、それにかかるコストを下げることができる。それが目に見えてわかるので学習意欲がわいてくるってもんです。
レンダリングにかかる時間を削減する 画像縮小
WEBの表示速度を上げる施策の3つ目がレンダリング速度の向上があります。これはユーザーの使っているPCのスペックによるところも、もちろんありますが、そもそもの原因を削減することで表示速度を上げることができます。
もったいぶった言い方してますが、画像を縮小・圧縮するという単純なことです。基本的に画像を上げる際は画像圧縮サービスを利用してあげているんですが、サムネイルの生成を行っていなかったのでそれを追加しました。
OGP用の画像の推奨サイズが1200px × 630pxとかなり大きいサイズなんですが、それをそのままWEBサイト上に流用していたので、それを表示用に小さいサイズを自動生成するように変更しました。






















 LINEで送る
LINEで送る Tweetする
Tweetする Facebook
Facebook


















